
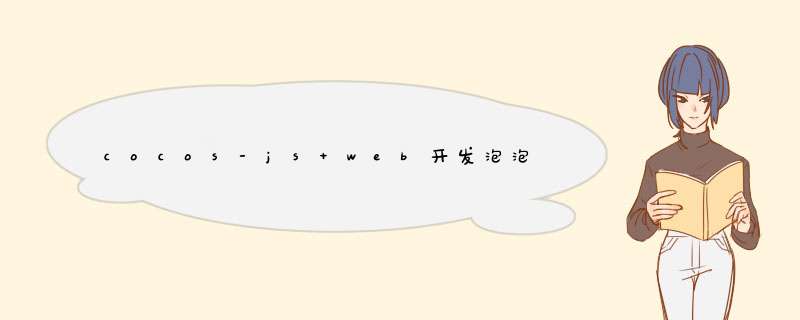
为了游戏主界面形成这样的效果(请忽略边边角角那一些黑边,这店BUG以后换图片)
需要我写一个bubblescene场景Js 用来加载固定在游戏主界面不变的背景和炮台
还要写一个bubble类,用来封装bubble类
最后在bubblescene中按照算法添加bubble们
首先看一下bubble类吧。。bubble有什么性质呢 颜色(即类型),通过不同的类型找到对应不同的图片加载。位置,每一个bubble都有不同的位置。
var Bubble=cc.Sprite.extend({ type:0,myCol:0,myRow:0,ctor:function(type){ this.type=type; var pic=res["Bubble_"+type]; this._super(pic); }});
ctor 是构造函数的意思var pic=res["Bubble_"+type]; this._super(pic); 这里给bubble一张对应图片再看bubblescene类背景图片加载直接copy startscene呃内容改个名字,去掉menu就好了最底下两个小球和发射台的位置是固定的,建立一个命名空间,存放他们的位置
var game=game||{};//命名空间 这个东西写到一个Js中,比这个Js完一些加载的Js也会识别,命名空间嘛 这东西在main.Js中定义,在bubblescene中写入元素
game.Shoot_Pos={x:180,y:60};game.Ready_Pos={x:100,y:20};
以下函数分别是建立炮台,建立发射bubble,建立等待bubble,单纯创建一个bubble
fireBubble:null,waitBubble:null,shooter:null,
createShooter:function(){ this.shooter=new cc.Sprite(res.Shooter); this.shooter.x=game.Shoot_Pos.x; this.shooter.y=game.Shoot_Pos.y; this.shooter.anchorY=0.4; this.addChild(this.shooter);},createShootBubble:function(){ var type=0; this.fireBubble=this.addOneBubble(type,game.Shoot_Pos.x,game.Shoot_Pos.y);},createReadyBubble:function(){ var type=1; this.waitBubble=this.addOneBubble(type,game.Ready_Pos.x,game.Ready_Pos.y);},
addOneBubble:function(type,x,y){ var bubble=new Bubble(type); bubble.attr( { x:x,y:y } ); this.addChild(bubble); return bubble;}在onenter里面调用以上四个函数。
this.createReadyBubble();this.createShooter();this.createShootBubble();
突然觉得Js比c++好用太多了,c++写游戏,要不断跳跃于头文件和cpp文件之间的,变量的定义,函数等等都很麻烦,Js呢没有头文件,变量函数也简洁干练。下面加载最上面的bubble们 有两种方法,一种是定义了数组,随机生成bubble 另一种是设计好某个地方是哪个类型的bubble一关一关规定下来,加载进去。 总之,首先要宏定义这么几个变量
game.Bound={ left:40,RIGHT:340,UP:540,DOWN:80};
bubble的限制范围,超出这个范围就不能再有泡泡了,就要continue了
game.BubbleD=32;
bubble的半径
game.MaxRow=15;game.MaxCol=10;最大行列数,很明显是为第一种加载方式准备的了
下面看第一种生成方法:
bubblesArr:[],for(var i=0;i<game.MaxRow;i++){ this.bubblesArr[i]=[];//Js没有原生的二维数组 }////自定义生成Bubble map for(var i=0;i<4;i++){ var offset=i%2?game.BubbleD/2:0; for(var j=0;j<game.MaxCol;j++){ if(i%2 && (j==game.MaxCol-1))continue; var type=parseInt(Math.random()*8); var x=game.Bound.left+game.BubbleD*j+offset; var y=game.Bound.UP-game.BubbleD*i; var bubble=this.addOneBubble(type,x,y); bubble.myRow=i; bubble.myCol=j; this.bubblesArr[i][j]=bubble; }}
Js有一个与c++不同的是,Js没有定义的二维数组,只能定义一维数组,扩展成二维数组 第一个for循环就是预先把二维数组生成好,扩展开,以防后面关卡多了越界,行列都按最大值。
下面一个二重for循环值生成了4行bubbles
offset=i%2?game.BubbleD/2:0; 偶数行比奇数行要向右有一点错位,这是那个偏移量
if(2 && (j==MaxCol-1))continue; 偶数行的时候,如果j达到最大列了,就不加载bubble,这里使用算法限制bubble不要越界,为了美观。type=parseInt(Math.random()*8); 类型 x=Bound.left+BubbleD*j+offset; y=UP-i; 坐标bubble=this.addOneBubble(type,x,131)">y); 创建bubble bubble.myRow=i; myCol=j; 内容补全 bubblesArr[i][j]=bubble; 把bubble加到数组中以记录。加载分几步:把数组扩展好,遍历i和j,随机出一个type,定好位置,new出一个bubble来,增添好bubble各项内容,加入数组记录。
下面看第二种方法
addBubbles:function(){ for(var i=0;i<game.MaxRow;i++){ this.bubblesArr[i]=[];//Js没有原生的二维数组 } //策划生成地图 var level1=[ [1,3,4,2,5,6],[2,1,5],[0,0,1] ]; for(var i=0;i<level1.length;i++){ var offset=i%2?game.BubbleD/2:0; for(var j=0;j<level1[i].length;j++){
var x=game.Bound.left+game.BubbleD*j+offset; var y=game.Bound.UP-game.BubbleD*i; var bubble=this.addOneBubble(level1[i][j],y); bubble.myRow=i; bubble.myCol=j; this.bubblesArr[i][j]=bubble; } }},
区别很小了,不再random一个type而是直接从level中调出来用。晚安zhangyugege。 总结
以上是内存溢出为你收集整理的cocos-js web开发泡泡龙游戏【二 生成游戏所有元素】全部内容,希望文章能够帮你解决cocos-js web开发泡泡龙游戏【二 生成游戏所有元素】所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)