
🎈1. 需求分析 1.1 数据获取
使⽤爬⾍爬取某⼀电商平台上部分商品信息,包括但不限于商品图⽚、价格、名称等。
1.2 ⽤户 *** 作顾客
注册,登录,登出⽤户个⼈资料展示与编辑,上传头像更改密码商家
拥有顾客的⼀切功能可以进⾏零⻝信息的上传(包括图⽚、价格等信息)管理员
拥有上述⽤户的所有功能⽤户管理商品信息管理 1.3 其他功能 添加虚拟货币功能。订单有过期时间为管理员添加⼀个充值接⼝,管理员可以为某⼀⽤户加钱。添加购物⻋和背包功能。 购买 *** 作在购物⻋界⾯完成,完成购买后完成物品转移,以及货币转移(购买后物品⾃动下架)背包中的物品可以由⽤户上传,但默认不在购物⻚⾯中出现,需持有者进⾏上架才能被其他⽤户购买。 1.4 拓展功能 ⽀付密码商品下评论注意并发性 1.5 开发环境后端:Python v3.8 、Golang v1.15
数据库:MySql v5.7.30、Redis v4.0.9
文件存储 :七牛云存储
支付接口:支付FM
🎉2. 后端逻辑代码 2.1 Python - 爬虫 数据库表
class product_img_info(Base):
__tablename__ = 'product_param_img' # 数据库中的表名
id = Column(Integer, primary_key=True, autoincrement=True)
name = Column(String(), nullable=False)
title = Column(String())
category_id = Column(String())
product_id = Column(String())
info = Column(String())
img_path = Column(String())
price = Column(String())
discount_price = Column(String())
created_at = Column(DateTime, default=datetime.now)
updated_at = Column(DateTime, default=datetime.now)
deleted_at = Column(DateTime, default = None)
def __repr__(self):
return """
""" % (self.id,self.product_id)
def getHTMLText(url):
try:
header = {
'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.141 Safari/537.36',
'cookie': '' # 到浏览器复制cookie
}
r = requests.get(url, timeout=30, headers=header)
r.raise_for_status()
r.encoding = r.apparent_encoding
# print(r.text)
return r.text
except:
return ""
def parsePage(html):
view_prices = re.findall(r'\"view_price\"\:\"[\d\.]*\"', html)
view_fees = re.findall(r'\"view_fee\"\:\"[\d\.]*\"', html)
raw_titles = re.findall(r'\"raw_title\"\:\".*?\"', html)
titles = re.findall(r'\"title\"\:\".*?\"', html)
user_ids = re.findall(r'\"user_id\"\:\"[\d\.]*\"',html)
pic_urls = re.findall(r'\"pic_url\"\:\".*?\"',html)
detail_urls = re.findall(r'\"detail_url\"\:\".*?\"',html)
for view_price,view_fee,title,raw_title,user_id,pic_url,detail_url in zip(view_prices,view_fees,titles,raw_titles,user_ids,pic_urls,detail_urls):
price=eval(view_price.split(':')[1])
discount_price=eval(view_fee.split(':')[1])
name=eval(title.split(':')[1])
a4=eval(raw_title.split(':')[1])
product_id=eval(user_id.split(':')[1])
img_path=eval(pic_url.split(':')[1])
persopn = product_img_info(name=name,title=name,product_id=product_id,category_id="6",info=name,img_path=img_path,price=price,discount_price=discount_price)
session.add(persopn) # 增加一个
session.commit() # 提交到数据库中
# 1手机 2女装 3电脑 4杯子 5零食 6耳机
def main():
goods = '耳机'
depth = 1
start_url = 'https://s.taobao.com/search?q=' + goods
for i in range(depth):
try:
url = start_url + '&s=' + str(44 * i)
html = getHTMLText(url)
parsePage(html)
except:
continue
if __name__ == '__main__':
# Base.metadata.create_all() # 创建表需要执行这行代码,如果表存在则不创建
#sqlOperation()
main()
部分数据库建设
用户模型//User 用户模型
type User struct {
gorm.Model
UserName string `gorm:"unique"`
Email string //`gorm:"unique"`
PasswordDigest string
Nickname string `gorm:"unique"`
Status string
Limit int // 0 非管理员 1 管理员
Type int // 0表示用户 1表示商家
Avatar string `gorm:"size:1000"`
Monery int
}
//商品模型
type Product struct {
gorm.Model
ProductID string `gorm:"primary_key"`
Name string
CategoryID int
Title string
Info string `gorm:"size:1000"`
ImgPath string
Price string
DiscountPrice string
OnSale string
Num int
BossID int
BossName string
BossAvatar string
}
部分逻辑代码
增加商品func (service *UpProductService) UpProduct() serializer.Response {
var product model.Product
code := e.SUCCESS
err := model.DB.First(&product,service.ID).Error
if err != nil {
logging.Info(err)
code = e.ErrorDatabase
return serializer.Response{
Status: code,
Msg: e.GetMsg(code),
Error: err.Error(),
}
}
product.OnSale = service.OnSale
err = model.DB.Save(&product).Error
if err != nil {
logging.Info(err)
code = e.ErrorDatabase
return serializer.Response{
Status: code,
Msg: e.GetMsg(code),
Error: err.Error(),
}
}
return serializer.Response{
Status: code,
Data: serializer.BuildProduct(product),
Msg: e.GetMsg(code),
}
}
//更新商品
func (service *UpdateProductService) Update() serializer.Response {
product := model.Product{
Name: service.Name,
CategoryID: service.CategoryID,
Title: service.Title,
Info: service.Info,
ImgPath: service.ImgPath,
Price: service.Price,
DiscountPrice: service.DiscountPrice,
OnSale: service.OnSale,
}
product.ID = service.ID
code := e.SUCCESS
err := model.DB.Save(&product).Error
if err != nil {
logging.Info(err)
code = e.ErrorDatabase
return serializer.Response{
Status: code,
Msg: e.GetMsg(code),
Error: err.Error(),
}
}
return serializer.Response{
Status: code,
Msg: e.GetMsg(code),
}
}
✨3. 前端核心代码 3.1 AXIOS前后端交互
import axios from 'axios'
// 创建商品
const postProduct = form =>
axios.post('/api/v1/products', form).then(res => res.data)
// 读商品详情
const showProduct = id =>
axios.get(`/api/v1/products/${id}`).then(res => res.data)
// 读取商品列表
const listProducts = (category_id, start, limit) =>
axios
.get('/api/v1/products', { params: { category_id, start, limit } })
.then(res => res.data)
//读取商品的图片
const showPictures = id => axios.get(`/api/v1/imgs/${id}`).then(res => res.data)
//搜索商品
const searchProducts = form =>
axios.post('/api/v1/searches', form).then(res => res.data)
export {
postProduct,
showProduct,
listProducts,
showPictures,
searchProducts
}
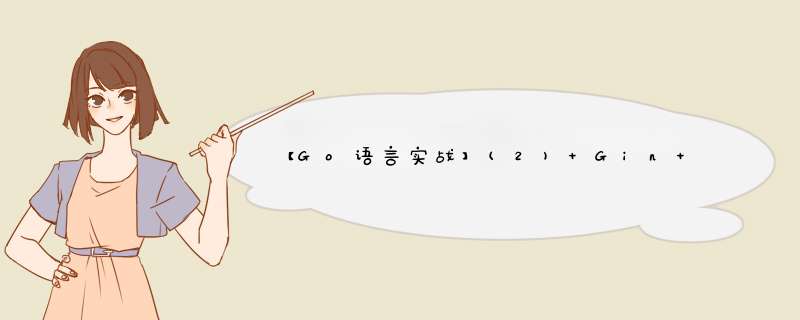
🎊4. 部分页面展示 4.1 前台页面 主页面 商品页面
发布商品
购物车
结算页面
个人中心
商品管理
🎆5. 结语
这个商场是在作者的开源项目基础上加以改进的!
原GitHub地址:CongZ666
真的非常感谢作者的开源
让我能通过这个项目,懂得Gin+Vue前后端分离的很多知识!!
还有懂了一些如同支付功能等,之前没有做过的功能。
不过我还没搞懂极验的功能。后续再完善。
🎇最后
小生凡一,期待你的关注。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)