
在mac系统中可以搜旁用tree这个工具来生文件树,如
mac下使用brew install tree命令
1.只显示文件夹:tree -d
2.层级限定:世轮橡tree -L n(深度)
3.设置忽略条件:tree -I “patter”(忽略对象)
4.输出为文桐哗件:tree >tree.md
使用命令:tree -L 3 -I "build" (限制为最多3层深度,忽略build文件夹)
一、JQuery树形控件Jquery树形控件是一款基于JQuery+bootstrap、完全通过js和样式手写出来的非常轻量级的控件,网上很多地方都能看到它的影子。它功能简单、用户体验不错。对于一些简单的层级关系展示比较实用,但对于节点的增删改实现起来就不容易了,如果非要做,可能需要自己去封装。
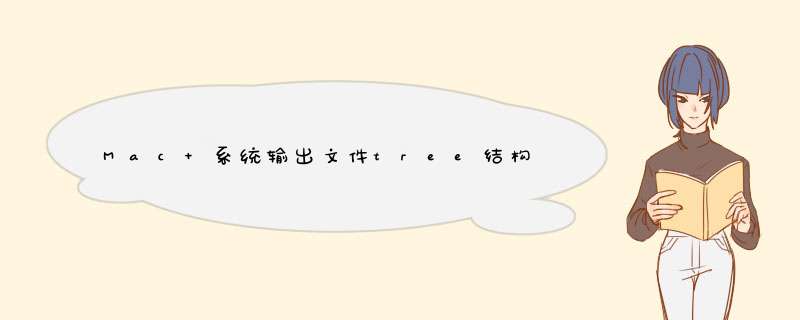
1、一睹初容
全部收起
展开一级
全部展开
2、代码示例
此控件实现起来也非常简单,只需要引用jQuery和bootstrap组件即可。
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="耐稿stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' >span').attr('title', 'Collapse this branch')
$('.tree li.parent_li >span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' >ul >li')
if (children.is(":visible")) {
children.hide('fast')
$(this).attr('title', 'Expand this branch').find(' >i').addClass('icon-plus-sign').removeClass('icon-minus-sign')
} else {
children.show('fast')
$(this).attr('title', 'Collapse this branch').find(' >i').addClass('icon-minus-sign').removeClass('icon-plus-sign')
}
e.stopPropagation()
者孙})
})
</script>
<div class="tree well">
<ul>
<li>
<span><i class="昌嫌孝icon-folder-open"></i>顶级节点1</span><a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>一级节点1</span><a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点1_1</span><a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i>一级节点2</span><a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span><a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i>二级节点2_2</span><a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span><a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span><a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i>四级节点2_2</span><a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span><a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_3</span><a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span><a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i>顶级节点2</span><a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>一级节点2_1</span><a href=""></a>
</li>
</ul>
</li>
</ul>
</div>
这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等 *** 作,不要急,下面的控件可能比较适用。
二、文件树编辑插件Treed
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)