
HWScrollVIEwController.m(如何初始化主滚动视图)
- (voID)loadVIEw{ self.scrollVIEw = [[UIScrollVIEw alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]]; self.scrollVIEw.delegate = self; self.vIEw = self.scrollVIEw;} HWListingDetailVIEwController.m
- (voID)vIEwDIDLoad{[super vIEwDIDLoad];UILabel *priceLabel = [[UILabel alloc] init];UIbutton *favouritebutton = [UIbutton buttonWithType:UIbuttonTypeContactAdd];[priceLabel setTranslatesautoresizingMaskIntoConstraints:NO];[favouritebutton setTranslatesautoresizingMaskIntoConstraints:NO];[priceLabel setText:@"5.00"];[favouritebutton setTitle:@"Add to Favourites" forState:UIControlStatenormal];[self.vIEw addSubvIEw:priceLabel];[self.vIEw addSubvIEw:favouritebutton];[self.vIEw addConstraints:@[ [NSLayoutConstraint constraintWithItem:priceLabel attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.vIEw attribute:NSLayoutAttributeCenterY multiplIEr:1 constant:0],[NSLayoutConstraint constraintWithItem:priceLabel attribute:NSLayoutAttributeleft relatedBy:NSLayoutRelationEqual toItem:self.vIEw attribute:NSLayoutAttributeleft multiplIEr:1 constant:5],[NSLayoutConstraint constraintWithItem:favouritebutton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.vIEw attribute:NSLayoutAttributeCenterY multiplIEr:1 constant:0],[NSLayoutConstraint constraintWithItem:favouritebutton attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.vIEw attribute:NSLayoutAttributeRight multiplIEr:1 constant:5], }
您可以看到,绿色价格标签正确对齐,但红色按钮离开屏幕左侧. (我给它5像素的偏移量来显示它的位置.)那么,为什么scrollvIEw的右边实际上是左边的?如何正确对齐屏幕右侧?我哪里做错了?这让我疯狂!
感谢任何帮助!
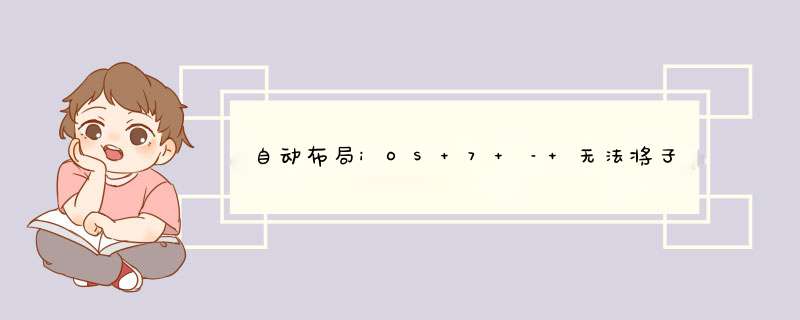
最终布局图片:
我希望最终的布局是这样的:
如果旋转到景观,我会期待它看起来像这样:
解决方法 约束的数量不是问题. UILabel和UIbutton都将根据它们的intrinsicContentSize来确定它们的大小,并且由于您对该位置有约束,所以它应该具有布局所需的所有信息.然而,当涉及到自动布局时,UIScrollVIEws以独特的方式表现.最好的描述来自这个technical note.有两个选项可用,包括例子,但是每个的摘要.
混合方式
您只需要向UIScrollVIEw添加一个UIVIEw,然后在UIVIEw中添加和定位所有的子视图.这需要您在UIScrollVIEw上手动设置UIVIEw的框架和contentSize.
这可能是您尝试实现的布局最简单的方法.但是,如果contentSize可以更改,则必须手动计算和更新大小.
纯汽车布局方法
此选项使用您的autolayout约束来确定UIScrollVIEw的contentSize.这需要限制到UIScrollVIEw的所有四个边缘,并且不能依赖于UIScrollVIEw的大小.
这个选项比较困难,因为你需要确保你有足够的约束.在您的情况下,您将遇到问题,因为对UIScrollVIEw的顶部和底部没有约束,并且没有约束可用于确定UIScrollVIEw的宽度.但是,当您必须处理动态内容时,此选项将非常惊人,因为它将根据需要调整contentSize的大小.
就个人而言,我会用纯汽车布局方法去.处理动态内容大小的能力使得额外的约束设置值得.
如果你发布你想要的最终布局,我会更新我的答案,以反映.
更新
根据您发布的图像,这是我使用纯自动布局方法组织子视图的方式.主要区别在于UIScrollVIEw现在是UIVIEwControllers视图的子视图.
- UIVIEw (self.vIEw) - UIScrollVIEw (scrollVIEw) - UIVIEw (contentVIEw) - UIImageVIEw,UIbuttons,UILabels,etc.
scrollVIEw需要约束,所以它的边缘是0px from self.vIEw.
contentVIEw需要约束,所以它的边缘是从scrollVIEw的0px,它的宽度等于self.vIEw.这样就可以使scrollVIEw的contentSize在旋转设备时更新.
接下来只需按照你想要的方式放置所有的图像和标签.标签将需要被限制在左右,以便它可以计算其高度.需要注意的是,ContentVIEw将根据其子视图的约束来确定其高度,因此您将需要约束“链接”contentVIEw的顶部和底部.一个简单的例子就像这样.
> contentVIEw顶部到imageVIEw顶部> imageVIEw height ==一些值> imageVIEw底部到标签顶部>标签底部到contentVIEw底部
总结以上是内存溢出为你收集整理的自动布局iOS 7 – 无法将子视图右侧的UIScrollView右对齐全部内容,希望文章能够帮你解决自动布局iOS 7 – 无法将子视图右侧的UIScrollView右对齐所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)