
根据条件显示警报动作
var a = loggedInUsernameif ((a?.range(of: "mother")) != nil) { print("true") print ("name:",loggedInUsername) let action1 = UIAlertAction(Title: "Delete",style: .default,handler: { (action) -> VoID in print("ACTION 1 selected!") }) let action2 = UIAlertAction(Title: "Approve Chore",handler: { (action) -> VoID in })解决方法 如果你想有条件地显示UIAlertAction.如果你的条件是真的,你想要显示action1,如果条件是假,你想要显示action2. 试试这个.
let alert = UIAlertController(Title: Appname,message: "YOUR MESSAGE",preferredStyle: .alert) alert.vIEw.tintcolor = colors.NavTitlecolor let action1 = UIAlertAction(Title: "Delete",handler: {(_ action: UIAlertAction) -> VoID in }) let action2 = UIAlertAction(Title: "Approve Chore",style: .cancel,handler: {(_ action: UIAlertAction) -> VoID in }) if ((a?.range(of: "mother")) != nil) { alert.addAction(action1) } else { alert.addAction(action2) } present(alert,animated: true) {() -> VoID in } 如果你想在UIAlertAction标题之前添加Image而不是使用下面的代码.
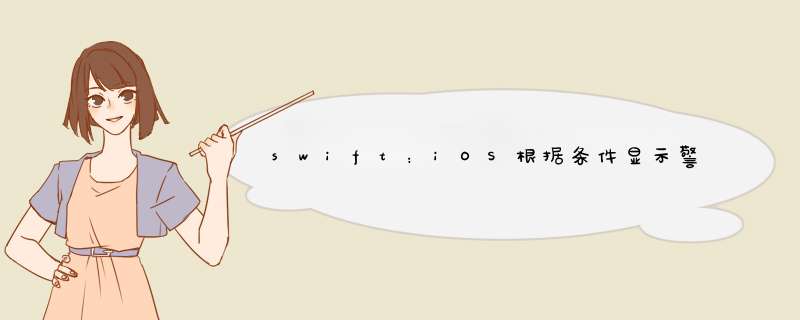
let alert = UIAlertController(Title: "Title",preferredStyle: .alert) alert.vIEw.tintcolor = colors.NavTitlecolor let image1 = UIImage(named: "attendance") let action1 = UIAlertAction(Title: "Delete",handler: nil) action1.setValue(image1,forKey: "image") let image2 = UIImage(named: "mail") let action2 = UIAlertAction(Title: "Approve Chore",handler: nil) action2.setValue(image2,forKey: "image") alert.addAction(action1) alert.addAction(action2) present(alert,animated: true) {() -> VoID in } 看起来像下图.
总结以上是内存溢出为你收集整理的swift:iOS根据条件显示警报动作全部内容,希望文章能够帮你解决swift:iOS根据条件显示警报动作所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)