
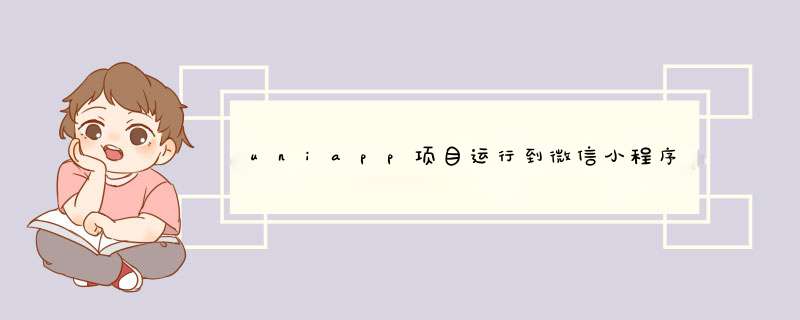
[微信小程序开发者工具] ? Enable IDE Service (y/N) [27D[27C
[error] 工具的服务端口已关闭。要使用命令行调用工具,请在下方输入 y 以誉旦梁确认开启,或手动打开工具 ->设置 ->安全设置,将服务端口开启。
第一步:按照提示庆运 *** 作输入Y,可是一直输入不进去,于是放弃。
第二步:按照提示尝试微信开发者工具设置服务器端口。
打开服务端口,迟做返回HBuilder X重新运行编译。
到此运行成功,问题解决。
踏出uniapp第一步。
微信小程序在1月9号就要上线了,并且这几天已经被各种报道谈论了很多,很多人还搞不清楚微信小程序到底是什么鬼,并且想知道微信小程序和公众号的区别是什么,还搞坨不清的没关系,跟小编一起来科普科普吧!微信小程序是什么?
简单说,小程序是你手机里安装的各种APP的微信版应用。例如你手机里可能安装了美图秀秀、携程、唱吧、航旅纵横、滴滴、大众点评等APP,来实现你P图、出行、订酒店、预定餐馆等需求,以往你需要分别点开一个个APP进行 *** 作,如今这一切通过在微信里使用这些APP的小程序就可以实现,没错,在微信里就可以全部完成,不用跳出微信打开那一个个独立的APP啦。
微信小程序和公众号的区别是什么?
1、定位不同(公众号服务于营销与信息传递,小程序面向产品与服务)
公众号主要用于信息的传递实现人与信息的连接,借助H5 能够实现简单的交互,主要以营销和信息传递为主简单的服务为辅,而小程序从功能上与公众号有严格区分(不支持关注、消息推送等营销手段),一方面使得产品与服务不至于淹没在公众号营销信息中,另一方支持公众号、朋友圈、群与小程序之间的互动与导流,使得开发者专心做产品与服务,从而为微信带来大量长尾服务叠加微信自身重度服务打造从社交到信息连接再到服务的生态圈。
2、实现技术区别(公众号基于H5,小程序基于微信自身开发环境与开发语言)
小程序是微信内的云端应用(所以无需安装),不是原生App,通过WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(图片与UI 本地缓存降低与服务器交互延时)以及微信底层技术优化实现了接近原生APP 的体验。
公众号是基于传统H5 开发与运行,传统H5 运行环境是浏览器,微信小程序运行环境并非完整的浏览器,开发过程中用到H5 相关的散兆技术,微信小程序的运行环境是微信基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准(基于H5 进行了优化),提升了小程序的性能。系统权限方面,微信小程序能够通过微信APP 获得更多的系统权限,比如网络通信状态、数据缓存能力等,在此坦掘伍微信APP 相当于架在原有系统中的新的 *** 作系统,小程序借助微信与系统间接交互,使得能够拥有原生APP 的体验。而这一点恰巧是HTML5 web 应用的不足,导致其主要用于业务逻辑与交互简单的应用中。
3、功能不同(公众号功能围绕信息展示与营销,小程序面向产品与服务)
微信与公众号在开发语言、设计规范、营销方式、审核机制等功能方面均有较大不同。公众号是一种账号类型,为用户提供信息与咨询发布平台,提供了一种新的信息传播方式,构建与读者之间更好的沟通与管理模式,结合H5以后公众号也能够提供一些简单交互功能。小让或程序主要旨在提供服务,相比公众号运行更流畅,能够提供更加复杂的产品与服务。公众号功能主要围绕信息传递与营销展开,小程序对营销功能进行了严格控制以与公众号区别,使得小程序的服务在使用体验与便捷性能够得到提升,不至于淹没在公众号过度营销信息中。
4、体验上的差别(公众号 *** 作延时较大,小程序体验接近原生App)
公众号中点击应用功能后顶部出现绿色进度需要等一段时间,对于业务逻辑复杂交互要求高的应用使用起来体验较差。而小程序将会非常流畅几乎无需等待,类似普通APP *** 作一样流畅。主要原因是公众号没有本地缓存,所以每次打开都是会请求服务器刷新页面,造成延时较长体验下降,小程序对UI 与图片本地缓存,只需要对服务器请求交互数据,页面切换无需刷新,所以体验能够接近原生APP 的流畅程度。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)