
var borderWIDth : CGfloat = 4 // Should be less or equal to the `radius` propertyvar radius : CGfloat = 10var triangleHeight : CGfloat = 15private func bubblePathForContentSize(contentSize: CGSize) -> UIBezIErPath { let rect = CGRectMake(0,contentSize.wIDth,contentSize.height).offsetBy(dx: radius,dy: radius + triangleHeight) let path = UIBezIErPath(); let radius2 = radius - borderWIDth / 2 // Radius adjasted for the border wIDth path.movetoPoint(CGPointMake(rect.maxX - triangleHeight * 2,rect.minY - radius2)) path.addlinetoPoint(CGPointMake(rect.maxX - triangleHeight,rect.minY - radius2 - triangleHeight)) path.addArcWithCenter(CGPointMake(rect.maxX,rect.minY),radius: radius2,startAngle: CGfloat(-M_PI_2),endAngle: 0,clockwise: true) path.addArcWithCenter(CGPointMake(rect.maxX,rect.maxY),startAngle: 0,endAngle: CGfloat(M_PI_2),clockwise: true) path.addArcWithCenter(CGPointMake(rect.minX,startAngle: CGfloat(M_PI_2),endAngle: CGfloat(M_PI),startAngle: CGfloat(M_PI),endAngle: CGfloat(-M_PI_2),clockwise: true) path.closePath() return path} 你可以用这条路做任何你想做的事.例如,使用它来设置CAShapeLayer,然后将其添加到视图中:
bubbleLayer.path = bubblePathForContentSize(contentVIEw.bounds.size).CGPathbubbleLayer.fillcolor = fillcolor.CGcolorbubbleLayer.strokecolor = bordercolor.CGcolorbubbleLayer.linewidth = borderWIDthbubbleLayer.position = CGPoint.zeromyVIEw.layer.addSublayer(bubbleLayer)
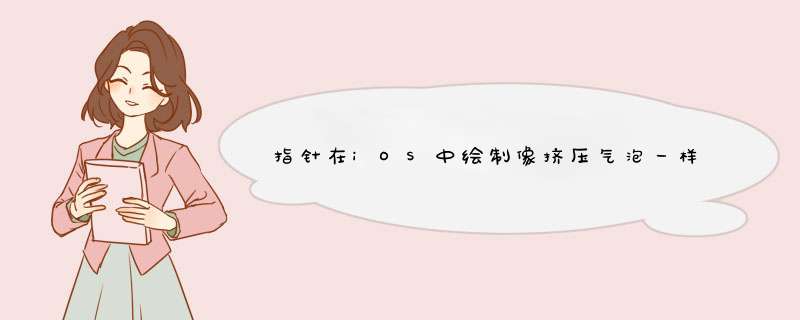
@L_301_2@
总结以上是内存溢出为你收集整理的指针在iOS中绘制像挤压气泡一样的形状全部内容,希望文章能够帮你解决指针在iOS中绘制像挤压气泡一样的形状所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)