
最近项目中需要用到闪电这个效果,在网上找到的闪电效果有两种:一种是官网给的捕鱼达人的demo,一种是自己用layer的draw函数画线实现。
然后就是layer的画线,这里面的问题是,layer虽然画出线了,效果是实现了,但是draw函数画出的线永远是处于最底层,网上也有资料说把其他精灵的zorder设为负数就能看到,我也尝试过,表示不行。之后在stackoverflow上看到这样的一篇资料: http://stackoverflow.com/questions/22549233/cocos2d-x-3-0-draw-vs-ondraw/22724319#22724319
表示用了他上面的方法,确是解决了要画线的layer处于最底层的问题。
下面给上我的源码,虽然我也没弄清楚为何要这么用,但是对于新手来说,先会用就行了。 lightning.h 文件
/****************************** * * 创建闪电层 * ******************************/#include "cocos2d.h"USING_NS_CC;class lightningLayer :public Layer{public: /** 创建闪电层 参数1:子d的坐标 参数2:敌人的坐标 **/ static lightningLayer* create(Point bulletPos,Point enemeyPos); /** layer层的draw方法 **/ voID onDrawPrimitives(const kmMat4 &transform,bool transformUpdated); /** * 父类Layer的draw函数 */ voID draw(Renderer *renderer,const kmMat4& transform,bool transformUpdated); /** 闪电的动作 **/ voID showAction(); /** 画闪电 **/ voID drawlighting(Point bulletposition,Point enemeyposition,float displace);private: bool needToBreakOutShanDian ; Point bulletposition,enemeyposition; float curDetail; CustomCommand _customCommand;}; lightning.cpp 文件
#include "lightning.h"lightningLayer* lightningLayer::create(Point bulletPos,Point enemeyPos){ lightningLayer* lightning = new lightningLayer(); if (lightning && lightning->init()){ lightning->bulletposition = bulletPos; lightning->enemeyposition = enemeyPos; lightning->needToBreakOutShanDian = false; lightning->curDetail = 5.0f; return lightning; } CC_SAFE_DELETE(lightning);}voID lightningLayer::onDrawPrimitives(const kmMat4 &transform,bool transformUpdated){ //画线的颜色 ccDrawcolor4B(225,255,220,255); //线条宽度 gllinewidth(2); kmGLPushmatrix(); kmGLLoadMatrix(&transform); //调用函数 drawlighting(bulletposition,enemeyposition,100);}voID lightningLayer::draw(Renderer *renderer,bool transformUpdated){ _customCommand.init(_globalZOrder); _customCommand.func = CC_CALLBACK_0(lightningLayer::onDrawPrimitives,this,transform,transformUpdated); renderer->addCommand(&_customCommand);}/** * 闪电的动作 */voID lightningLayer::showAction(){ //暂留}/*** 画闪电*/voID lightningLayer::drawlighting(Point bulletposition,float displace){ if (displace < curDetail) { DrawPrimitives::drawline(bulletposition,enemeyposition); } else { float mID_x = (bulletposition.x + enemeyposition.x) / 2; float mID_y = (bulletposition.y + enemeyposition.y) / 2; mID_x += (CCRANDOM_0_1() - .5)*displace; mID_y += (CCRANDOM_0_1() - .5)*displace; Point mIDPoint = Point(mID_x,mID_y); drawlighting(bulletposition,mIDPoint,displace / 2); drawlighting(enemeyposition,displace / 2); }} 使用方法:
bulletPos = bullet->getposition(); enemyPos = enemy->getposition(); lightningLayer *lightning = lightningLayer::create(bulletPos,enemyPos); this->addChild(lightning,2);
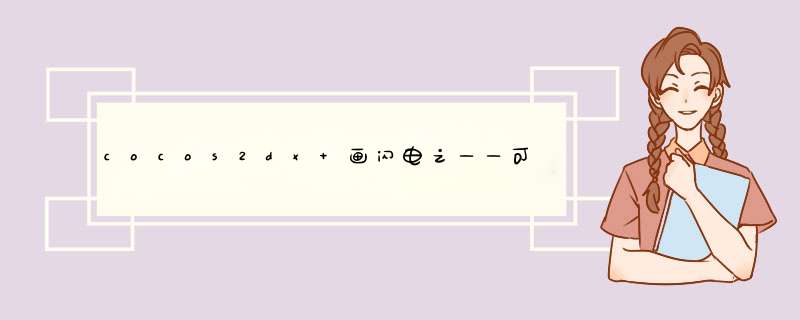
最终效果:
总结
以上是内存溢出为你收集整理的cocos2dx 画闪电之——可设zorder的draw函数的Layer全部内容,希望文章能够帮你解决cocos2dx 画闪电之——可设zorder的draw函数的Layer所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)