
<div class="center">
<div class="left">
1
</div>
<div class="right">
<div class="div d2">2</div>
<div class="div d3">3</div>
<div class="div d4">4</div>
<div class="div d5">5</div>
<div class="div d6">6</div>
<div class="div d7">7</div>
</div>
</div>
<style>
center{width:800px; height:300px; margin:auto; background:#DC4244;}
center left,cente right,center right div{float:left;}
center left{height:300px; background:#7353F3;}
center right div{height:150px;}
center left,center right div{width:25%;}
center right d2,center right d4,center right d6{background:#E616EC;}
</style>
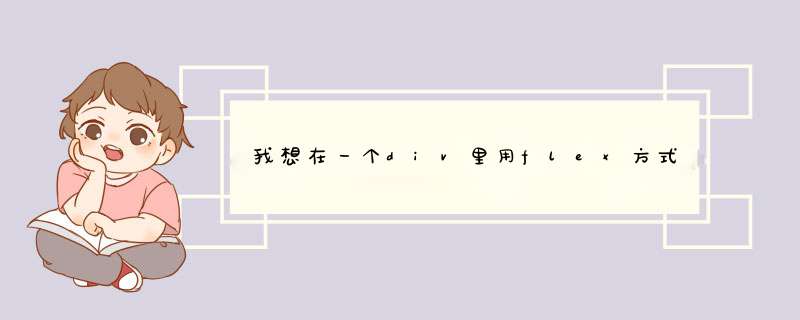
效果如图
在WORD 2003里。选择工具 选项 视 图里 窗口选项 把网格线钩上就出来了。。 应该是多点了东西。 这是2003的。。应该2007里也在选项这个功能你看一下吧。 如果不是这里的问题的话 请到。格式 单元格 图案 里面请查看是否有白色低纹。 请选择为 无颜色。。(注意单元格 是否全选了哦) 希望对你有帮助。祝好运~
最好能贴下代码。
既然在testmxml中有效,问题还是比较容易发现的。
你可以试着按以下方法查找原因。
1、你的CSS是全局的么?如果不是引用路径对么?
2、你的Domxml中对Grid的设置中是否设置了border属性,按优先级来看,Grid标签属性设置的优先级最高。
3、比较testmxml和Domxml中的代码有什么不同,或者做两个测试的表单,只用Grid标签,来对test和Do表单中的设置进行测试。
4、目前问题出现在边框显示的问题上,简化Grid的属性设置,只保留与border相关的设置进行测试。可以结合(3)的步骤,这样查找就比较明确了!
以上个人开发经验,希望对你有所帮助!
1、你可以用楼上的方法,在form_load()中设置DataGrid1Columns(0)Width=2000为第一列,其他依次类推。2、你可以右击datagrid选择编辑》手工拖动列宽到合适的位置即可。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)