
我想做一个带有linearLayout的ScrollVIEw.线性布局包含6个具有背景CYAN,BLUE,CYAN,BLUE等的视图.这是代码:
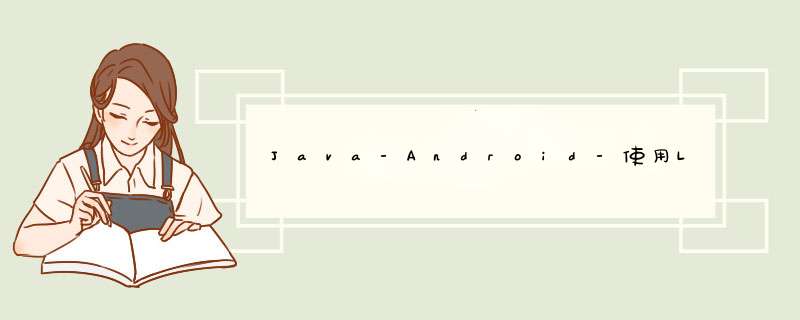
public class touchActivity extends Activity{ touchedVIEw touchVIEw; public voID onCreate(Bundle icicle) { super.onCreate(icicle); touchVIEw = new touchedVIEw(this); touchVIEw.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT , LayoutParams.WRAP_CONTENT) ); //setContentVIEw(touchVIEw); setContentVIEw(touchVIEw.VIEwLayout); } class touchedVIEw extends ScrollVIEw { linearLayout VIEwLayout; ListElement Elem1; ListElement Elem2; ListElement Elem3; ListElement Elem4; ListElement Elem5; ListElement Elem6; public touchedVIEw(Context context) { super(context); VIEwLayout = new tableLayout(touchActivity.this); VIEwLayout.setorIEntation(linearLayout.VERTICAL); Elem1 = new ListElement(touchActivity.this , "CYAN"); Elem1.setLayoutParams(new tableLayout.LayoutParams(LayoutParams.MATCH_PARENT , 100 ) ); Elem2 = new ListElement(touchActivity.this , "BLUE"); Elem2.setLayoutParams(new tableLayout.LayoutParams(LayoutParams.MATCH_PARENT , 100 ) ); Elem3 = new ListElement(touchActivity.this , "CYAN"); Elem3.setLayoutParams(new tableLayout.LayoutParams(LayoutParams.MATCH_PARENT , 100 ) ); Elem4 = new ListElement(touchActivity.this , "BLUE"); Elem4.setLayoutParams(new tableLayout.LayoutParams(LayoutParams.MATCH_PARENT , 100 ) ); Elem5 = new ListElement(touchActivity.this , "CYAN"); Elem5.setLayoutParams(new tableLayout.LayoutParams(LayoutParams.MATCH_PARENT , 100 ) ); Elem6 = new ListElement(touchActivity.this , "BLUE"); Elem6.setLayoutParams(new tableLayout.LayoutParams(LayoutParams.MATCH_PARENT , 100 ) ); VIEwLayout.addVIEw(Elem1); VIEwLayout.addVIEw(Elem2); VIEwLayout.addVIEw(Elem3); VIEwLayout.addVIEw(Elem4); VIEwLayout.addVIEw(Elem5); VIEwLayout.addVIEw(Elem6); setFillVIEwport(false); setContentVIEw(VIEwLayout); } } class ListElement extends VIEw { public ListElement(Context context , String Typename) { super(context); if(Typename.compareto("CYAN") == 0) this.setBackgroundcolor(color.CYAN); if(Typename.compareto("BLUE") == 0) this.setBackgroundcolor(color.BLUE); } }}结果是6视图太大而无法包含在linearLayout中:
http://img513.imageshack.us/img513/5406/androidbadscrollview2.jpg
但是如果我评论setContentVIEw(touchVIEw.VIEwLayout);我取消注释// setContentVIEw(touchVIEw);我的活动应该使用ScrollVIEw而不是linearLayout填充,但是不幸的是我什么也看不到.
请注意,ScrollVIEw包含由setContentVIEw(VIEwLayout)设置的linearLayout.
解决方法:
查看http://www.vogella.com/articles/Android/article.html#gridlayout_scrollview
除了TextVIEw,您可以声明任何您想要的子级.
重要的是您的滚动视图只具有一个字段(即linearLayout).
此外,您应该始终在xml中尽可能多地编码布局!
<?xml version="1.0" enCoding="utf-8"?><ScrollVIEw xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:fillVIEwport="true" androID:orIEntation="vertical" > <linearLayout androID:ID="@+ID/linearLayout01" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:orIEntation="vertical" > <TextVIEw androID:ID="@+ID/TextVIEw01" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text="This is a header"> </TextVIEw> </linearLayout></ScrollVIEw>以上是内存溢出为你收集整理的Java-Android-使用LinearLayout制作ScrollView全部内容,希望文章能够帮你解决Java-Android-使用LinearLayout制作ScrollView所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)