
小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
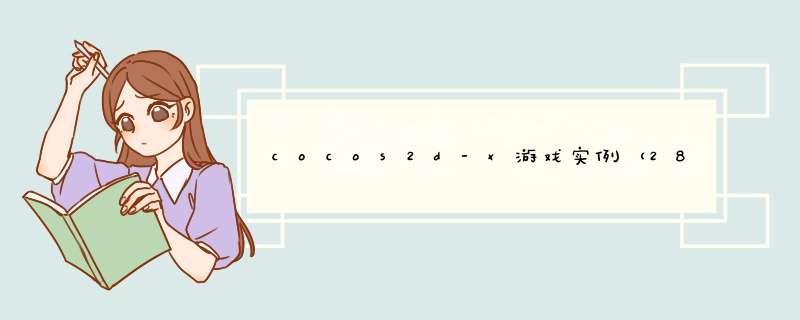
本篇继续简易动作游戏实例,本篇加入简单血量条ui,效果如下:
可以看到在左上角加入了一个显示血条的ui,是两条线宽不同的直线叠加的效果,首先声明了一个UILayer类,该类继承自cclayer,使用其中的draw函数来绘制形状,该类的声明如下:
除了初始化函数和析构函数,然后重写draw函数,在其中绘制图形,然后就是主角生命的变量life,并加入他的set和get函数方便存取,下面来看函数实现:
主要是draw函数的实现,继承自cclayer的draw函数,然后首先绘制底部的黑色直线,线宽定为10,然后绘制上面的血条,血条是红色的,线宽设置为5,然后红色的长度是由生命值life决定的life初始时设为100;
下面就是在我们的场景初始化init中加入这个ui层并加入到场景中:
ui=newUILayer();
addChild(ui,0);
然后就是在update函数中检测到和怪的碰撞时,减去相应的血量:
if(!isreduce&&iscollision(gameplayer,enemy)){
CCActionInterval*action=CCBlink::actionWithDuration(5,10);
gameplayer->runAction(action);
schedule(schedule_selector(MapScene::resetreduce),5.0f);
isreduce=true;
hmove=0;
ui->setlife(ui->getlife()-5);
}
到此简易的动作游戏实例就基本完成,只是加入了一些简单的功能,地图碰撞,跳跃,敌人,ui等,大家可以加入其它功能,这里把代码上传,代码地址为:
http://download.csdn.net/detail/bill_man/4246534
另外感谢大家的支持,代码编写的时间仓促,也没什么时间重构优化,有错误和不足之处还要麻烦大家帮助我指出,谢谢大家
如有错误之处,希望大家多多指正
下一篇继续其他游戏实例
总结以上是内存溢出为你收集整理的cocos2d-x游戏实例(28)-简易动作游戏(6)全部内容,希望文章能够帮你解决cocos2d-x游戏实例(28)-简易动作游戏(6)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)