
Windows: ctrl + shift + p
Mac: command + shift + p
3、输入 markdown preview toggle ,可以偷懒只输入mdpt(模糊匹配)
4、按enter键即可看到预览,如图,左边编辑,右边实时预览。
1、点击打开任意.md文件(markdown源文件)
2、快捷键: ctrl + shift + m ,如果 *** 作一次解析失败,可以 *** 作两次
其实,markdown preview是Atom的一个插件,查看步骤如下。
1、打开命令输入框
Windows: ctrl + shift + p
Mac: command + shift + p
2、输入 settings view view installed packages
3、在筛选输入框中,写markdown,即可看到。
安装 pretty json 插件,格式化json数据。
1、打开命令输入框
Windows: ctrl + shift + p
Mac: command + shift + p
2、输入 settings view install packages and themes (也可以简单的输入 install package )。
3、在搜索框输入 pretty json ,点击Packages按钮,在搜索结果中,点击Install按钮即可安装。
4、打开json格式文件
5、打开命令输入框
Windows: ctrl + shift + p
Mac: command + shift + p
6、输入 pretty json prettify
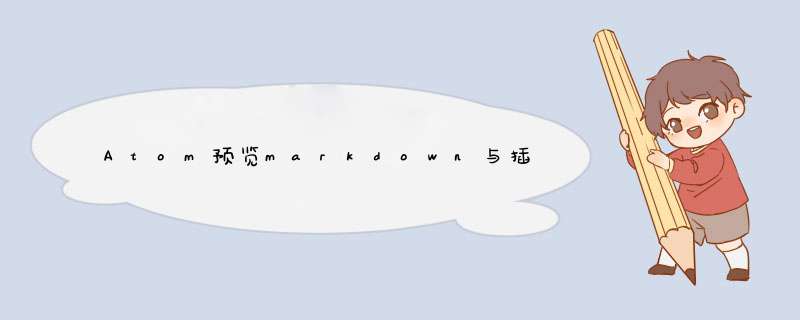
若是C / C++的话,我推荐ATOM的这几个插件<img src="https://pic2.zhimg.com/6eccee8cf10351e8add48a1fc48de619_b.png" data-rawwidth="672" data-rawheight="574" class="origin_image zh-lightbox-thumb" width="672" data-original="https://pic2.zhimg.com/6eccee8cf10351e8add48a1fc48de619_r.png">主要用于代码补全,实时语法检测,以及代码格式调整,其实就是Clang的那一套。当然你也可以使用linter-gcc,来使用gcc错误提示。主要用于代码补全,实时语法检测,以及代码格式调整,其实就是Clang的那一套。当然你也可以使用linter-gcc,来使用gcc错误提示。
而在编辑器中,我喜欢使用终端,那么有一个还不错的插件
<img src="https://pic2.zhimg.com/158dcab27d2fc658f5cafc0052b57215_b.png" data-rawwidth="654" data-rawheight="121" class="origin_image zh-lightbox-thumb" width="654" data-original="https://pic2.zhimg.com/158dcab27d2fc658f5cafc0052b57215_r.png">
使用效果:
<img src="https://pic4.zhimg.com/9bc53a85cb72cddf987be573536011d7_b.png" data-rawwidth="756" data-rawheight="662" class="origin_image zh-lightbox-thumb" width="756" data-original="https://pic4.zhimg.com/9bc53a85cb72cddf987be573536011d7_r.png">
若是编写一个小的C / C++ 程序来进行学习练习等,这样的组合我觉得已经足够了,不必开IDE了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)