
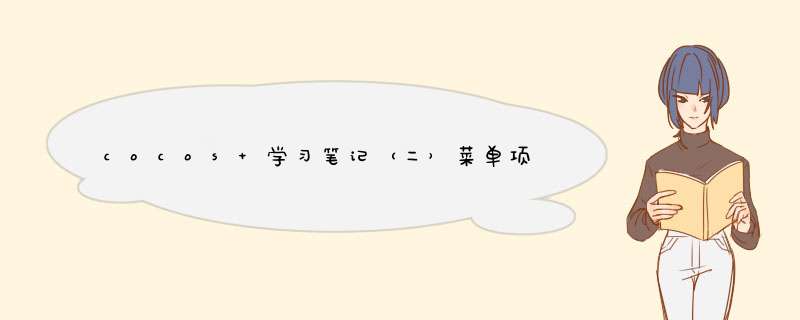
《权威指南》第五章中讲述了菜单项这个重要UI,菜单项的子类可以加入Ccmenu中形成菜单。其继承关系如下(图来自原书):
这里主要使用精灵菜单项(CcmenuItemSprite)及其子类图片菜单项来体会其作用。
使用精灵菜单项创建方法:
auto item = CcmenuItemSprite::create(spritenormal,Spriteselect,spritedisable,this,menu_selector(HelloWorld::menuCallback));Ccmenu*pMenu = Ccmenu::create(item,NulL);pMenu->setposition(Point::ZERO);
其中spritenormal,spritedisable是三个精灵类创建的对象,对应菜单按钮普通、选中、无效三个状态时的图像。
使用CcmenuItemImage类创建时,只需给出图像文件名即可。
假设现在一个类似我的世界这样的游戏,在造建筑时,需要用到某个模块,则需要点击一个按钮选中对应道具,再返回,一共要三步,显得有些繁琐。如果要简化这个过程,可以使选择菜单漂浮在界面上,并且可以随处拖动。
这里要用到上一次学的内容(http://www.jb51.cc/article/p-wzbmpebk-bpm.html)。
上一次我们用的是精灵类的对象作为hero,可在屏幕上触摸拖动。其对象本身只具有显示图片的功能,没有别的属性。
这次需要拖动的是一个菜单,上面有数个按钮。因此可以用结点类(CCNode)来装下这一块以满足需求(事实上似乎使用精灵类也可以)。
除了这个可以拖动的菜单,还需要一个按钮来控制这个菜单的显示与隐藏。这个按钮是常驻的。我们可以用上面代码中的回调函数来描述:
voID HelloWorld::menuCallback(Ref*ref){ if (ishero){ this->removeChild(hero,false); hero->release(); ishero = false; } else{ hero = CCNode::create(); auto p = CCSprite::create("menu_cho.png"); p->setposition(Point::ZERO); hero->addChild(p,1); hero->setposition(300,300); this->addChild(hero,3); ishero = true; }}
其中ishero是一个bool型变量,作为控制菜单的显示的开关。上面的代码可以实现菜单的显示与隐藏,但这个菜单还只空有框架背景没有菜单功能。需要在else中添加如下代码将按钮添加进去:
auto bt = CcmenuItemImage::create("menu_button.png","menu_button_down.png",NulL,menu_selector(HelloWorld::buttonCallback)); auto m1 = Ccmenu::create(bt,NulL); Point pt = Point::ZERO; pt.x += 140; //按钮相对背景菜单的坐标 m1->setposition(pt); hero->addChild(m1,2);
这里只添加了一个按钮,效果图如下:
显示菜单:
以上是内存溢出为你收集整理的cocos 学习笔记(二)菜单项全部内容,希望文章能够帮你解决cocos 学习笔记(二)菜单项所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)