
这是我的HTML和CSS:
/*exampleCSS.CSS*/#containerdiv { wIDth: 500px; margin-left: auto; margin-right: auto; padding: 10px;}#div1 { border: 1px solID red; background-color: red; margin-bottom: 10px; wIDth: 25%; float: right;}#div2 { border: 1px solID blue; background-color: blue; margin-bottom: 10px; wIDth: 65%; float: left;}#div3 { border: 1px solID green; background-color: green; margin-bottom: 10px; wIDth: 25%; float: right;}#div4 { border: 1px solID orange; background-color: orange; margin-bottom: 10px; wIDth: 25%; float: right; clear: right;}#div5 { border: 1px solID purple; background-color: purple; margin-bottom: 10px; wIDth: 25%; float: right; clear: right;}#div6 { border: 1px solID pink; background-color: pink; margin-bottom: 10px; wIDth: 65%; float: left;}/*exampleCSSMobile.CSS*/#containerdiv { wIDth: 100%;}#div1 { border: 1px solID red; background-color: red; margin-bottom: 10px; wIDth: 100%;}#div2 { border: 1px solID blue; background-color: blue; margin-bottom: 10px; wIDth: 100%;}#div3 { border: 1px solID green; background-color: green; margin-bottom: 10px; wIDth: 100%;}#div4 { border: 1px solID orange; background-color: orange; margin-bottom: 10px; wIDth: 100%;}#div5 { border: 1px solID purple; background-color: purple; margin-bottom: 10px; wIDth: 100%;}#div6 { border: 1px solID pink; background-color: pink; margin-bottom: 10px; wIDth: 100%;} <!DOCTYPE HTML><HTML> <head> <Title>Example HTML</Title> <Meta charset="UTF-8"> <Meta name="vIEwport" content="wIDth=device-wIDth,initial-scale=1.0"> <link href="exampleCSSMobile.CSS" media="(max-wIDth: 940px)" rel="stylesheet" type="text/CSS" /> <link href="exampleCSS.CSS" media="(min-wIDth: 940px)" rel="stylesheet" type="text/CSS" /> </head> <body> <div ID="containerdiv"> <div ID="div1"><p>Test 1 Lorem Ipsum.</p></div> <div ID="div2"><p>Test 2 Lorem Ipsum. Prion gravida nibh vel velit auctor aliquet. Aenean solicitudin,lorem quis bibendum auctor,nisi elit consquat ipsum,nec sagittas sem nibh ID elit. Duis sed odio sit amet nibh vulputate cursus a sit neque. Suspendisse in orci enim. Lorem Ipsum. Prion gravida nibh vel velit auctor aliquet. Aenean solicitudin,nec sagittas sem nibh ID elit. Duis sed odio sit amet nibh vulputate cursus a sit neque. Suspendisse in orci enim.</p></div> <div ID="div3"><p>Test 3 Lorem Ipsum. Prion gravida nibh vel velit auctor aliquet. Aenean solicitudin,nec sagittas sem nibh ID elit. </p></div> <div ID="div4"><p>Test 4 Lorem Ipsum. Prion gravida nibh vel velit auctor aliquet. Aenean solicitudin,nec sagittas sem nibh ID elit. Duis sed odio sit amet nibh vulputate cursus a sit neque. Suspendisse in orci enim.</p></div> <div ID="div5"><p>Test 5 Lorem Ipsum. Prion gravida nibh vel velit auctor aliquet. Aenean solicitudin,nec sagittas sem nibh ID elit. Duis sed odio sit amet nibh vulputate cursus a sit neque. Suspendisse in orci enim.</p></div> <div ID="div6"><p>Test 6 Lorem Ipsum. Prion gravida nibh vel velit auctor aliquet. Aenean solicitudin,nec sagittas sem nibh ID elit. Duis sed odio sit amet nibh vulputate cursus a sit neque. Suspendisse in orci enim.</p></div> </div> </body></HTML>
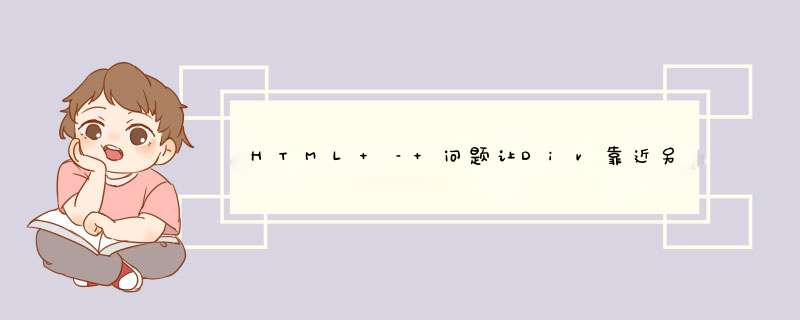
2到6之间的示例图像:
解决方法 浮动元素将在原来的位置向左或向右移动(这很重要#1).所以这样说:
我们有2个div
<div >div5</div><div >div6</div>.div-blue{ wIDth:100px; height:100px; background: blue;}.div-red{ wIDth:50px; height:50px; background: red;} 没有浮动他们将是一个低于另一个
如果我们浮动:右边的div5,当它是div5时,div6位于线上,
/ *这些线条仅用于说明* /
因此,如果现在我们浮动:离开div6它将尽可能向左移动,“在这一行”(参见上面的#1),所以如果div5改变它的行,div6将跟随它.
现在让我们在等式中添加其他div
<div >div4</div><div >div5</div><div >div6</div>.div-gree{ wIDth:150px; height:150px; background: green; float:right;} 我们有这个
如果我们设置明确:对div5,我们强制它采取下面的线div4
所以,你有为什么会发生. Here the jsfiddle where I code this
现在,如何修复它
只需移除< div ID =“div6”>的浮动.并设置display:inline-block
像这样:
#div6 { border: 1px solID pink; background-color: pink; margin-bottom: 10px; wIDth: 65%; /*float: left;*/ /*removed*/ display: inline-block; /*added*/} 这将保持没有float的元素的正常行为(浮动元素之后的元素将围绕它流动.).显示:内联块是为了保持div2的边距.
HERE A JSFIDDLE EXAMPLE WORKING FOR YOUR CASE
我希望现在和未来有所帮助:)
总结以上是内存溢出为你收集整理的HTML – 问题让Div靠近另一个全部内容,希望文章能够帮你解决HTML – 问题让Div靠近另一个所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)