
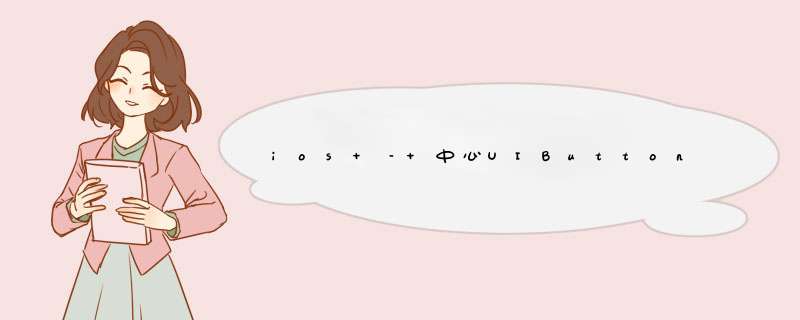
floatingbutton = UIbutton(x: blocx,y:blocy,wIDth: imageSize,height: imageSize,target: self,action: "clickedfloatingbutton")floatingbutton!.backgroundcolor = Cozycolors.StatCardSkipfloatingbutton!.layer.cornerRadius = floatingbutton!.frame.size.wIDth / 2floatingbutton!.setTitle("+",forState: UIControlState.normal)floatingbutton!.setTitlecolor(Cozycolors.themeWhite,forState: UIControlState.normal)floatingbutton!.TitleLabel?.Font = UIFont(name: CozyStyles.themeFontname,size: imageSize*2/3)vIEw.addSubvIEw(floatingbutton!) 结果如下:
如您所见,加号按钮未正确对齐中心.如何在不添加UILabel作为子视图的情况下将其正确放在中间?
解决方法 试试这段代码:var floatingbutton = UIbutton(frame: CGRectMake(10,20,50,50)) floatingbutton.backgroundcolor = UIcolor.redcolor() floatingbutton.layer.cornerRadius = floatingbutton.frame.size.wIDth / 2 floatingbutton.setTitle("+",forState: UIControlState.normal) floatingbutton.setTitlecolor(UIcolor.whitecolor(),forState: UIControlState.normal) floatingbutton.TitleLabel?.Font = UIFont(name: floatingbutton.TitleLabel!.Font.familyname,size: 50) floatingbutton.TitleEdgeInsets = UIEdgeInsetsMake(-10,0) vIEw.addSubvIEw(floatingbutton) 总结 以上是内存溢出为你收集整理的ios – 中心UIButton文本,用于浮动 *** 作按钮,如收件箱应用全部内容,希望文章能够帮你解决ios – 中心UIButton文本,用于浮动 *** 作按钮,如收件箱应用所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)