
html
用户登陆界面
代码_网页设计css代码
大全
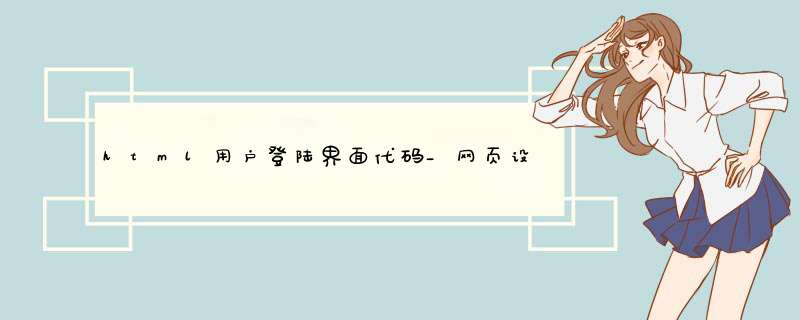
好久没有写jquery控制页面的代码了,今天前端没有来,我来应付一下:先来看一下HTML登录的代码:1、页面代码<div class="page-box"> <div class="login-container"> <div class="login-ban"></div> <div class="login-wrapper"> <ul class="login-nav"> <li class="active">密码登录</li> <li>手机登录</li> </ul> <form class="login-form" action="" method="get"> <!--password type--> <div class="login-type" id="passwordLogin"> <div class="login-group"> <!-- 报错样式 1、'login-box'添加class 'page-form-error' 2、'login-input'添加class 'page-input-error' --> <div class="login-box page-form-error"> <span class="login-icon-phone"></span> <input maxlength="11" class="login-input" type="tel" name="mobile" value="" placeholder="请输入您的手机号"> <p class="page-form-tip"></p> </div> </div> <div class="login-group"> <div class="login-box page-form-error"> <span class="login-icon-psd"></span> <input class="login-input" type="password" name="password" value="" placeholder="请输入密码"> </div> </div> </div> <!--/password type--> <!--phone type--> <div style="display: none;" class="login-type" id="verifyLogin"> <div class="login-group"> <div class="login-box page-form-error"> <span class="login-icon-phone"></span> <input maxlength="11" class="login-input" type="tel" name="mobile" value="" placeholder="请输入您的手机号"> </div> </div> <div class="login-group"> <div class="login-box page-form-error"> <span class="login-icon-code"></span> <input class="login-input" type="tel" name="verifyCode" value="" placeholder="请输入手机验证码"> <a class="login-identify-code">获取验证码</a> </div> </div> </div> <!--/phone type--> <span id="confirmMsg" style="color: red;font-size: 12px;margin-bottom: 5px;"></span> <a color="violet" id="submitBtn" size="block" class="page-button">立即登录</a> </form> <ul class="login-others-type"> <li><a class="login-others-link" href=""><span class="login-icon-weixin"></span>微信登陆</a></li> <li><a class="login-others-link" href=""><span class="login-icon-qq"></span>QQ登陆</a></li> </ul> <div class="login-footer"> <a class="login-footer-item" href="">忘记密码?</a> <a class="login-footer-item blue" href="reg-step-01.html">立即注册</a> </div> </div> </div> </div>2、页面效果3、jquery控制代码3.1、切换登录区域$(".login-nav li").click(function(){var liText = $(this).text();$(".login-nav li").removeClass("active");$(this).addClass("active");if(liText.indexOf("密码登录")>-1){$("#passwordLogin").show();$("#verifyLogin").hide();}if(liText.indexOf("手机登录")>-1){$("#passwordLogin").hide();$("#verifyLogin").show();}})3.2、手机号校验//手机号校验$(".login-type input[name='mobile']").blur(function(){var mobilePhone = $(this).val();var isPhone = isPhoneNo(mobilePhone);console.log(isPhone);if(!isPhone){console.log("手机号校验");$(this).addClass("page-input-error");}else{$(this).removeClass("page-input-error");}})// 验证手机号function isPhoneNo(phone) {var pattern = /^1[34578]d{9}$/;return pattern.test(phone);}3.3、发送验证码效果图发送按钮涉及到到的代码包括倒计时:/** * 发送验证码 */$(".login-identify-code").click(function(){var btnText = $(this).text();if(btnText!='获取验证码'){return;}var mobile = $("#verifyLogin input[name='mobile']").val();if(mobile==""){ $("#verifyLogin input[name='mobile']").addClass("page-input-error"); }//判断手机号var hasErr = $("#verifyLogin input[name='mobile']").hasClass("page-input-error");if(hasErr){ return;}var param = new Object();param.mobile = mobile;param.sendType = "webLogin";var postResponse = syncHttp(getUrlConfig().sendMobileVerifyCode,param);if(postResponse){ var code = postResponse.code; if(code=="00"){ console.log("发送成功"); var topV = 60; var interval = setInterval(function(){ topV--; $(".login-identify-code").html(topV+"s后重试"); if(topV==0){ $(".login-identify-code").html("获取验证码"); clearInterval(interval); } }, 1000); }else{ console.log("登录失败服务器返回错误为%s:",postResponse.msg); $("#confirmMsg").html(postResponse.msg); }}})


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)