
HTML:
<div > <img src="images/cookiemonster-small.png"></div><div flex layout="column" > <span >C. Monster</span> <span>C is for cookie,and cookie is for me.</span> <span >1 day ago</span></div>
SCSS:
div.community-photo { position: relative; wIDth: 60px; height: 60px; overflow: hIDden; border: 1px solID transparent; border-radius: 50%; img { position: absolute; wIDth: 120px; left: -40%; border-radius: 50%; }} 在页面的其他部分,我有一些元素(FAB,各种材质设计按钮),它们使用CSS变换来实现按钮滑出,透明气泡等效果.
<md-fab-speed-dial md-open="social.isOpen" md-direction="left" hIDe-sm show-md show-lg show-gt-lg> <md-fab-trigger> <md-button aria-label="Social links" > <md-tooltip md-direction="top">like Us!</md-tooltip> <md-icon ></md-icon> </md-button> </md-fab-trigger> <md-fab-actions> <md-button href=""> <md-tooltip md-direction="top">Facebook</md-tooltip> <md-icon ></md-icon> </md-button> <md-button href=""> <md-tooltip md-direction="top">Twitter</md-tooltip> <md-icon ></md-icon> </md-button> <md-button href=""> <md-tooltip md-direction="top">Pinterest</md-tooltip> <md-icon ></md-icon> </md-button> <md-button href=""> <md-tooltip md-direction="top">Instagram</md-tooltip> <md-icon ></md-icon> </md-button> <md-button href=""> <md-tooltip md-direction="top">YouTube</md-tooltip> <md-icon ></md-icon> </md-button> <md-button href=""> <md-tooltip md-direction="top">linkedIn</md-tooltip> <md-icon ></md-icon> </md-button> </md-fab-actions></md-fab-speed-dial>
此元素使用JavaScript应用不透明度的样式标记:1; z-index:6;变换:translateX(56px);隐藏时按钮,当它们滑出时它会移除.转换:所有0.3s cubic-bezIEr(0.55,0.55,0.2)CSS样式都提供动画.
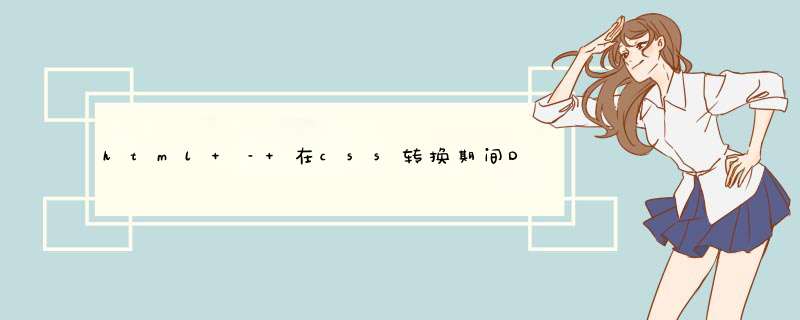
奇怪的是,当我使用任何这些元素时,从CSS变换动画开始到结束的时间,我的div上的border-radius闪烁.它看起来像这样:
它看起来只有1秒,直到CSS转换完成,但它是一个闪烁,它让我伤心.实际的CSS属性不会被JavaScript或其他任何东西改变,它只是闪烁.
为了清楚起见,它肯定是border-radius属性出现故障而没有别的.图片本身要大得多,所以我知道溢出:隐藏是完整的.它没有跳到右边,所以我知道绝对定位很好.但由于某种原因,边界半径瞬间闪烁.
为什么会发生这种情况?我知道还有其他方法可以将圆形图片添加到我的网站(例如CSS背景),但这种方式似乎最直观,我想保留它.
我试过在border-radius风格中添加!important并且它不会改变任何东西.但是,如果我删除位置:绝对;来自img标签的风格,它不会闪烁.因此,它必须是位置:绝对;,border-radius和导致问题的变换的某种相互作用.
解决方法 希望有人有更好的答案,但我发现了一个很好的解决方法.从这里更改img标签的样式:
position: absolute;left: -40%;
对此:
margin-left: -40%;
(删除位置:绝对样式.)
这样做也是一样,不会闪烁.
总结以上是内存溢出为你收集整理的html – 在css转换期间Div div-radius闪烁全部内容,希望文章能够帮你解决html – 在css转换期间Div div-radius闪烁所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)