
普通的分页都是通过程序输出一段链接地址,如
<a href="news.php?page=1">1</a><a href="news.php?page=2">2</a>
<a href="news.php?page=3">3</a>
这样 当你点击1,2,3链接页码的时候,会跳转到不同的数据页面,会有个跳转的过程
而ajax分页就是类似这样
<a onclick="jump(1)" href="javascript:void(0)">1</a> function jump(id) {$.post('news.php',{"id":id},function(data){
//这里处理服务器返回的分页列表内容
},'json')
}
过程就是用ajax向服务器请求资源,把资源再通过js改变到当前页面。好处就是,无刷新,页面不会跳转,整个网页资源不用重新加载,用户体验较好。
现在网上各种各样的分页组件很多,但是很难找到十分"称心如意"的,于是jqPaginator诞生了。我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
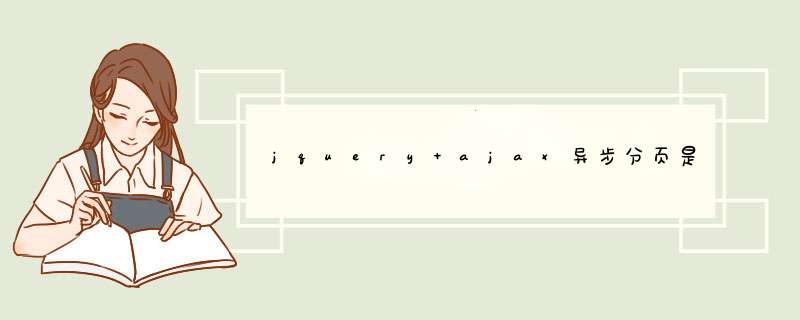
效果截图:
使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0)">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0)">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0)">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0)">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0)">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页')
}
})
上例就是第一Demo,Bootstrap风格的分页。具
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)