
关于软件测试领域名词颇多,发现有许多测试新手混淆概念,从不同的角度可以将软件测试有不同的分类的方法;所以,这里汇总常见软件测试的相关名词,对软件测试领域有个概括的了解。
根据项目流程阶段划分软件测试
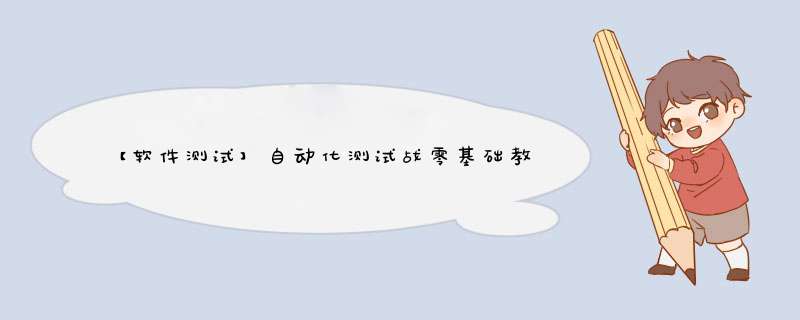
上图是一个典型“V”模型软件开发流程,那么各项软件测试工作是在项目开发流程中循序渐进进行
的。下面将介绍各个阶段测试的含义。
单元测试(或模块测试)是对程序中的单个子程序或具有独立功能的代码段进行测试的过程。
集成测试集成测试是单元测试的基础上,将通过单元模块组装成系统或子系统,再进行测试,重点是检查模块之间的接口是否正确。
系统测试系统测试是针对整个产品系统进行的测试,验证系统是否满足了需求规格的定义,以及软件系统的正确性和性能等是否满足其规约所指定的要求。
验收测试验收测试是部署软件之前的最后一个测试 *** 作。验收测试的目的是确保软件准备就绪,向软件购买都展示该软件系统满足其用户的需求。
白盒测试、黑盒测试、灰盒测试白盒测试与黑盒测试,主要是根据在软件测试工作中对软件代码的可见程度进行的划分;这也是软件测试领域中最基本的概念。
黑盒测试:黑盒测试,指的是把被测的软件看作是一个黑盒子,我们不去关心盒子里面的结构是什么样子的,只关心软件的输入数据和输出结果。
它只检查程序呈现给用户的功能是否按照需求规格说明书的规定正常使用,程序是否能适当地接收输入数据而产生正确的输出信息。黑盒测试着眼于程序外部结构,不考虑内部逻辑结构,主要针对软件界面
和软件功能进行测试。
白盒测试,指的是把盒子打开,去研究里面的源代码和程序执行结果。
它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。
灰盒测试:灰盒测试介于黑盒测试与白盒测试之间。
可以这样理解,灰盒测试关注输出对于输入的正确性,同时也关注内部表现,但这种关注不象白盒那
样详细、完整,只是通过一些表征性的现象、事件、标志来判断内部的运行状态,有时候输出是正确的,但内部其实已经错误了,这种情况非常多,如果每次都通过白盒测试来 *** 作,效率会很低,因此需要采取这样的一种灰盒测试的方法。
从对软件的不同测试点可以划分为功能测试与性能测试。
功能测试功能测试检查实际的功能是否符合用户的需求。测试的大部分工作也是围绕软件的功能进行,设计软件的目的也就是满足客户对其功能的需求。如果偏离的这个目的任何测试工作都是没有意义的。功能测试又可以细分为很多种:逻辑功能测试、界面测试、易用性测试、安装测试、兼容性测试等。
性能测试性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。
软件的性能包括很多方面,主要有时间性能和空间性能两种。
主要是指软件的一个具体的响应时间。比如一个登录所需要的时间,一个交易所需要的时间等。当然,抛开具体的测试环境,来分析一次事务的响应时间是没有任何意义的。需要搭建一个具体且独立的测试环境。
空间性能主要指软件运行时所消耗的系统资源,比如硬件资源,CPU、内存,网络带宽消耗等。
手工测试与自动化测试从对软件测试工作的自动化程度可以划分为手工测试与自动化测试。
手工测试手工测试就是由人去一个一个的去执行测试用例,通过键盘鼠标等输入一些参数,查看返回结果是否符合预期结果。
手工测试并不非专业术语,手工测试通常是指我们在系统测试阶段所进行的功能测试,为了更明显的与自动化测试进行区分,所以这里使用了手工测试。
自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。通常,在设计了测试用例并通过评审之后,由测试人员根据测试用例中描述的规程一步步执行测试,得到实际结果与期望结果的比较。在此过程中,为了节省人力、时间或硬件资源,提高测试效率,便引入了自动化测试的概念。
自动化测试又可分为:功能自动化测试与性能自动化测试。
我们一般所说的自动化测试就是指功能自动化测试,通过相关的测试技术,通过编码的方式用一段程序来测试一个软件的功能,这样就可以重复执行程序来进行重复的测试。如果一个软件一小部分发生改变,我们只要修改一部分自动化测试代码,就可以重复的对整个软件进行功能测试;从而大大的提高了测试效率。
性能自动化测试,当然,除了早期阶段,现在的性能测试工作都是通过性能测试工具辅助完成的。通
过工具可以模拟成千上万的用户向系统发送请求,用来验证系统的处理能力。
这三种测试出现在软件功能测试周期中,既不算具体明确的测试阶段也不是具体的测试方法。
冒烟测试是指在对一个新版本进行系统大规模的测试之前,先验证一下软件的基本功能是否实现,是否具备可测性。
引入到软件测试中,就是指测试小组在正规测试一个新版本之前,先投入较少的人力和时间验证一个软件 的主要功能,如果主要功能都没有实现,则打回开发组重新开发。这样做的好处是可以节省大量的时间成本和人力成本。
回归测试是指修改了旧代码后,重新进行测试以确认修改后没有引入新的错误或导致其他代码产生错误。
回归测试一般是在进行软件的第二轮测试开始的,验证第一轮中发现的问题是否得到修复。当然,回
归也是一个循环的过程,如果回归的问题通不过,则需要开发人员修改后再次进行回归,直到通过为止。
是指测试中的所有输入数据都是随机生成的,其目的是模拟用户的真实 *** 作,并发现一些边缘性的错
误。
随机测试可以发现一些隐蔽的错误,但是也有很多缺点,比如测试不系统,无法统计代码覆盖率和需求覆盖率,发现的问题难以重现。一般是放在测试的最后执行。其实随机测试更专业的升级版叫 探索性
测试
探索性测试可以说是一种测试思维技术。它没有很多实际的测试方法、技术和工具,但是却是所有测
试人员都应该掌握的一种测试思维方式。探索性强调测试人员的主观能动性,抛弃繁杂的测试计划和测试用例设计过程,强调在碰到问题时及时改变测试策略。
安全测试是在 IT 软件产品的生命周期中,特别是产品开发基本完成到发布阶段,对产品进行检验以
验证产品符合安全需求定义和产品质量标准的过程。
安全测试也在越来越受到企业的关注和重视,因为由于安全性问题造成的后果是不可估量的。尤其对
于互联网产品最容易遭受各种安全攻击。
虽然,在你拿到这本书时已经对要测试的项目做了一些分析和考量,但笔者还是有必要在这里啰嗦一下不是所有项目有适合实施自动化测试的,以免读者对项目实施自动化过程中发现困难重重,浪费了大量的人力和时间而没有得到应有的收益。
1、任务测试明确,不会频繁变动
2、每日构建后的测试验证
3、比较频繁的回归测试
4、软件系统界面稳定,变动少
5、需要在多平台上运行的相同测试案例、组合遍历型的测试、大量的重复任务
6、软件维护周期长
7、项目进度压力不太大
8、被测软件系统开发比较规范,能够保证系统的可测试性
9、具备大量的自动化测试平台
10、测试人员具备较强的编程能力
当然,并非以上 10 条都具备有情况下才能开展测试工作。这里就需要读者做综合的权衡。在我
们普遍的经验中,只要满足三个条件就可以对项目开展自动化测试:
软件需求编程不频繁
测试脚本的稳定性决定了自动化测试的维护成本。如果软件需求变动过于频繁,测试人员需要根据变动的需求来更新测试用例以及相关的测试脚本,而脚本的维护本身就是一个代码开发的过程,需要修改、调试,必要的时候还要修改自动化测试的框架,如果所花费的成本不低于利用其节省的测试成本,那么自动化测试便是失败的。
项目中的某些模块相对稳定,而某些模块需求变动性很大。我们便可对相对稳定的模块进行自动
化测试,而变动较大的仍是用手工测试。
项目周期较长
由于自动化测试需求的确定、自动化测试框架的设计、测试脚本的编写与调试均需要相当长的时
间来完成。这样的过程本身就是一个测试软件的开发过程,需要较长的时间来完成。如果项目的周期
比较短,没有足够的时间去支持这样一个过程,那么自动化测试便成为笑谈。
自动化测试脚本可重复使用
自动化测试脚本的重复使用要从三个方面来考量,一方面所测试的项目之间是否很大的差异性(如
C/S 系统和 B/S 系统的差异);所选择的测试工具是否适应这种差异;最后,测试人员是否有能力开发出适应这种差异的自动化测试框架。
自动化测试的概念有广义与狭义之分;广义上来讲所有借助工具来进行软件测试都可以称为自动化测
试;狭义上来讲,主要指基于 UI 层的自动化测试;除此之外还有基代码编写阶段的单元自动化测试,基
本集成测试阶段的接口自动化测试。
注意:如果没有特别说明,本文所说的“自动化测试”均指基于“UI 的功能自动化测试”。
目前市面上的自动化测试工具非常多
QTP 是 HP Quick Test Professional software 的简称,是一种企业级的自动测试工具。提供了强大易用的录制回放功能。支持 B/S 与 C/S 两种架构的软件测试。是目前主流的自动化测试工具。
Robot FrameworkRobot Framework 是一款 python 编写的功能自动化测试框架。具备良好的可扩展性,支持关键字驱动,可以同时测试多种类型的客户端或者接口,可以进行分布式测试执行。
watirWatir 全称是“Web Application Testing in Ruby”。它是一种基于 Web 模式的自动化功能测试工具。watir 是一个 ruby 语言库,使用 ruby 语言进行脚本开发。
seleniumSelenium 也是一个用于 Web 应用程序测试的工具,支持多平台、多浏览、多语言去实现自动化测试。
目前在 web 自动化领域应用越来越广泛。
当然,除了上面所列自动化测试工外,根据不同的应用还有很多商业的、开源的以及公司自己开发的
自动化测试工具。
selenium 自动化测试浏览器,它主要是用于 Web 应用程序的自动化测试,但肯定不只局限于此,同
时支持所有基于 web 的管理任务自动化。
- 开源,免费
- 多浏览器支持:FireFox、Chrome、IE、Opera
- 多平台支持:linux 、windows、MAC
- 多语言支持:java、python、ruby、php、C#、JavaScript
- 对 web 页面有良好的支持
- 简单(API 简单)、灵活(用开发语言驱动)
- 支持分布式测试用例执行
selenium 经历了两个版本,selenium 1.0 和 selenium 2.0 ,selenium 也不是简单一个工具,而
是由几个工具组成,每个工具都有其特点和应用场景。
selenium IDE 是嵌入到 Firefox 浏览器中的一个插件,实现简单的浏览器 *** 作的录制与回放功能。那么什么情况下用到它呢?
快速的创建 bug 重现脚本,在测试人员的测试过程中,发现了 bug 之后可以通过 IDE 将重现的步骤录
制下来,以帮助开发人员更容易的重现 bug。
IDE 录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,关于这个功能后而用到时再详细介绍。
Selenium Grid 是一种自动化的测试辅助工具,Grid 通过利用现有的计算机基础设施,能加快 Web-app
的功能测试。利用 Grid,可以很方便地同时在多台机器上和异构环境中并行运行多个测试事例。其特点为:
- 并行执行
- 通过一个主机统一控制用例在不同环境、不同浏览器下运行。
- 灵活添加变动测试机
selenium RC 是 selenium 家族的核心工具,selenium RC 支持多种不同的语言编写自动化测试脚本,
通过 selenium RC 的服务器作为代理服务器去访问应用从而达到测试的目的。
selenium RC 使用分 Client Libraries 和 selenium Server,Client Libraries 库主要主要用于编写测试脚本,用来控制 selenium Server 的库。
Selenium Server 负责控制浏览器行为,总的来说,Selenium Server 主要包括 3 个部分:Launcher、Http Proxy、Core。其中 Selenium Core 是被 Selenium Server 嵌入到浏览器页面中的。其实 Selenium Core
就是一堆 JS 函数的集合,就是通过这些 JS 函数,我们才可以实现用程序对浏览器进行 *** 作。Launcher 用于启动浏览器,把 selnium Core 加载到浏览器页面当中,并把浏览器的代理设置为 Selenium Server 的Http Proxy。
搞清了 selenium 1.0 的家族关系,selenium 2.0 是把 WebDriver 加入到了这个家族中;简单用公
式表示为:
selenium 2.0 = selenium 1.0 + WebDriver
需要强调的是,在 selenium 2.0 中主推的是 WebDriver ,WebDriver 是 selenium RC 的替代品,因
为 selenium 为了向下兼容性,所以 selenium RC 并没有彻底抛弃,如果你使用 selenium 开发一个新自
动化测试项目,强列推荐使用 WebDriver 。那么 selenium RC 与 webdriver 主要有什么区别呢?
selenium RC 在浏览器中运行 JavaScript 应用,使用浏览器内置的 JavaScript 翻译器来翻译和执行selenese 命令(selenese 是 selenium 命令集合)。
WebDriver 通过原生浏览器支持或者浏览器扩展直接控制浏览器。WebDriver 针对各个浏览器而开发,
取代了嵌入到被测 Web 应用中的 JavaScript。与浏览器的紧密集成支持创建更高级的测试,避免了
JavaScript 安全模型导致的限制。除了来自浏览器厂商的支持,WebDriver 还利用 *** 作系统级的调用模拟用户输入。
selenium 与 WebDriver 原先属于两个不同的项目,WebDriver 的创建者 Simon Stewart 早在 2009 年
八月的一份邮件中解释了项目合并的原因。
第五节 前端技术介绍为何把两个项目合并?
部分原因是 WebDriver 解决了 Selenium 存在的缺点(比如,能够绕过 JS沙箱。我们有出色的 API),部分原因是 Selenium 解决了 WebDriver 存在的问题(例如支持广泛的浏览器),部分原因是因为 Selenium 的主要贡献者和我都觉得合并项目是为用户提供最优秀框架的最佳途径。
由于 selenium 基于 web 的自动化测试技术,我们的要 *** 作的对象是页面,所以有必要对前端的技术
和工具做一个简单的介绍。
HTML(Hyper Text Markup Language)中文为超文本标记语言,HTML 是网页的基础,它并不是一种
编程语言,而是一种标记语言(一套标记标签),但我们可以在 HTML 标签中嵌入各种前端脚本语言,如
VBScript、JavaScript 等。下面是一个简单的 HTML 页面:
<html>
<title>标题</title>
<body>
<h1>正文</h1>
</body>
</html>
< html> 与 < /html> 之间的文本描述网页
< title> 与< /title> 之间的内容显示在浏览器的标题栏
< body> 与 < /body> 之间的文本是可见的页面内容
< h1> 与 < /h1> 之间的文本被显示为正文,h1 为页面中的一号字体
现在我们通过浏览器打开任意一个页面,在页面上右键菜单选择“查看网页源代码”,在复杂的前端代码中你依然可以找到 HTML 的身影。
当然了,HTML 还定义了其它许多功能,请参考其它资料进行学习。
JavaScript 是一种由 Netscape 公司的 LiveScript 发展而来的前端脚本语言(脚本语言是一个种轻量级的语言),是一种解释性语言(代码执行不需要预编译);被设计用来向 HTML 页面添加交互行为,通常被直接嵌入到 HTML 页面。
如果要在 HTML 页面中使用 JavaScript ,我们需要使用< script>标签,同时使用 type 属性来定义脚
本语言:
<html>
<body>
<script type="text/javascript">
document.write("Hello World!");
</script>
</body>
</html>
通过< script type=“text/javascript”> 和< /script > 就可以告诉浏览器 JavaScript 脚本从何处开始,
到何处结束。使用 document.write() 可以向文档输出写内容。
XML 是指扩展标记语言,是标准通用标记语言的一个子集;与 HTML 类似,但它并非 HTML 的替代品,它们为不同的目的而设计;HTML 被设计用来显示数据,其焦点是数据的外观。XML 被设计为传输和存储数据,其焦点是数据的内容。
下面是一个简单的 XML
<?xml version="1.0"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
< note>< /note> 定义了文档里的第一个元素,也叫根元素。
< to>< /to>、< from>< /from>、< heading>< /heading>、< body>< /body> 为根元素的子元素,他们分别包含了发送者与接收者的信息。这个 XML 文档仅仅是用标签包装了纯粹的信息,我们需要编写软件或程序,才能传送、接收和显示出这个文档。
XML 允许我们自己定义标签,上例中的标签没有在任何 XML 标准中定义过,如< to> 和< from>,这
些标签是由我们自己定义的。
上面只是简单的介绍了 HTML 、JavaScript 以及 XML 等前端技术,Web 自动化测试就是与前端技术打
交到,所以,了解前端技术有助于我们顺利的进行 web 自动化测试工作,笔者推荐去 w3school 网站进一步学习和掌握这些技术。
FireBug 是 FireFox 浏览器下的一套开发类插件,相信很多同学对这款前端工具并不陌生。它集 HTML
查看和编辑、Javascript 控制台、网络状况监视器、cookie 查看于一体,是开发 JavaScript、CSS、HTML和 Ajax 的得力助手。
我们可以通过他方便的查看页面上的元素,从而根据其属性进行定位。在前 web 自动化测试工作中,
此工具必不可少。
安装方式:firefox 浏览器的菜单栏中选择 tools(工具)—>add-ons Manager(添加组件),搜索FireBug ;对搜索到的插件进行安装,再次重启浏览器即可使用。
FirePathFirePath 是 FireBug 插件扩展的一个开发工具,用来编辑、检查和生成的 XPath 1.0 表达式、CSS 3
选择器以及 jQuery 选择器。可以快速度的帮助我们通过 xPath 和 CSS 来定位页面上的元素。
当通过 FireBug 的鼠标箭头选择一个页面元素后,FirePath 输入框将给出 XPath 的表达式,快速的帮我们定位。注意:我们可以点击“XPath: ”按钮切换到 CSS 定位方式,从而获得一个元素的 CSS 定位方式。FirePath 的安装方式与 FireBug 类似。
chrome 和 IE 的开发人员工具chrome 和 IE 浏览器同样也提供了类似 FireBug 的开发人员工具,可以帮助我们定位页面元素。
chrome 浏览器默认自带 chrome 开发者工具,浏览器右上角的小扳手,在下拉菜单中选择“工具”-- “开发者工具”即可打开,更为快捷的是通过 Ctrl+Shift+I 或 F12 打开。
IE 浏览器从 IE8 版本开始,加入了开发人员工具,使用它也非常方便,通过菜单栏“工具”—“开发人员工具”或者通过快捷键 F12 即可打开。值得一提的是,它提提供了浏览器的兼容模式,我们可以选择浏览器模式切换到 IE7 模式,IE 9/10 同样提供向下兼容模式到 IE7 ,这将非常方便的帮助我们测试 IE 浏览器的兼容性。
通过前面的介绍,我们了解到 selenium webdriver 支持多种语言的开发,java、python、ruby、php、
C#、JavaScript 等,那么我们应该选择哪一种语言结合 selenium webdriver 进行开发呢?这里笔者给出一点自己的看法。
有同学说我们公司的软件是用某种语言开发,自动化也要选某语言;其实从本质上来说,使用软件开
发语言和自动化开发语言没有任何联系。所以,在选择语言进行自动化测试时不要有这方面的顾虑。从个人来讲,自动化测试所用到代码与开发人员相同,自己的编码能力一般没开发人员强,会糟鄙视,从而也降低了自身的不可替代性。
选择与开发相同的语言当然也有有利的一面,测试人员通过自动化测试的实践,提高了自己的编码能
力,也有助于其它测试工作的进行,比如,协助开发人员定位代码级的 bug, 协助开发人员进行接口测试
等。
本书并没有向前面几本 selenium 书选用应用更为广泛的 java 、C# ,而是选用了 python,主要有以
下几个方面考虑。
对于编程能力比较弱的初学者来说,python 与 ruby 等语言更容易学习和使用。通过自动化测试技术
的实践,我们不仅掌握了自动化测试技术,从而也掌握一门语法简单且功能强大的脚本语言。(本书中对涉及到的 python 知识都会做详细的讲解,所以没有 python 基础的同学完全不用担心),那为什么不选 ruby而选 python 呢?从笔者角度来看,python 语言除了在自动化测试领域有出色的表现外,在系统编程,网络编程,web 开发,GUI 开发,科学计算,游戏开发等多个领域应用非常广泛,而且具有非常良好的社区支持。也就是说学习和掌握 python 编程,其实是为你打开了一道更广阔的大门。ruby 是一个“魔法”语言,时常会给你带来很多惊喜,python 的宗旨是使处理问题变得更简单,而且格式严谨,在协同编程时不容易产生混乱。所以,综合考虑笔者认为 python 更适合测试菜鸟的养成计划。
那么对于有编程经验的同学,学习 python 对你来说几乎没有任何成本,你完全可以在很短的时间内
学习和使用 python 处理问题,有一个看上去还不错的一门语言,为什么不去尝试使用一下呢!?当然,对于非常“专一”的同学,只愿意选择自己熟悉的语言,而不愿意尝试使用新语言,那么本更多的是传递你
处理问题的思路,虽然编程语言的语法有差异,但仍然可以对你的自动化工作提供解决问题的思路。
虽然本书中涉及到 python 的知识都会进行讲解,但为了你能系统全面的使用 python 语言,笔者建议
准备好一本 python 基础教程在身边,以便有疑问的地方随时翻阅学习
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)