
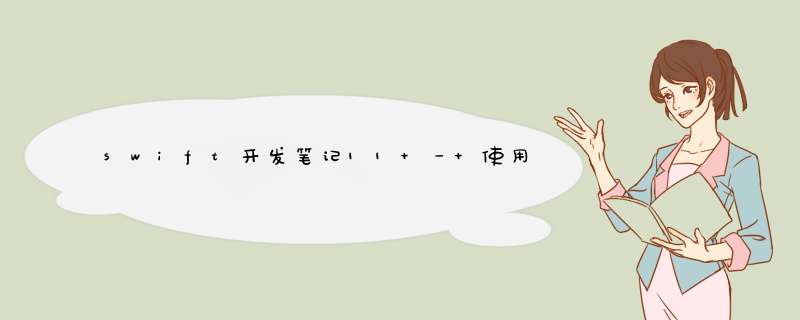
点击日期按钮,d出一个日期选择框在底部,选完日期后,修改日期按钮上的文字:
关于日期按钮的外观绘制详见上一节,点击按钮的响应事件为:
@IBAction func selectDate(sender: AnyObject) { let alertController:UIAlertController=UIAlertController(Title: "\n\n\n\n\n\n\n\n\n\n\n\n",message: nil,preferredStyle: UIAlertControllerStyle.ActionSheet) // 初始化 datePicker let datePicker = UIDatePicker( ) //将日期选择器区域设置为中文,则选择器日期显示为中文 datePicker.locale = NSLocale(localeIDentifIEr: "zh_CN") // 设置样式,当前设为同时显示日期和时间 datePicker.datePickerMode = UIDatePickerMode.Date // 设置默认时间 datePicker.date = NSDate() // 响应事件(只要滚轮变化就会触发) // datePicker.addTarget(self,action:Selector("datePickerValueChange:"),forControlEvents: UIControlEvents.ValueChanged) alertController.addAction(UIAlertAction(Title: "确定",style: UIAlertActionStyle.Default){ (alertAction)->VoID in print("date select: \(datePicker.date.description)") //获取上一节中自定义的按钮外观Datebutton类,设置Datebutton类属性thedate let myDatebutton=self.Datebutt as? Datebutton myDatebutton?.thedate=datePicker.date //强制刷新 myDatebutton?.setNeedsdisplay() }) alertController.addAction(UIAlertAction(Title: "取消",style: UIAlertActionStyle.Cancel,handler:nil)) alertController.vIEw.addSubvIEw(datePicker) self.presentVIEwController(alertController,animated: true,completion: nil) } 总结 以上是内存溢出为你收集整理的swift开发笔记11 - 使用UIAlertController在底部d出日期选择框全部内容,希望文章能够帮你解决swift开发笔记11 - 使用UIAlertController在底部d出日期选择框所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)