
需求:表格显示合计
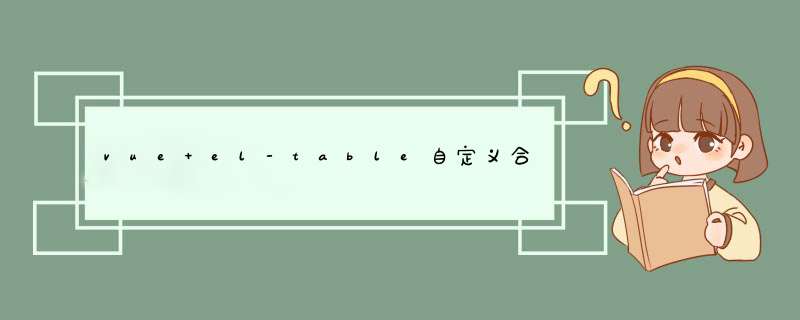
效果
1、在table里添加 ref=“table” show-summary summary-method
2、在方法里增加合计方法
getSummaries(param) {
const { columns, data } = param
const sums = []
columnsforEach((column, index) => {
if (index === 0) {
sums[index] = '合计'
return
}
const values = datamap((item) => Number(item[columnproperty]))
if (columnproperty === 'JQInsFee' || columnproperty === 'SYInsFee' || columnproperty === 'TaxFee') {
sums[index] = valuesreduce((prev, curr) => {
const value = Number(curr)
if (!isNaN(value)) {
return Number(Number(prev) + Number(curr))toFixed(2)
} else {
return prev
}
}, 0)
sums[index]
}
})
return sums
},
3、自定义合计没有效果时是因为table给了固定高度(ps也可以不给固定高度,使用max-height)
updated() {
this$nextTick(() => {
this$refs['table']doLayout()
})
全局指令:
调用vue函数对象的directive方法,里面跟两个参数,一个指令名,一个处理函数
'my-directive':自定义指令名
function(el, binding):处理函数, el: 指令所在的标签对象,binding: 包含指令相关数据的容器对象
局部指令:
里面的数据和全局指令相同,只是语法不同
局部指令要定义在vue实例中
全局指令和局部指令的区别:
全局指令可供整个页面使用,而局部指令只作用于他定义的那个vue实例
将文本内容全部转换为大写字母
定义全局指令
创建一个vue实例
通过自定义指令将文本转换为大写渲染到页面中
定义局部指令
同上 *** 作
在非局部指令定义的实例中使用局部指令
在app2的实例中顶了一个局部指令,在app1中使用此指令,可以看到,页面并没有渲染出内容,所以,局部指令对本实例外的区域无效
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)