
@H_404_1@声明
本教程仅用于初学cocos2dx同学使用,内容由本人(Code-Man)编写,此教程使用cocos2dx版本为3.4。本教程内容可以自由转载,但必须同时附带本声明,或注明出处。QQ群:Cocos2d-CodeMonkey,461679592。
这个星期很忙,但为了承诺为了Monkey们。还是必须保持每周2~3的更新啊!! ╮(╯▽╰)╭我都快佩服我自己了。这周遇到很糟心的事 X宝的X猫,感觉在也不爱了,JD才事真爱啊!! 回归主题,今天就是要吃通Cocos2dx 里面的菜单按钮。
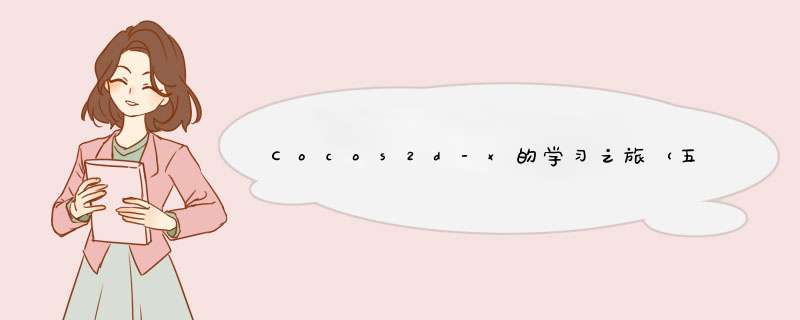
先来看MenuItem官方的继承关系图:
1.MenuItemLabel文字按钮,在上两节我们已经使用过了它的子类MenuItemFont。
2.MenuItemSprite精灵按钮,在HelloWorld的介绍中已见过了它的子类MenuItemImage。使用图片作为按钮也是游戏中最为常见的按钮。
3.MenuItemToggle开关按钮,用得比较少,一般在游戏设置页面中的音乐、音效作为开关按钮存在。
既然使用过了为什么还要讲呢?理由很简单,就是它设计出来却又不能很好的满足我们在开发中的需求,图二为通用按钮图片,可以应用在游戏的很多地方
这样我们就可以省下很多的资源,不用每一个按钮都配上一个按钮底部图片。如果是在按钮直接使用文字,则为更省资源。
学会下面的方法,我们将能面对美工对按钮的各种切图方法。
1.文字图片 和 底部图片配合生成按钮。如上面就是如此。有点懒,所有下面仍然还在LessonOnescene 这个场景中写我们代码~~~~,不要在意啦
.h文件
①.imgA 顶部的图片,显示在底部按钮之上的图片,也就是图一
②.imgB 底部图片,图二
MenuItemSprite* createMenuItem2img(const std::string imgA,const std::string imgB);
.cpp文件
MenuItemSprite* LessonOnescene::createMenuItem2img(const std::string imgA,const std::string imgB){ /** normalSprite */ //分别创建两张图片的精灵 auto imgASprite_1=Sprite::create(imgA); auto imgBSprite_1=Sprite::create(imgB); //把图片A加到图片B上 imgASprite_1->setposition(imgBSprite_1->getContentSize()/2); imgBSprite_1->addChild(imgASprite_1); /** selectedSprite */ //分别用两个精灵的精灵帧创建出一模一样的精灵,只是内存地址不一样 auto imgASprite_2=Sprite::createWithSpriteFrame(imgASprite_1->getSpriteFrame()); auto imgBSprite_2=Sprite::createWithSpriteFrame(imgBSprite_1->getSpriteFrame()); //把A精灵加到B精灵身上 imgASprite_2->setposition(imgBSprite_2->getContentSize()/2); imgBSprite_2->addChild(imgASprite_2); //把选择的精灵缩小0.9 imgBSprite_2->setScale(0.9); //为什么要把精灵的位置设置为它自身大小的0.05倍呢?提示:MenItem会把我们传进去的精灵的锚点都设置为(0,0)因为在此不深究,有兴趣的可以看源码。 //如果缩小到0.8那,它自身的位置又要设置多少呢?Monkey可以自行试试 imgBSprite_2->setposition(imgBSprite_2->getContentSize()*0.05); return MenuItemSprite::create(imgBSprite_1,imgBSprite_2);} 使用方式:
//按钮1 auto testMen=this->createMenuItem2img("task_again_context.png","task_again_button.png"); //这里的写法与之前的有所不同,这也是3.0之后加入C++的新特性才有的写法,Lambda表达式,在此不深究。 //只要按照这种格式就能满足我们大部分的需求,之后会详解。Lamdba表达式存在的坑。 testMen->setCallback([&](Ref*obj){ log("点击。。。testMen"); }); testMen->setposition(WinSize/2); 效果:O(∩_∩)O~太棒了
2.文字和底部图片配合生成按钮。
.h文件
①.ttfConfig,创建一个文字所需用的结构体。创建一个文字精灵的另一种方式
②.text 要显示的文字。
③.img 底部的图片名
④.textcolor要显示文字的颜色。有默认值为White白色。
⑤.outlinecolor描边的颜色
MenuItemSprite* createMenuItemForFonts(TTFConfig ttfConfig,const std::string text,const std::string img,const color3B textcolor=color3B::WHITE,const color4B outlinecolor=color4B::BLACK);
.cpp文件
MenuItemSprite* LessonOnescene::createMenuItemForFonts(TTFConfig ttfConfig,const color3B textcolor,const color4B outlinecolor){ /** normalSprite */ //创建一个文字设置它的颜色和它的描边 auto labelA=Label::createWithTTF(ttfConfig,text); labelA->setcolor(textcolor); labelA->enableOutline(outlinecolor,ttfConfig.outlinesize); auto imgSprite_1=Sprite::create(img); //把文字加到底部图片上 labelA->setposition(imgSprite_1->getContentSize()/2); imgSprite_1->addChild(labelA); /** selectedSprite */ auto labelB=Label::createWithTTF(ttfConfig,text); labelB->setcolor(textcolor); labelB->enableOutline(outlinecolor,ttfConfig.outlinesize); auto imgSprite_2=Sprite::createWithSpriteFrame(imgSprite_1->getSpriteFrame()); ///把文字加到底部图片上 labelB->setposition(imgSprite_2->getContentSize()/2); imgSprite_2->addChild(labelB); //把选择的精灵缩小0.9 imgSprite_2->setScale(0.9); //为什么要把精灵的位置设置为它自身大小的0.05倍呢?提示:MenItem会把我们传进去的精灵的锚点都设置为(0,0)因为在此不深究,有兴趣的可以看源码。 //如果缩小到0.8那,它自身的位置又要设置多少呢?Monkey可以自行试试 imgSprite_2->setposition(imgSprite_2->getContentSize()*0.05); return MenuItemSprite::create(imgSprite_1,imgSprite_2);} 使用方式:
//按钮2 //如果忘记了结构体是,建议回头看看C++的结构体知识 TTFConfig ttfConfig; //新建一个TTFConfig结构体 ttfConfig.FontSize=22; //文字大小 ttfConfig.FontfilePath="Fonts/fang.ttf"; //文字的字体文件 ttfConfig.outlinesize=2; //描边大小 auto testMen2=this->createMenuItemForFonts(ttfConfig,"重启任务","task_again_button.png",color3B(252,254,221),color4B(207,72,33,255)); testMen2->setCallback([&](Ref*obj){ log("点击。。。testMen2"); }); testMen2->setposition(Vec2(WinSize.wIDth/2,WinSize.height/2)+Vec2(testMen->getContentSize().wIDth,0)); 效果:
总结一下:首先我这种做法是错的?错并不是说代码有错。你想一想,如果我在每个场景每个层都用到了这样的按钮,我是不是,要复制、粘贴、复制、粘贴呢?估计那是2B程序员干的事。之后的文章我会单独出一篇关于“工具类”的制作。它能让你再开发工程中如虎添翼,就像上面的代码,如果加入到工具类中,就可以在游戏的任何地方使用,只要把图片名和文字放进去就能得到一个按钮,是不是很方面???例如游戏的N多地方都用到屏幕的Size,我们是不是每次都要写那么长的 “Director::getInstance()->getWinSize()”呢??
3.开关按钮,先试试,按自己想法去做,它需要什么参数就给他什么参数。去尝试,这样才能进步得更快。
不要放下看,先尝试自己解决!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
下面是开关按钮的实现,其实并不好,因为在项目中很少会用文字作为开关按钮的显示而是用图片。这里就交给大家啦!!!!
有什么不懂的或者讨论的欢迎来群里沟通。。。。
auto item_1=MenuItemFont::create("ON"); auto item_2=MenuItemFont::create("OFF"); auto toggle=MenuItemToggle::createWithCallback([&](Ref*obj){ log("toggle"); },item_1,item_2,NulL); toggle->setposition(testMen->getposition()+Vec2(0,-100)); 效果:
回过头来看看Menu,从下面的继承图来看,Menu 和MenuItem并没任何的继承关系。他们并不是继承关系,但他们绝对是形影不离的好兄弟。只要有Menuitem存在必定会有Menu的存在。Menu是了统一对MenuItem进行管理。
Menu的继承关系图:
我们把在这个场景中的所有的按钮都添加到Menu层上。
//把按钮都添加到Men层上 MyMenu=Menu::create(AddMenItem,RemoveMenItem,testMen,testMen2,toggle,NulL); // Vec2::ZERO= Vec2(0,0),3.0后的写法,直接变成静态变量 MyMenu->setposition(Vec2::ZERO); this->addChild(MyMenu);
今天到此了~~~下期见。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
本节课源码:http://pan.baidu.com/s/1o63MWEe
总结以上是内存溢出为你收集整理的Cocos2d-x的学习之旅(五)菜单按钮全部内容,希望文章能够帮你解决Cocos2d-x的学习之旅(五)菜单按钮所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)