
* { Box-sizing: border-Box; }.wrapper { Font-size: 0; border: 1px solID blue;}.item { Font-size: 16px; vertical-align: top; wIDth: 25%; border: 2px dashed #F44336; display: inline-block; padding: 20px;}.item.c1-2 { wIDth: 50%; }.item.c2-3 { wIDth: 66.66%; }.item.c1-3 { wIDth: 33.33%; } <div > <div >One line.</div> <div >Two<br>lines.</div> <div >Three<br>lines<br>Here.</div> <div >Four<br>lines.<br><br>Yes,Really.</div> <div >Big line.</div> <div >Small line.</div> <div >Equal line.</div> <div >Equal line.</div></div>
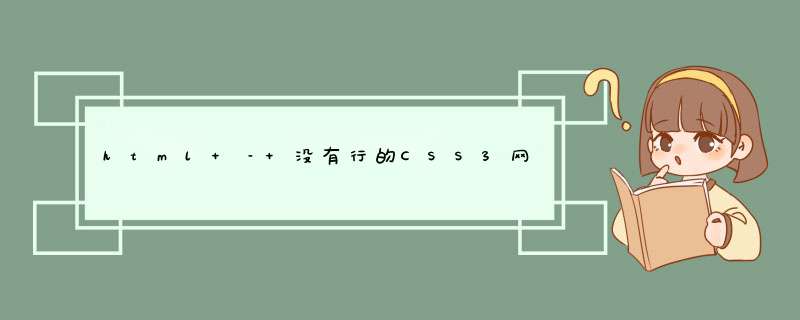
我想念的是,当它们在一行中时,我不能使它们的高度相等,让它们看起来像这样:
现在我正在寻找一种解决方案,使它们的高度相等而不使用项目的行. FlexBox解决方案是受欢迎的,因为我不必支持旧浏览器; Js解决方案也没问题.
解决方法 像这样?我添加了这些CSS选项:
display: flex; flex-wrap: wrap; display: inline-flex;
* { Box-sizing: border-Box; }.wrapper { Font-size: 0; border: 1px solID blue; display: flex; flex-wrap: wrap;}.item { Font-size: 16px; vertical-align: top; wIDth: 25%; border: 2px dashed #F44336; display: inline-flex;; padding: 20px;}.item.c1-2 { wIDth: 50%; }.item.c2-3 { wIDth: 66.66%; }.item.c1-3 { wIDth: 33.33%; } <div > <div >One line.</div> <div >Two<br>lines.</div> <div >Three<br>lines<br>Here.</div> <div >Four<br>lines.<br><br>Yes,Really.</div> <div >Big line.</div> <div >Small line.</div> <div >Equal line.</div> <div >Equal line.</div></div>总结
以上是内存溢出为你收集整理的html – 没有行的CSS3网格系统全部内容,希望文章能够帮你解决html – 没有行的CSS3网格系统所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)