
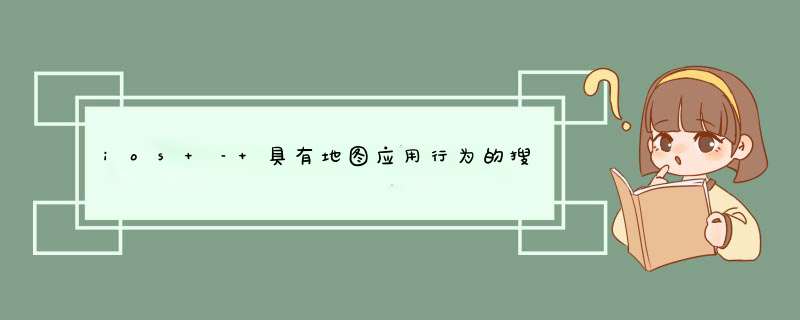
>我的导航栏标题视图中的搜索栏
>选中后,搜索栏占据导航栏的整个宽度,然后显示SearchdisplayController
到目前为止,我设法得到以下行为:
正如您在上面所看到的,我无法让搜索栏占据选择的全宽.虽然,全宽取消按钮似乎是与SearchdisplayController挂钩的搜索栏的默认行为,至少如果搜索栏没有添加到导航栏!
我错过了一种明显的方法吗?或者,当调用searchbarShouldBeginEditing时,我是否必须自己自定义导航栏?
解决方法 只要我没有完美的解决方案,我就会做以下事情.但我仍然愿意接受更好的事情!- (BOol)searchbarShouldBeginEditing:(UISearchbar *)searchbar { self.navigationItem.rightbarbuttonItem = [[UIbarbuttonItem alloc] initWithbarbuttonSystemItem:UIbarbuttonSystemItemCancel target:self action:@selector(onCancel)]; [UIVIEw animateWithDuration:0.1 animations:^(){ self.navigationItem.leftbarbuttonItem = nil; }];return YES;}- (voID)onCancel { [self.searchController setActive:NO];}- (BOol)searchbarShouldEndEditing:(UISearchbar *)searchbar { [UIVIEw animateWithDuration:0.1 animations:^(){ self.navigationItem.leftbarbuttonItem = [[UIbarbuttonItem alloc] initWithImage:[UIImage imagenamed:@"OpenMenubutton.png"] style:UIbarbuttonItemStylePlain target:self action:@selector(openSIDeMenu:)]; }]; self.navigationItem.rightbarbuttonItem =self.donebutton; return YES;} 此外,我想知道地图应用程序是否实际使用导航控制器,因为有令我感到惊讶的自定义行为(TitleVIEw的宽度,leftbarbutton的动画在屏幕外).
总结以上是内存溢出为你收集整理的ios – 具有地图应用行为的搜索栏(选中时导航栏全宽)全部内容,希望文章能够帮你解决ios – 具有地图应用行为的搜索栏(选中时导航栏全宽)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)