
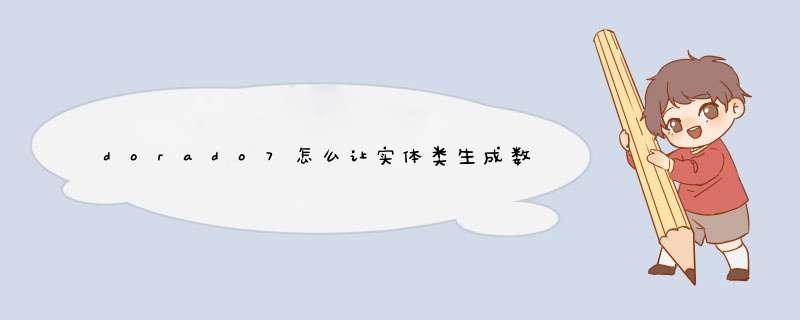
这里以车号下拉框进行讲解,最终效果如图:
1.首先创建相应的DataType和DataSet,添加DataSetDropDown下拉框,绑定相应的dataSet,配置相应的参数,参数里边:displayProperty是下拉框显示的字段,property是将选中的值set给相应的字段,在这里我显示为车号,set的值也是车号
2.dataSetDropDown onSetFilterParameter事件:
view.get("#dsTmsCar").set("parameter",{carNo:arg.filterValue}).flushAsync()
OnValueSelect事件:
var dsTmsCar =view.get("#dsTmsCar")
var dsCarFix =view.get("#dsCarFix")
var driverName = dsTmsCar.getData("#.driverName")
var driverCode = dsTmsCar.getData("#.driverCode")
dsCarFix.getData("#").set("driverName",driverName)
dsCarFix.getData("#").set("driver",driverCode)
dsTmsCar是下拉框实体,dsCarFix是我 *** 作的实体,因为我需要实现选中车号带出司机,因此需要此事件,如果只是做个车号下拉框,该事件不需要
3.dsTmsCar的实现类
public Collection<TmsCar>findCarsForDrop(Map<String, Object>params) {
DetachedCriteria dc = DetachedCriteria.forClass(TmsCar.class)
if (params!=null) {
String carNo = (String) params.get("carNo")
if (ParamUtil.checkParamEmpty(carNo)) {
dc.add(Restrictions.like("carNo", "%"+carNo+"%"))
}
}
dc.addOrder(Order.desc("createTime"))
dc.add(Restrictions.eq("isValid", Constants.IS_VALID))
return super.findByCriteria(dc)
}
以上就是改下拉框的实现。
另:dataSetDropDown下拉框的assignmentMap属性(可能会用得到,只是上面介绍没有),有时我们需要两个字段一个code,一个name,下拉框显示只需要name字段,而保存的时候,需要把code和name的值都能保存起来。例如:下拉框 name:张三 code: zhangsan,页面我只有name字段,但数据库有code和name两个字段,这个时候就需要用到assignmentMap字段,用法为:被赋值属性名1 = 下拉框中的属性名1,被赋值属性名2 = 下拉框中的属性名2。。。当“被赋值属性名”与“下拉项中的属性名”一致时,我们可以直接省略“=下拉项中的属性名”部分。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)