
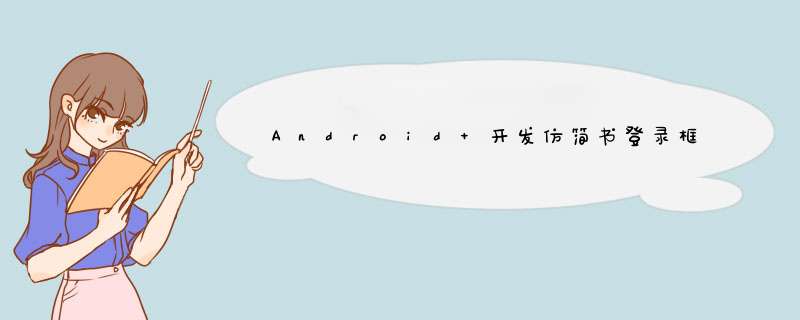
简书App 是我很喜欢的一款软件。今天就模仿了一下他的登录框。先上图:
好了下面上代码,自定义imgEditText 继承与EditText。重写一些方法。
package lyf.myimgedittextdemo;import androID.content.Context;import androID.graphics.Rect;import androID.graphics.drawable.Drawable;import androID.text.Editable;import androID.text.TextWatcher;import androID.util.AttributeSet;import androID.vIEw.MotionEvent;import androID.Widget.EditText;/*** lyf on 2016/12/6.* 自定义的EditText右边带图片,可以设置点击事件*/public class imgEditText extends EditText implements TextWatcher {//控件左边的图片private Drawable leftDrawable = null;//控件右边的图片private Drawable rightDrawable = null;// 控件是否有焦点private boolean hasFoucs;private IMyRightDrawableClick mightDrawableClick;public imgEditText(Context context) {this(context,null);}public imgEditText(Context context,AttributeSet attrs) {//这里构造方法也很重要,不加这个很多属性不能再XML里面定义this(context,attrs,androID.R.attr.editTextStyle);}public imgEditText(Context context,AttributeSet attrs,int defStyleAttr) {super(context,defStyleAttr);init();}//初始化基本图片private voID init() {//获取Radiobutton的图片集合Drawable[] drawables = getCompoundDrawables();leftDrawable = drawables[0];rightDrawable = drawables[2];setCompoundDrawablesWithIntrinsicBounds(leftDrawable,null,null);//设置输入框里面内容发生改变的监听addTextChangedListener(this);}//设置显示图片的大小public voID setCompoundDrawablesWithIntrinsicBounds(Drawable left,Drawable top,Drawable right,Drawable bottom) {super.setCompoundDrawablesWithIntrinsicBounds(left,top,right,bottom);//这里只要改后面两个参数就好了,一个宽一个是高,如果想知道为什么可以查找源码if (left != null) {left.setBounds(0,50,50);}if (right != null) {right.setBounds(0,50);}if (top != null) {top.setBounds(0,100,100);}if (bottom != null) {bottom.setBounds(0,100);}setCompoundDrawables(left,bottom);}//光标选中时判断@OverrIDeprotected voID onFocusChanged(boolean focused,int direction,Rect prevIoUslyFocusedRect) {super.onFocusChanged(focused,direction,prevIoUslyFocusedRect);this.hasFoucs = focused;if (focused) {setimageVisible(getText().length() > 0);} else {setimageVisible(false);}}//设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去protected voID setimageVisible(boolean flag) {//如果当前右侧有图片则覆盖右侧的图片,如果没有还是显示原来的图片if (getCompoundDrawables()[2] != null) {rightDrawable = getCompoundDrawables()[2];}if (flag) {setCompoundDrawables(getCompoundDrawables()[0],rightDrawable,null);} else {setCompoundDrawables(getCompoundDrawables()[0],null);}}//文本框监听事件@OverrIDepublic voID onTextChanged(CharSequence text,int start,int lengthBefore,int lengthAfter) {if (hasFoucs) {if (text.length() > 0) {setimageVisible(true);} else {setimageVisible(false);}}}public voID beforeTextChanged(CharSequence s,int count,int after) {}public voID afterTextChanged(Editable s) {}/*** 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向就没有考虑* (参考 http://blog.csdn.net/xiaanming/article/details/11066685/)*/@OverrIDepublic boolean ontouchEvent(MotionEvent event) {if (event.getAction() == MotionEvent.ACTION_UP) {if (getCompoundDrawables()[2] != null) {boolean touchable = event.getX() > (getWIDth() - getTotalpaddingRight())&& (event.getX() < ((getWIDth() - getpaddingRight())));if (touchable) {//调用点击事件(外部实现)mightDrawableClick.rightDrawableClick();}}}return super.ontouchEvent(event);}//设置右侧按钮的点击事件,外部调用的时候实现该方法public voID setDrawableClick( IMyRightDrawableClick myMightDrawableClick){this.mightDrawableClick = myMightDrawableClick;}//自定义接口(实现右边图片点击事件)public interface IMyRightDrawableClick {voID rightDrawableClick();}//允许外部修改右侧显示的图片public voID setRightDrawable(Drawable drawable){rightDrawable = drawable;setCompoundDrawablesWithIntrinsicBounds(leftDrawable,null);}}以上就是自定义类的主要代码了,注释比较清楚。
布局布局文件里直接引用就好。
<lyf.myimgedittextdemo.imgEditTextandroID:ID="@+ID/pwdIEt"androID:layout_wIDth="0dp"androID:layout_height="wrap_content"androID:layout_weight="1"androID:background="@null"androID:drawableleft="@mipmap/mm_image"androID:drawableRight="@mipmap/eye_normal"androID:paddingleft="15dp"androID:paddingRight="15dp"androID:paddingtop="5dp"androID:drawablepadding="15dp"androID:layout_margintop="10dp"androID:layout_marginBottom="10dp"androID:hint="密码"androID:inputType="numberPassword" />
下面看代码中的设置
pwdIEt = (imgEditText) this.findVIEwByID(R.ID.pwdIEt);pwdIEt.setDrawableClick(new imgEditText.IMyRightDrawableClick() {@OverrIDepublic voID rightDrawableClick() {if (isHIDden) {//设置EditText文本为可见的pwdIEt.settransformationMethod(HIDeReturnstransformationMethod.getInstance());pwdIEt.setRightDrawable(getResources().getDrawable(R.mipmap.eye_selected));} else {//设置EditText文本为隐藏的pwdIEt.settransformationMethod(PasswordtransformationMethod.getInstance());pwdIEt.setRightDrawable(getResources().getDrawable(R.mipmap.eye_normal));}isHIDden = !isHIDden;pwdIEt.postInvalIDate();//切换后将EditText光标置于末尾CharSequence charSequence = pwdIEt.getText();if (charSequence instanceof Spannable) {Spannable spanText = (Spannable) charSequence;Selection.setSelection(spanText,charSequence.length());}}});这样我们的例子就完成了。
以上所述是小编给大家介绍的AndroID 开发仿简书登录框可删除内容或显示密码框的内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!
总结以上是内存溢出为你收集整理的Android 开发仿简书登录框可删除内容或显示密码框的内容全部内容,希望文章能够帮你解决Android 开发仿简书登录框可删除内容或显示密码框的内容所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)