
感谢原作者提供OC代码
个人博客主站:欢迎访问http://littlesummerboy.com
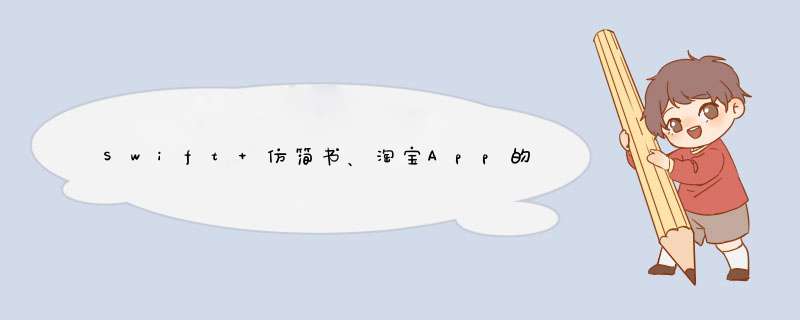
先来张图让小伙伴们看一眼
主要有四个VIEw
黑色 XtPopVIEwController的self.vIEw的颜色
白色 主控制器self.vIEw颜色
在白色VIEw上方 有个透明度为0.5的vIEw 进行遮挡. (maskVIEw)
下方的灰色VIEw (popVIEw1)
不多说直接上代码
let screen_WIDth = UIScreen.mainScreen().bounds.size.wIDthlet screen_Height = UIScreen.mainScreen().bounds.size.heightclass XtPopVIEwController: UIVIEwController { /// 在底部d出的VIEw var popVIEw = UIVIEw() /// rootVIEw var rootVIEw = UIVIEw() /// 主VC var mainVc: UIVIEwController? /// maskVIEw var maskVIEw = UIVIEw()
外部传参接口
func createPopVIEwControllerWithMainVIEwController(root: UIVIEwController,popVIEw: UIVIEw) -> VoID { self.mainVc = root self.popVIEw = popVIEw self.createSubvIEws() }
创建视图
func createSubvIEws() { self.vIEw.backgroundcolor = UIcolor.blackcolor() mainVc!.vIEw.frame = self.vIEw.bounds mainVc!.vIEw.backgroundcolor = UIcolor.graycolor() rootVIEw = mainVc!.vIEw self.addChildVIEwController(mainVc!) self.vIEw.addSubvIEw(rootVIEw) } 关键的打开方法
func openAction(){ UIApplication.sharedApplication().windows[0].addSubvIEw(popVIEw) var frame = popVIEw.frame frame.origin.y = self.vIEw.bounds.size.height - self.popVIEw.frame.size.height UIVIEw .animateWithDuration(0.3,delay: 0,options: UIVIEwAnimationoptions.CurveEaseInOut,animations: { // self.rootVIEw.layer.transform = self.firsttransform() }) { (Bool) in // UIVIEw .animateWithDuration(0.3,animations: { // self.rootVIEw.layer.transform = self.secondtransform() // 显示maskvIEw,模糊阴影 self.maskVIEw = UIVIEw.init(frame: self.vIEw.bounds) self.maskVIEw.backgroundcolor = UIcolor.whitecolor() self.maskVIEw.Alpha = 0.5 self.rootVIEw.addSubvIEw(self.maskVIEw) // popVIEw上升 self.popVIEw.frame = frame },completion: { (Bool) in // }) } } 关闭方法
func closeAction(){ var frame = popVIEw.frame frame.origin.y += popVIEw.frame.size.height UIVIEw.animateWithDuration(0.3,animations: { // self.maskVIEw.Alpha = 0 self.popVIEw.frame = frame // 改善滑动效果 self.rootVIEw.layer.transform = self.firsttransform() }) { (Bool) in UIVIEw.animateWithDuration(0.3,animations: { // 变为初始值 self.rootVIEw.layer.transform = CAtransform3DIDentity; },completion: { (Bool) in // 移除 self.popVIEw.removeFromSupervIEw() }) } } layer层 形变
func firsttransform() -> CAtransform3D { var t1 = CAtransform3DIDentity; t1.m34 = 1.0 / -900; //带点缩小的效果 t1 = CAtransform3DScale(t1,0.95,1); //绕x轴旋转 t1 = CAtransform3DRotate(t1,15.0 * (CGfloat)(M_PI)/180.0,1,0,0); return t1; } func secondtransform() -> CAtransform3D { var t2 = CAtransform3DIDentity t2.m34 = self.firsttransform().m34; //向上移 t2 = CAtransform3DTranslate(t2,self.vIEw.frame.size.height * (-0.08),0); //第二次缩小 t2 = CAtransform3DScale(t2,0.8,1); return t2; }
使用: 创建(TestVIEwController)继承于上面的控制器(XtVIEwController)
let popVIEw1 = UIVIEw.init(frame: CGRectMake(0,screen_Height,screen_WIDth,screen_Height / 2)) /// popVIEw1 是点击打开的时候下方d出的vIEw popVIEw1.backgroundcolor = UIcolor.graycolor() /// 加个阴影 popVIEw1.layer.shadowcolor = UIcolor.blackcolor().CGcolor popVIEw1.layer.shadowOffset = CGSizeMake(0.5,0.5) popVIEw1.layer.shadowOpacity = 0.8 popVIEw1.layer.shadowRadius = 5 let main = VIEwController() let mainNav = UINavigationController.init(rootVIEwController: main) /// 关闭按钮 let btnClose = UIbutton.init(type: UIbuttonType.Custom) btnClose.frame = CGRectMake(15,50,40) btnClose.setTitle("Close",forState: UIControlState.normal) btnClose.setTitlecolor(UIcolor.cyancolor(),forState: UIControlState.normal) btnClose.addTarget(self,action:Selector("close"),forControlEvents: UIControlEvents.touchUpInsIDe) popVIEw1.addSubvIEw(btnClose) // 打开按钮 let btnopen = UIbutton.init(type: UIbuttonType.Custom) btnopen.frame = CGRectMake(((screen_WIDth - 100) / 2),300,40) btnopen.setTitle("打开",forState: UIControlState.normal) btnopen.setTitlecolor(UIcolor.cyancolor(),forState: UIControlState.normal) btnopen.addTarget(self,action: Selector("open"),forControlEvents: UIControlEvents.touchUpInsIDe) /// main.vIEw 是主控制器的self.vIEw main.vIEw.addSubvIEw(btnopen) main.vIEw.backgroundcolor = UIcolor.whitecolor() main.Title = "XTtest" self.createPopVIEwControllerWithMainVIEwController(mainNav,popVIEw: popVIEw1)// self.vIEw.backgroundcolor = UIcolor.whitecolor() // 底部 } func open() { print("+++++++++") self.openAction() } func close() { self.closeAction() }
OC版本原文链接
Swift入口
以上是内存溢出为你收集整理的Swift 仿简书、淘宝App的d出view效果全部内容,希望文章能够帮你解决Swift 仿简书、淘宝App的d出view效果所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)