
本文主要主要介绍 Web 开发中需要了解的内存分析与内存泄露定位手段。
无论是分布式计算系统、服务端应用程序还是 iOS、Android 原生应用都会存在内存泄漏问题,Web 应用自然也不可避免地存在着类似的问题。虽然因为网页往往都是即用即走,较少地存在某个网页长期运行的问题,即使存在内存泄漏可能表现地也不明显;但是在某些数据展示型的,需要长期运行的页面上,如果不及时解决内存泄漏可能会导致网页占据过大地内存,不仅影响页面性能,还可能导致整个系统的崩溃。前端每周清单推荐过的 How JavaScript works 就是非常不错地介绍 JavaScript 运行机制的系列文章,其也对内存管理与内存泄漏有过分析,本文部分图片与示例代码即来自此系列。
类似于 C 这样的语言提供了 malloc() 与 free() 这样的底层内存管理原子 *** 作,开发者需要显式手动地进行内存的申请与释放;而 Java 这样的语言则是提供了自动化的内存回收机制,笔者在垃圾回收算法与 JVM 垃圾回收器综述一文中有过介绍。JavaScript 也是采用的自动化内存回收机制,无论是 Object、String 等都是由垃圾回收进程自动回收处理。自动化内存回收并不意味着我们就可以忽略内存管理的相关 *** 作,反而可能会导致更不易发现的内存泄漏出现。
内存分配与回收
JavaScript 的内存模型,其主要也是由堆、栈、队列三方面组成:
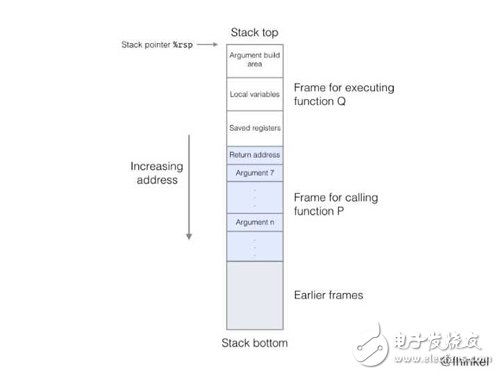
其中队列指的是消息队列、栈就是函数执行栈,其基本结构如下所示:

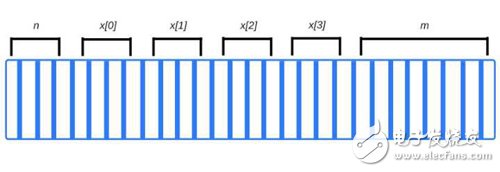
而主要的用户创建的对象就存放在堆中,这也是我们内存分析与内存泄漏定位所需要关注的主要的区域。所谓内存,从硬件的角度来看,就是无数触发器的组合;每个触发器能够存放 1 bit 位的数据,不同的触发器由唯一的标识符定位,开发者可以根据该标识符读写该触发器。抽象来看,我们可以将内存当做比特数组,而数据就是在内存中顺序排布:

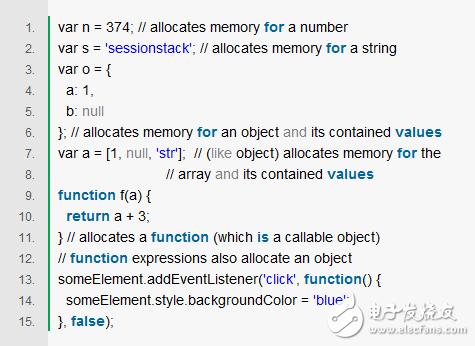
JavaScript 中开发者并不需要手动地为对象申请内存,只需要声明变量,JavaScript RunTIme 即可以自动地分配内存:

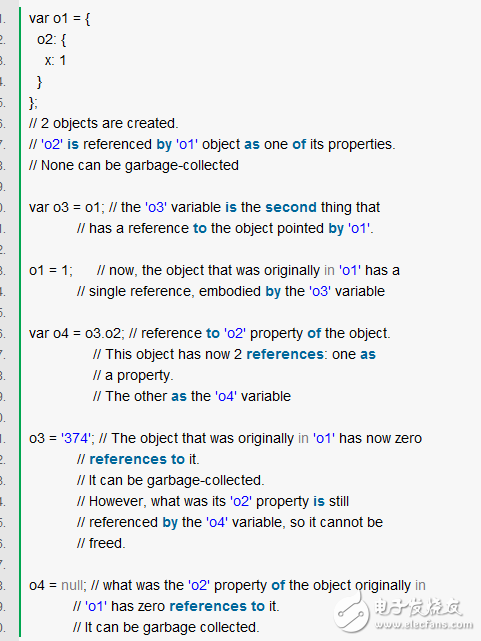
某个对象的内存生命周期分为了内存分配、内存使用与内存回收这三个步骤,当某个对象不再被需要时,它就应该被清除回收;所谓的垃圾回收器,Garbage Collector 即是负责追踪内存分配情况、判断某个被分配的内存是否有用,并且自动回收无用的内存。大部分的垃圾回收器是根据引用(Reference)来判断某个对象是否存活,所谓的引用即是某个对象是否依赖于其他对象,如果存在依赖关系即存在引用;譬如某个 JavaScript 对象引用了它的原型对象。最简单的垃圾回收算法即是引用计数(Reference CounTIng),即清除所有零引用的对象:

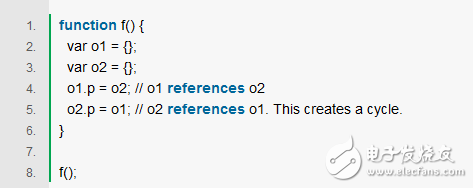
不过这种算法往往受制于循环引用问题,即两个无用的对象相互引用:

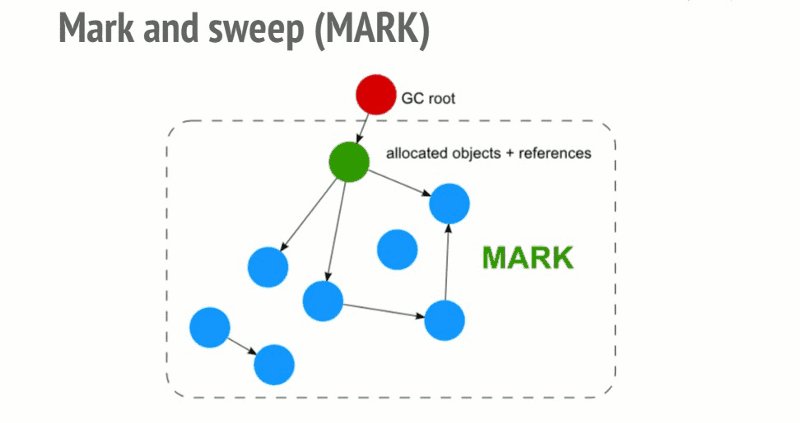
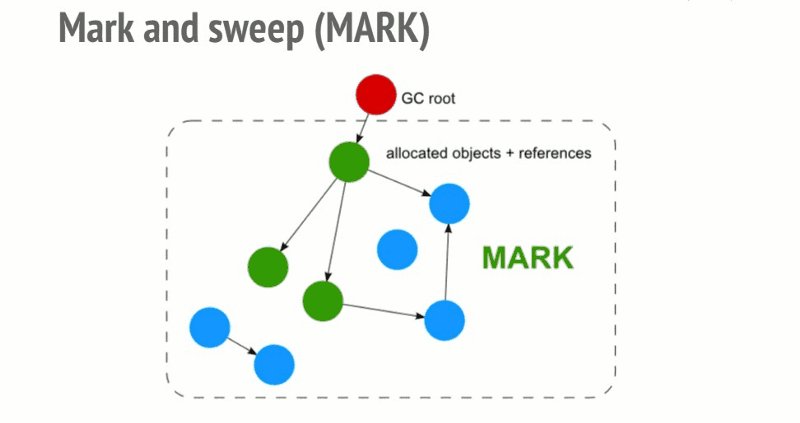
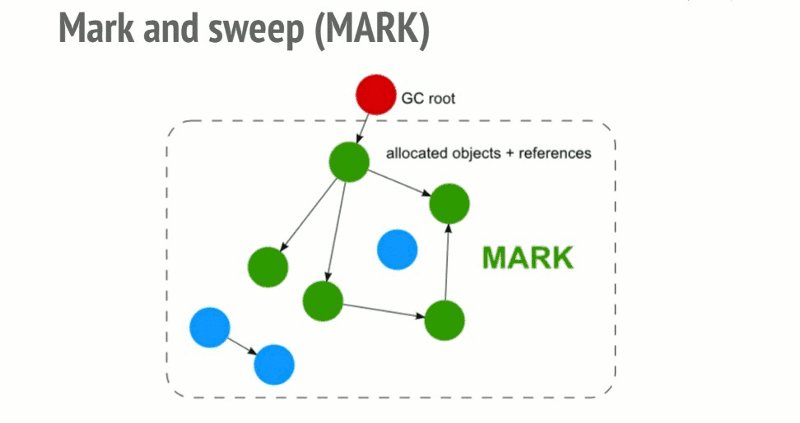
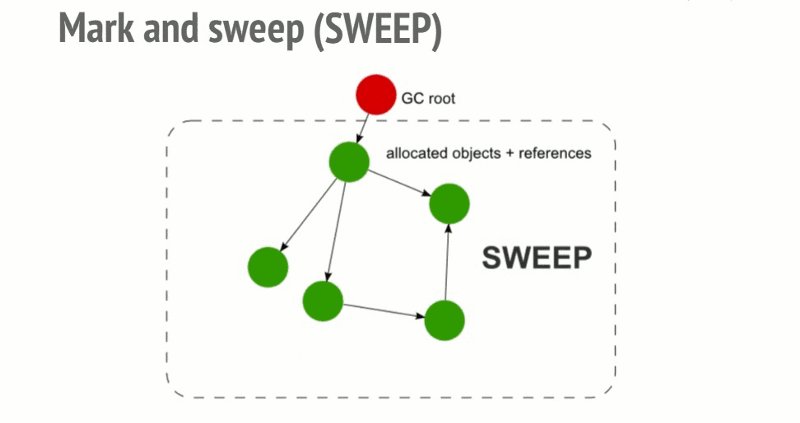
稍为复杂的算法即是所谓的标记-清除(Mark-Sweep)算法,其根据某个对象是否可达来判断某个对象是否可用。标记-清除算法会从某个根元素开始,譬如 window 对象开始,沿着引用树向下遍历,标记所有可达的对象为可用,并且清除其他未被标记的对象。

2012 年之后,几乎所有的主流浏览器都实践了基于标记-清除算法的垃圾回收器,并且各自也进行有针对性地优化。
内存泄漏
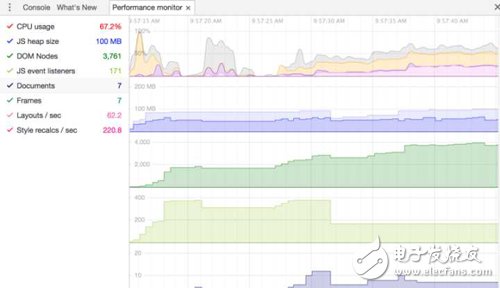
所谓的内存泄漏,即是指某个对象被无意间添加了某条引用,导致虽然实际上并不需要了,但还是能一直被遍历可达,以致其内存始终无法回收。本部分我们简要讨论下 JavaScript 中常见的内存泄漏情境与处理方法。在新版本的 Chrome 中我们可以使用 Performance Monitor 来动态监测网页性能的变化:

上图中各项指标的含义为:
CPU usage - 当前站点的 CPU 使用量;
JS heap size - 应用的内存占用量;
DOM Nodes - 内存中 DOM 节点数目;
JS event listeners- 当前页面上注册的 JavaScript 时间监听器数目;
Documents - 当前页面中使用的样式或者脚本文件数目;
Frames - 当前页面上的 Frames 数目,包括 iframe 与 workers;
Layouts / sec - 每秒的 DOM 重布局数目;
Style recalcs / sec - 浏览器需要重新计算样式的频次;
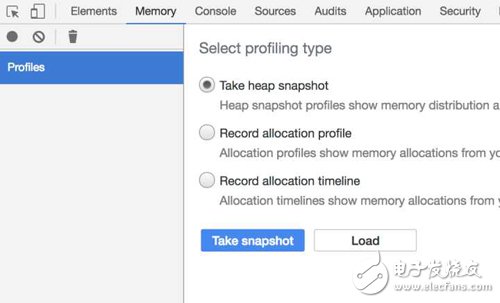
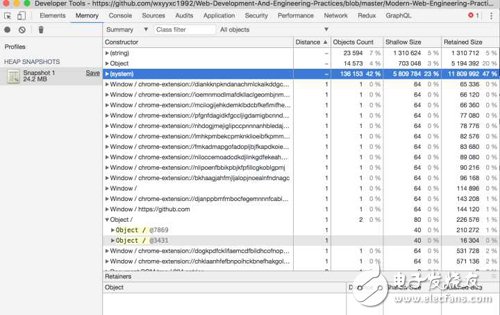
当发现某个时间点可能存在内存泄漏时,我们可以使用 Memory 标签页将此时的堆分配情况打印下来:


全局变量
JavaScript 会将所有的为声明的变量当做全局变量进行处理,即将其挂载到 global 对象上;浏览器中这里的 global 对象就是 window:

一旦某个变量被挂载到了 window 对象,就意味着它永远是可达的。为了避免这种情况,我们应该尽可能地添加 use strict 或者进行模块化编码(参考 JavaScript 模块演化简史)。我们也可以扩展类似于下文的扫描函数,来检测出 window 对象的非原生属性,并加以判断:
5
定时器与闭包
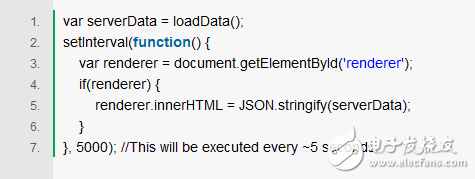
我们经常会使用 seTInterval 来执行定时任务,很多的框架也提供了基于回调的异步执行机制;这可能会导致回调中声明了对于某个变量的依赖,譬如:

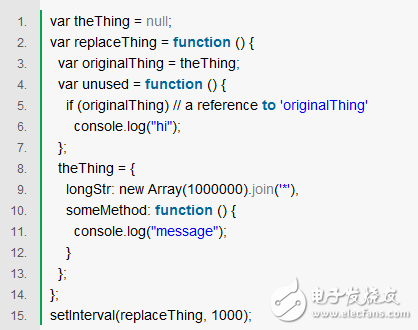
定时器保有对于 serverData 变量的引用,如果我们不手动清除定时器话,那么该变量也就会一直可达,不被回收。而这里的 serverData 也是闭包形式被引入到 seTInterval 的回调作用域中;闭包也是常见的可能导致内存泄漏的元凶之一:

上述代码中 replaceThing 会定期执行,并且创建大的数组与 someMethod 闭包赋值给 theThing。someMethod 作用域是与 unused 共享的,unused 又有一个指向 originalThing 的引用。尽管 unused 并未被实际使用,theThing 的 someMethod 方法却有可能会被外部使用,也就导致了 unused 始终处于可达状态。unused 又会反向依赖于 theThing,最终导致大数组始终无法被清除。
DOM 引用与监听器
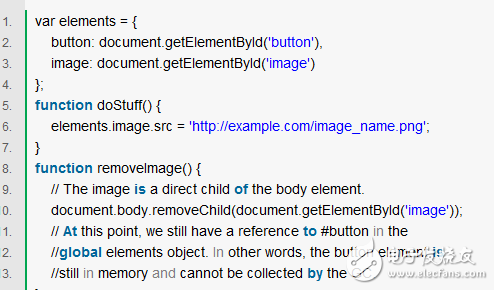
有时候我们可能会将 DOM 元素存放到数据结构中,譬如当我们需要频繁更新某个数据列表时,可能会将用到的数据列表存放在 JavaScript 数组中;这也就导致了每个 DOM 元素存在了两个引用,分别在 DOM 树与 JavaScript 数组中:

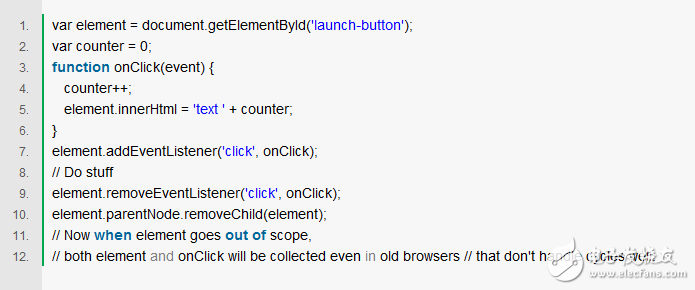
此时我们就需要将 DOM 树与 JavaScript 数组中的引用皆删除,才能真实地清除该对象。类似的,在老版本的浏览器中,如果我们清除某个 DOM 元素,我们需要首先移除其监听器,否则浏览器并不会自动地帮我们清除该监听器,或者回收该监听器引用的对象:

现代浏览器使用的现代垃圾回收器则会帮我们自动地检测这种循环依赖,并且予以清除;jQuery 等第三方库也会在清除元素之前首先移除其监听事件。
iframe
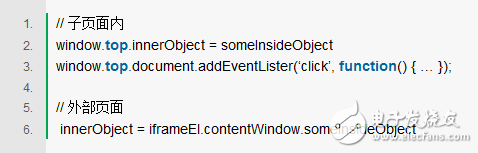
iframe 是常见的界面共享方式,不过如果我们在父界面或者子界面中添加了对于父界面某对象的引用,譬如:

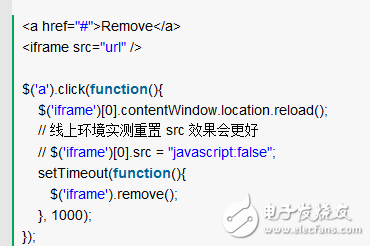
就有可能导致 iframe 卸载(移除元素)之后仍然有部分对象保留下来,我们可以在移除 iframe 之前执行强制的页面重载:

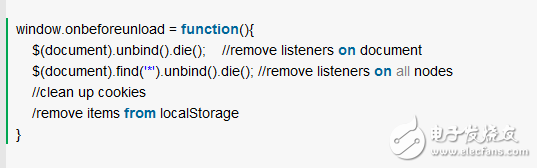
或者手动地执行页面清除 *** 作:

Web Worker
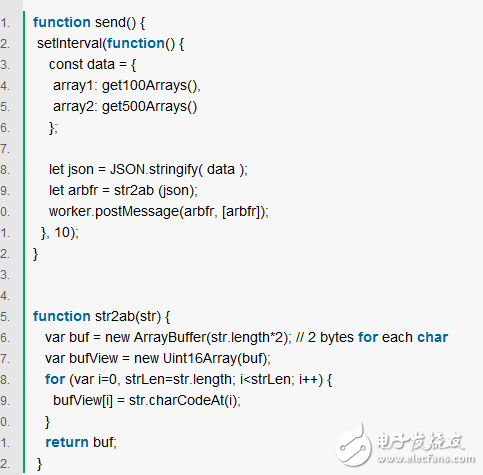
现代浏览器中我们经常使用 Web Worker 来运行后台任务,不过有时候如果我们过于频繁且不加容错地在主线程与工作线程之间传递数据,可能会导致内存泄漏:

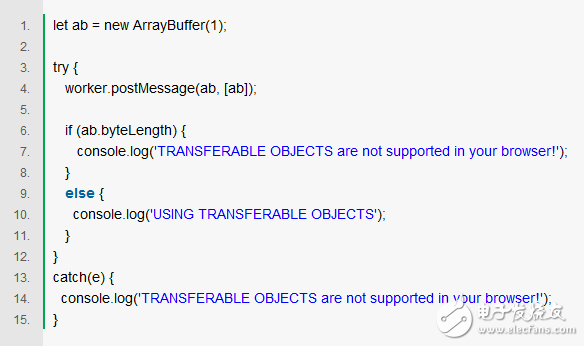
在实际的代码中我们应该检测 Transferable Objects 是否正常工作:

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)