
项目部署到服务器后 ,根路径访问没有问题(http:10.10.10.10),但是进入其他功能再刷新页面就会出现404,比如http:10.10.10.10/test/test/test 刷新页面就会出现404,因为你没在nginx配置上面加上重定向跳转。
解决办法,只需要加上这段配置:
try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
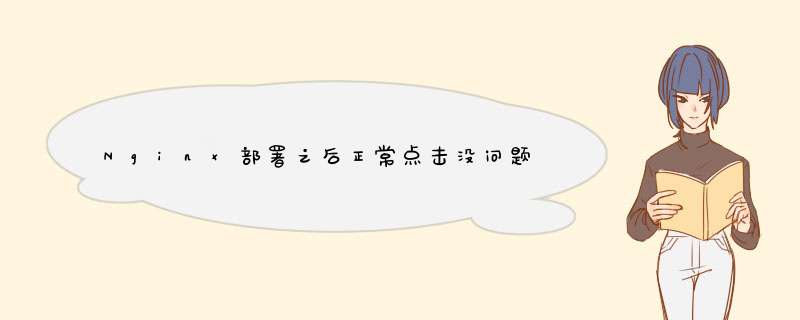
try_files $uri $uri/ /index.html;
}
}
这句配置的意思是每次匹配url路径时候找不到对应静态资源时候调制跳转到index.html文件
如图加在这里即可
下面内容需要稍微知道router路由工作原理、nginx原理
解析为什么会这样(针对路由在history模式下):
先提出问题:
1、为什么刷新页面会(没有配置情况下且不在首页根目录刷新)
2、为什么点击跳转时候会(有时)
现在来解决问题:
1、假设现在在浏览器上的url为 172.1.2.3:7000/test ,此时刷新页面时候会去根据浏览器上的url去服务器(nginx)上面请求对应的静态资源,nginx根据location / 的匹配规则在dist文件夹里没有找到对应的静态文件"test",所以返回404,合理。
此时通过配置try_files来重定向返回index.html文件,也就是回去首页“ / ”,注意,此时你的页面已经刷新过了,此时react-router或者vue-router路由发挥作用,会根据当前的url地址来对应匹配上组件,所以此时url即对应组件,页面重新加载完成,完事。
2、第二个问题,为什么点击跳转时候会而有时候不会,要知道跳转有两种情况:一种页面刷新(属于第一个问题),一种页面不刷新。这取决于你代码的书写情况,请记住:
1、push不会刷新页面,只会更改浏览器上的url路由变更,不管是react-router还是vue-router都是运用html的api实现,叫做pushState()
2、通过 会刷新页面,它相当于a标签
可自行在浏览器上面试下
所以当你点击跳转时候,有时候你代码用的是push(不刷新)、有时候用的是a标签、Link(刷新),才导致这个问题。
感谢虎牙工务员刘波提供的解决方案
作者:虎牙工务员刘波
链接:https://www.jianshu.com/p/d9342c2cc02e
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)