
+-------------+------------+medicine 1 | some data | some data | +-------------+------------+medicine 2 | some data | some data | +-------------+------------+
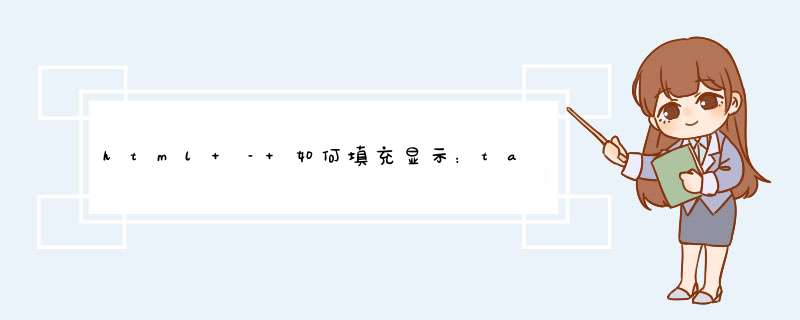
由于我想保持数据网格动态,我使用两个< div>的样式显示:table-cell作为两个容器,左边一个用于所有药物名称,右边一个用于数据网格.这两个table-cell< div>里面有几个内部< div>,但是当我使用Chrome检查界面调查它时,我不确定为什么左边有一个大的填充区域(请看下图):
我不太确定哪个部分出了问题,而且检查界面没有给我相关信息.我想学习如何处理这种情况.以下是供您参考的HTML代码:
<div > <div > <div > <div > Dexedrine Spansules (Dextroamphetamine,ER) <br/><span >(20mg)</span> </div> <div > Methamphetamine (Desoxyn,IR) <br/><span >(15mg)</span> </div> </div> <div > <div ID="medicine_table_container_2" > <div > <div > <div> <div > Morning<br/>- </div> <div > Noon<br/>5mg </div> </div> <div> <div > Afternoon<br/>12mg </div> <div > Evening<br/>- </div> </div> </div> </div> <div > <div > <div> <div > Morning<br/>- </div> <div > Noon<br/>5mg </div> </div> <div> <div > Afternoon<br/>12mg </div> <div > Evening<br/>- </div> </div> </div> </div> </div> </div> </div></div>解决方法 这是关于垂直对齐.默认值设置为baseline并生成此输出.只需将对齐方式更改为表格单元格的顶部,您就不会遇到此问题:
<div > <div > <div > <div > Dexedrine Spansules (Dextroamphetamine,IR) <br/><span >(15mg)</span> </div> </div> <div > <div ID="medicine_table_container_2" > <div > <div > <div> <div > Morning<br/>- </div> <div > Noon<br/>5mg </div> </div> <div> <div > Afternoon<br/>12mg </div> <div > Evening<br/>- </div> </div> </div> </div> <div > <div > <div> <div > Morning<br/>- </div> <div > Noon<br/>5mg </div> </div> <div> <div > Afternoon<br/>12mg </div> <div > Evening<br/>- </div> </div> </div> </div> </div> </div> </div></div>
由于您的代码有点复杂,因此这是一个重现问题并更好地了解正在发生的事情的基本代码:
.table { display: table; border: 1px solID; margin: 5px;}.table>div { display: table-row;}.table>div>span { display: table-cell; padding: 0 5px;}.table>div>span span { display: inline-block;} baseline<div > <div> <span>one line</span> <span><span>two <br> line (inline-block)</span></span> </div></div>baseline<div > <div> <span>two<br> line</span> <span><span>two <br> line (inline-block)</span></span> </div></div>baseline (with overflow:hidden)<div > <div> <span>one line</span> <span><span >two <br> line</span></span> </div></div>baseline (with overflow:hidden)<div > <div> <span>one line</span> <span><span >another line</span></span> </div></div>top will fix all the cases<div > <div> <span >one line</span> <span><span>two <br> line</span></span> </div></div><div > <div> <span >one line</span> <span><span >two <br> line</span></span> </div></div><div > <div> <span >one line</span> <span><span >another line</span></span> </div></div><div > <div> <span >two<br> line</span> <span><span>two <br> line (inline-block)</span></span> </div></div>
您可以清楚地看到如何使用内联块(和溢出:隐藏)是罪魁祸首,因为它使基线计数器的计算直观且意外.
总结以上是内存溢出为你收集整理的html – 如何填充显示:table-cell确定全部内容,希望文章能够帮你解决html – 如何填充显示:table-cell确定所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)