
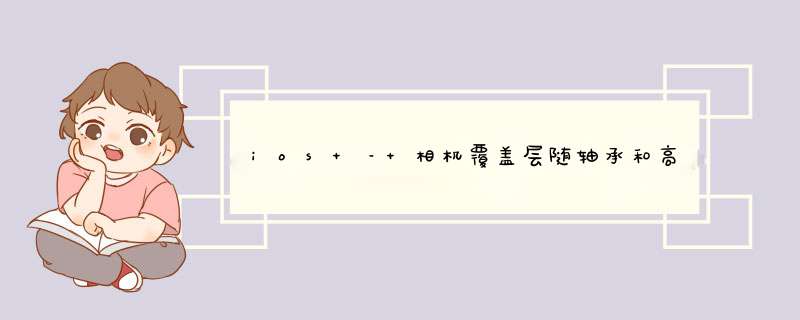
我正在尝试获得如下图所示的实用程序.基本上,相机显示窗口覆盖设备屏幕的一部分,并且通过曲线或直线连接的点列表在相机视图上呈现为叠加.我知道这可以用石英绘制,但这不到我问题的一半.
真正的问题是,当轴承和高程发生变化时,叠加层应呈现不同的点.
例如:
>如果轴承必须改变5度,高度为2度,则PT1将位于摄像机视图的右边缘旁边,PT2也将向右移动,PT3将可见.
>将轴承改变10度的另一个动作将使PT1不可见,PT2位于右侧,PT3位于中间,PT4位于摄像机视图的左侧边缘.
我的问题在图片后面:
>是否可以使视图远大于摄像机视图的大小(如下所示)并使用某些方法(我需要研究这些)来在轴承/高程变化时移动视图?是否建议表现明智?
>石英是怎么走的?我还需要什么(其他当然AVFoundation用于相机和主动/动作)?由于我的应用程序只是iOS 7,我可以使用iOS 7独有的任何新方法/ API.
>除了关于增强现实游戏的raywendelrich’s教程之外,你知道的任何教程是否可以帮助我完成这项工作?
阅读所有参考文献并在不同的项目中逐一实现它们将为您提供一个如何将它们组合在一起以创建应用程序的坚实开端.但首先,您需要深入了解如何 *** 纵您将学习的知识,以及如何应用它来创建项目.
参考文献:
Ray Winderlech的一个很酷的项目教你如何在你的应用程序中使用位置gps坐标
> Augmented reality location based tutorial
接下来的两个链接将向您展示如何抓取陀螺仪数据以找出俯仰,偏航和旋转,并找出设备当前在太空中的位置.
> Apple gyroscope example app
> Another core motion gyroscope example
会教你如何使用指南针
> Ray Winderlichs augmented reality compass tutorial for ios
这是在相机视图上叠加内容的一些更多增强现实的东西
> iPhone AR Toolkit
> Augmented reality marker tracking tutorial
以上是内存溢出为你收集整理的ios – 相机覆盖层随轴承和高度的变化而变化全部内容,希望文章能够帮你解决ios – 相机覆盖层随轴承和高度的变化而变化所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)