
<body bgcolor="chucknorris"> test </body>
…在所有浏览器和平台上生成一个红色背景的文档.
有趣的是,虽然chucknorri也产生红色背景,但chucknorr产生黄色背景.
这里发生了什么?
解决方法 这是netscape日子的延续:Missing digits are treated as 0[…]. An incorrect digit is simply interpreted as 0. For example the values #F0F0F0,F0F0F0,F0F0F,#FxFxFx and FxFxFx are all the same.
它来自博客文章A little rant about Microsoft Internet Explorer’s color parsing,它详细介绍了它,包括不同长度的颜色值等.
如果我们依次从博客文章中应用规则,我们会得到以下信息:
>用0替换所有无效的十六进制字符
chucknorris becomes c00c0000000
>填写下一个可被3整除的字符总数(11 – > 12)
c00c 0000 0000
>分成三个相等的组,每个组件代表RGB颜色的相应颜色分量:
RGB (c00c,0000,0000)
>将每个参数从右向下截断为两个字符
这给出了以下结果:
RGB (c0,00,00) = #C00000 or RGB(192,0)
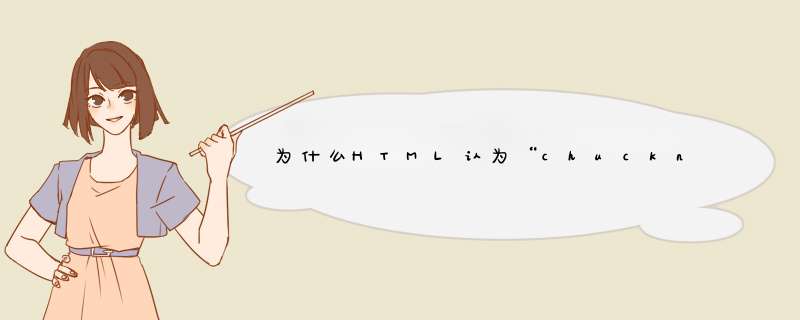
这是一个演示bgcolor属性的示例,用于生成这个“惊人”的色样:
<table> <tr> <td bgcolor="chucknorris" cellpadding="8" wIDth="100" align="center">chuck norris</td> <td bgcolor="mrt" cellpadding="8" wIDth="100" align="center" >Mr T</td> <td bgcolor="ninjaturtle" cellpadding="8" wIDth="100" align="center" >ninjaturtle</td> </tr> <tr> <td bgcolor="sick" cellpadding="8" wIDth="100" align="center">sick</td> <td bgcolor="crap" cellpadding="8" wIDth="100" align="center">crap</td> <td bgcolor="grass" cellpadding="8" wIDth="100" align="center">grass</td> </tr></table>
这也回答了问题的其他部分;为什么bgcolor =“chucknorr”会产生黄色?好吧,如果我们应用规则,字符串是:
c00c00000 => c00 c00 000 => c0 c0 00 [RGB(192,192,0)]
这给出了淡黄色的金色.当字符串以9个字符开始时,我们这次保留第二个C因此它最终成为最终颜色值.
当有人指出你可以做color =“crap”时,我最初遇到了这个问题,而且,它出现了棕色.
总结以上是内存溢出为你收集整理的为什么HTML认为“chucknorris”是一种颜色?全部内容,希望文章能够帮你解决为什么HTML认为“chucknorris”是一种颜色?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)