
因此PC端要显示需要具备两个条件,
1、“表情”短标识解析成真实的表情图片地址。
2、图片地址对应的图片需要存在。
*** 作方法
1、将表情包中的图片提取出来,存放到服务器,-浏览器输入图片地址可以显示。
2、将数据中的表情标签替换成图片地址,可以用正则什么的去匹配替换。
你好!很高兴为你解答!
【1】、如果把控件也添加进去,添加表情的代码得会提示【潜在危险】,可以使用代号进行替换,评论成功后,再把代号替换成表情显示出来;
【2】、前台代码如下:
<body><form action="" method="post" name="Message" runat="server">
<div style="width: 380px margin: 0 auto">
<div class="team_r" style="width: 380px">
<p>
<img src="images/01.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[-_-] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/02.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[@o@] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/03.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[-|-] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/04.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[o_o] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/05.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[ToT] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/06.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[*_*] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/07.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[-x-] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/08.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[-_-zz] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/09.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[t_t] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/10.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[-_-!] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/11.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:,] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/12.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:P] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/13.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:D] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/14.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:)] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/15.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:(] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/16.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:O] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/17.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:#] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/18.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:Z] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/19.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:0=] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/20.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[/:P] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/21.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:$] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/22.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[-.-] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/23.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[/-_-] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/24.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[:{] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/25.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[zz] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
<img src="images/26.gif" width="20" height="20" onclick="document.forms[0].gb_word.value+='[|-_-|] 'document.forms[0].gb_word.focus()"
style="cursor: hand">
</p>
</div>
<div class="team_l">
<textarea name="gb_word" cols="48" rows="10" mce_editable="true" id="gb_word" runat="server"></textarea><br />
<asp:Button ID="btnOk" runat="server" Text="确 定" OnClick="btnOk_Click" />
<input type="reset" name="Submit2" value="重 置" />
<br />
<br />
<br />
<span style="font: 16pt color: Red"><b>评论后内容:</b></span><br />
<asp:Label ID="LblDisplay" runat="server"></asp:Label>
</div>
</div>
</form>
</body>
【3】、后台代码:
protected void btnOk_Click(object sender, System.EventArgs e){
//显示
LblDisplay.Text = PictureSwap(gb_word.Value)
}
public string PictureSwap(string str)
{
string[] a = new string[] { "[-_-]", "[@o@]", "[-|-]", "[o_o]", "[ToT]", "[*_*]", "[-x-]", "[-_-zz]", "[t_t]", "[-_-!]", "[:,]", "[:P]", "[:D]", "[:)]", "[:(]", "[:O]", "[:#]", "[:Z]", "[:0=]", "[/:P]", "[:$]", "[-.-]", "[/-_-]", "[:{]", "[zz]", "[|-_-|]", "[-_-||]", "[:.]", "[:-Q]", "[9_9]", "[:,.]", "[:?]", "[:-|]", "[:K]", "[:G]", "[:L]", "[:c]", "[:q]", "[:Y]", "[/gs]", "[/sg]", "[/hp]", "[/ok]", "[/rain]", "[/yin]" }
for (int i = 1 i <= 26 i++)
{
str = str.Replace(a[i - 1], "<img src='images/" + i + ".gif' width='20' height='20'/>")
}
return str
}
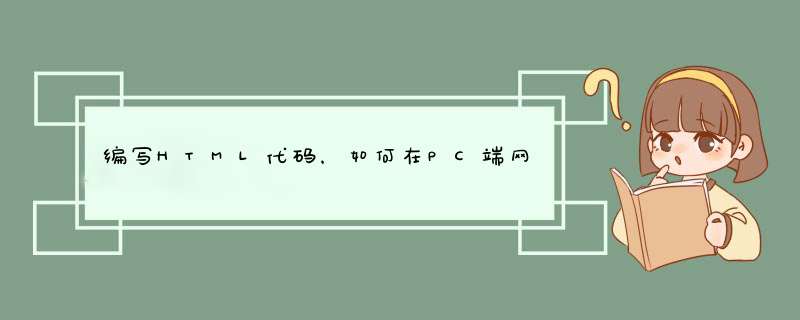
【4】、实现效果:
希望对你有所帮助,还望采纳,谢谢!!!
window.opener.document.form.minipic.value=smileface你直接替换值当然会全变了
换成
window.opener.document.form.minipic.value += smileface
就是说在值的最后再附加表情
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)