
创建它的一种方法是通过XAML中的渐变停止.例如:
<Rectangle WIDth="50" Height="100"> <Rectangle.Fill> <linearGradIEntBrush StartPoint="0.5,0.025" EndPoint="0.5,1" > <GradIEntStop color="#FFFF0000" /> <GradIEntStop color="#FEFFFF00" Offset="0.15" /> <GradIEntStop color="#FE00FF00" Offset="0.3" /> <GradIEntStop color="#FE00FFFF" Offset="0.45" /> <GradIEntStop color="#FE0000FF" Offset="0.6" /> <GradIEntStop color="#FEFF00FF" Offset="0.85" /> <GradIEntStop color="#FFFF0000" Offset="1" /> </linearGradIEntBrush> </Rectangle.Fill></Rectangle>
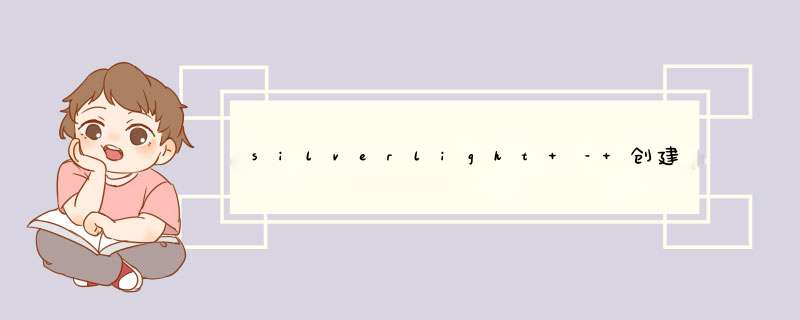
以上将产生:
但是,我不确定停止是否正确.
是否有关于如何生成这样一个条的约定?任何建议都将受到高度赞赏.
最好的祝福,
卡西
解决方法 看起来你的第二个最后一站与前一站的间隔(0.25)不同(0.15).您基本上希望所有停止点之间的间隙相同,以获得相同的效果(该颜色条只是一个线性分布).试试这个:
<Rectangle.Fill> <linearGradIEntBrush StartPoint="0.5,0" EndPoint="0.5,1.0" > <GradIEntStop color="#FFFF0000" /> <GradIEntStop color="#FEFFFF00" Offset="0.167" /> <GradIEntStop color="#FE00FF00" Offset="0.333" /> <GradIEntStop color="#FE00FFFF" Offset="0.5" /> <GradIEntStop color="#FE0000FF" Offset="0.667" /> <GradIEntStop color="#FEFF00FF" Offset="0.833" /> <GradIEntStop color="#FFFF0000" Offset="1.0" /> </linearGradIEntBrush></Rectangle.Fill>
看起来像:
总结以上是内存溢出为你收集整理的silverlight – 创建一个HUE颜色条全部内容,希望文章能够帮你解决silverlight – 创建一个HUE颜色条所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)