
Ajax(AsynchronousJavaScript and Xml)。 现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
Ajax并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest
服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
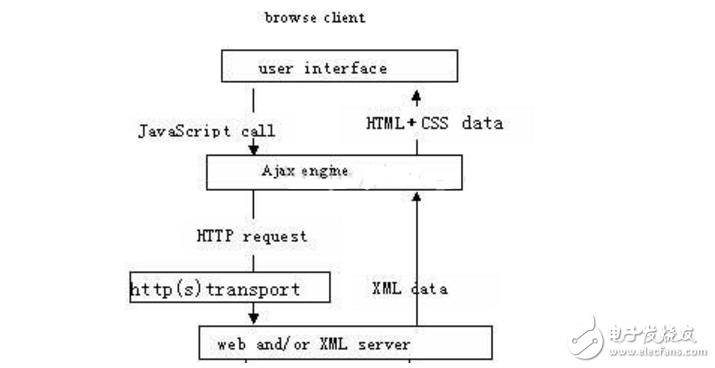
什么是浏览器的异步交互如图,客户端不再是发送http请求,而是用JS调用Ajax引擎来发送数据,且服务端返回的也不在时整个页面,而是处理请求后的客户端所需要的数据。

优点:
1.不用提交整个页面,而是用JavaScript提交具体的数据,这样就使一些没有必要在网络上传输的数据不用传输了。
2.因为只提交数据,所以每天提交请求的数据库不是很大,这样可以减轻网络传输数据的压力。
3.由于不用刷新整个页面,所以即便提交以后,展现在客户面前的页面还是不会消失的,这样对于客户的交互性特别好
AJAX异步请求原理和过程AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),它不是一种新的编程语言,而是一种使用现有标准的新方法。
AJAX 基于 JavaScript 和 HTTP 请求(HTTP requests)的,因为AJAX 通过在后台与服务器交换少量数据的方式,允许网页进行异步更新。这意味着有可能在不重载整个页面的情况下,对网页的一部分进行更新,通过 AJAX,你可以创建更好、更快以及更友好的 WEB
应用程序
Ajax 可以调用服务器任何资源,可以调用动态页面、静态页面,也可以调用json对象,但是由于浏览器无法解析二进制文件,故调用图片等时就会报错。
调用json对象时,必须使用eval(“(” + 返回的对象 + “)”);,否则无法解析对象的资源。
AJAX异步请求原理和过程:
1、AJAX创建异步对象XMLHttpRequest :
AJAX 的要点是 XMLHttpRequest 对象。不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的。IE浏览器使用 AcTIveXObject,而其他的浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象。如需针对不同的浏览器来创建此对象,我们要使用一条 “try
and catch” 语句。如下示例:
《script type=“text/javascript”》
funcTIon GetXmlHttpObject()
{
var xmlHttp=null;
try{
// Firefox, Opera 8.0+, Safari等浏览器创建XMLHttpRequest对象的方法
xmlHttp=new XMLHttpRequest();
}
catch (e){
// Internet Explorer浏览器创建XMLHttpRequest对象的方法
try{
xmlHttp=new AcTIveXObject(“Msxml2.XMLHTTP”);//IE6.0以上的浏览器创建XMLHttpRequest对象的方法
}
catch (e){
try{
xmlHttp=new AcTIveXObject(“Microsoft.XMLHTTP”);//IE6.0以下的浏览器创建XMLHttpRequest对象的方法
}
catch (e){
alert(“您的浏览器不支持AJAX!”);
return false;
}
}
}
return xmlHttp;
}
《/script》
首先声明一个保存 XMLHttpRequest 对象的 xmlHttp 变量。
然后使用 XMLHttp=new XMLHttpRequest() 来创建此对象。这条语句针对 Firefox、Opera 以及 Safari 浏览器。假如失败,则尝试针对 Internet Explorer 6.0+ 的 xmlHttp=new ActiveXObject(“Msxml2.XMLHTTP”),假如也不成功,则尝试针对 Internet Explorer
5.5+ 的 xmlHttp=new ActiveXObject(“Microsoft.XMLHTTP”)。
假如这三种方法都不起作用,那么这个用户所使用的浏览器已经太过时了,他或她会看到一个声明此浏览器不支持 AJAX 的提示。
2、 *** 作XMLHttpRequest 对象:
(1)设置请求参数(请求方式,请求页面的相对路径,是否异步)
(2)设置回调函数,一个处理服务器响应的函数,使用 onreadystatechange ,类似函数指针,如
xmlHttp.onreadystatechange=function()
{
// 我们需要在这里写一些代码
}
(3)获取异步对象的readyState 属性:该属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
readyState 属性可能的值:
0 请求未初始化(在调用 open() 之前)
1 请求已提出(调用 send() 之前)
2 请求已发送(这里通常可以从响应得到内容头部)
3 请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应)
4 请求已完成(可以访问服务器响应并使用它)
在调用时,我们要向这个 onreadystatechange 函数添加一条 If 语句,来测试我们的响应是否已完成(意味着可获得数据):
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4)
{
// 从服务器的response获得数据
}
}
(4)判断响应报文的状态,若为200说明服务器正常运行并返回响应数据,
(5)读取响应数据,可以通过 responseText 属性来取回由服务器返回的数据。
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
document.myForm.time.value=xmlHttp.responseText;
}
}
}
示例如下:
《script type=“text/javascript”》
function ajaxFunction()
{
var xmlHttp=GetXmlHttpObject();//定义XMLHttpRequest对象
xmlHttp.open(“GET”,“****.ashx”,true)//设置请求方法,请求的目标页面,以及是否异步
xmlHttp.setRequestHeader(“If-Modified-Since”,“0”);
xmlHttp.onreadystatechange=function(){ //定义XMLHttpRequest对象的onreadystatechange属性
if(xmlHttp.readyState==4) { //判断XMLHttpRequest对象的状态
if(xmlHttp.status==200){
document.myForm.time.value=xmlHttp.responseText;//通过XMLHttpRequest对象的responseText属性获取回传的数据
}
}
}
xmlHttp.send(null);//发送异步请求
}
《/script》
《form name=“myForm”》
用户: 《input type=“text” name=“username” onkeyup=“ajaxFunction();” /》
时间: 《input type=“text” name=“time” /》
《/form》
《/body》
《/html》
ajax异步请求四个步骤
1. 第一步(得到XMLHttpRequest)
* ajax其实只需要学习一个对象:XMLHttpRequest,如果掌握了它,就掌握了ajax!!!
* 得到XMLHttpRequest
》 大多数浏览器都支持:var xmlHttp = new XMLHttpRequest();
》 IE6.0:var xmlHttp = new ActiveXObject(“Msxml2.XMLHTTP”);
》 IE5.5以更早版本的IE:var xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”);
* 编写创建XMLHttpRequest对象的函数
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();
} catch(e) {
try {
return new ActiveXObject(“Msxml2.XMLHTTP”);
} catch(e) {
try {
return new ActiveXObject(“Microsoft.XMLHTTP”);
} catch(e) {
alert(“哥们儿,你用的是什么浏览器啊?”);
throw e;
}
}
}
}
2. 第二步(打开与服务器的连接)
* xmlHttp.open():用来打开与服务器的连接,它需要三个参数:
》 请求方式:可以是GET或POST
》 请求的URL:指定服务器端资源,例如;/day23_1/AServlet
》 请求是否为异步:如果为true表示发送异步请求,否则同步请求!
* xmlHttp.open(“GET”, “/day23_1/AServlet”, true);
3. 第三步(发送请求)
* xmlHttp.send(null):如果不给可能会造成部份浏览器无法发送!
》 参数:就是请求体内容!如果是GET请求,必须给出null。
4. 第四步()
* 在xmlHttp对象的一个事件上注册监听器:onreadystatechange
* xmlHttp对象一共有5个状态:
》 0状态:刚创建,还没有调用open()方法;
》 1状态:请求开始:调用了open()方法,但还没有调用send()方法
》 2状态:调用完了send()方法了;
》 3状态:服务器已经开始响应,但不表示响应结束了!
》 4状态:服务器响应结束!(通常我们只关心这个状态!!!)
* 得到xmlHttp对象的状态:
》 var state = xmlHttp.readyState;//可能是0、1、2、3、4
* 得到服务器响应的状态码
》 var status = xmlHttp.status;//例如为200、404、500
* 得到服务器响应的内容1
》 var content = xmlHttp.responseText;//得到服务器的响应的文本格式的内容
》 var content = xmlHttp.responseXML;//得到服务器的响应的xml响应的内容,它是Document对象了!
xmlHttp.onreadystatechange = function() {//xmlHttp的5种状态都会调用本方法
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {//双重判断:判断是否为4状态,而且还要判断是否为200
// 获取服务器的响应内容
var text = xmlHttp.responseText;
}
};
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)