
背景
假设我有一个工具栏和多个动作项.有些可能是自定义的(例如:TextVIEw with image).
我需要做的是将它们全部对齐到左边而不是右边,但仍然在右边有溢出项.
我也尽量为行动项目留出尽可能多的空间.
问题
我发现的一切都不起作用
我试过的
1.为了对齐,我在StackOverflow上找到了一些在工具栏中添加视图的解决方案,但由于某些原因这不会很好,因为按下一个项目不会对整个项目产生影响(就好像它的高度较小).
我尝试过的其他事情:
> android:layoutDirection =“ltr” – 对动作项没有任何作用
> androID:gravity =“left | start” – 相同
对于太空问题,没有我尝试过的工作.我试图删除所有可能添加边距或填充的内容.
这是一个示例代码,用于说明我如何测试这两个问题:
activity_main.xml中
<?xml version="1.0" enCoding="utf-8"?><FrameLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res-auto" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" tools:context="com.example.user.myapplication.MainActivity"> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:layoutDirection="ltr" androID:padding="0px" androID:theme="@style/themeOverlay.AppCompat.Actionbar" app:contentInsetEnd="0px" app:contentInsetEnDWithActions="0px" app:contentInsetleft="0px" app:contentInsetRight="0px" app:contentInsetStart="0px" app:contentInsetStartWithNavigation="0px" app:logo="@null" app:title="@null" app:Titlemargin="0px" app:TitleTextcolor="#757575" tools:ignore="UnusedAttribute" tools:title="toolbar"/></FrameLayout>MainActivity.java
public class MainActivity extends AppCompatActivity { @OverrIDe protected voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_main); Toolbar mainToolbar = findVIEwByID(R.ID.toolbar); for (int i = 0; i < 10; ++i) { final VIEw menuItemVIEw = LayoutInflater.from(this).inflate(R.layout.action_item, mainToolbar, false); ImageVIEw imageVIEw = (ImageVIEw) menuItemVIEw.findVIEwByID(androID.R.ID.icon); String text = "item" + i; final int itemIconResID = R.drawable.ic_launcher_background; imageVIEw.setimageResource(itemIconResID); ((TextVIEw) menuItemVIEw.findVIEwByID(androID.R.ID.text1)).setText(text); final OnClickListener onClickListener = new OnClickListener() { @OverrIDe public voID onClick(final VIEw vIEw) { //do something on click } }; menuItemVIEw.setonClickListener(onClickListener); final MenuItem menuItem = mainToolbar.getMenu() .add(text).setActionVIEw(menuItemVIEw).setIcon(itemIconResID) .setonMenuItemClickListener(new OnMenuItemClickListener() { @Suppresslint("MissingPermission") @OverrIDe public boolean onMenuItemClick(final MenuItem menuItem) { onClickListener.onClick(menuItemVIEw); return true; } }); MenuItemCompat.setShowAsAction(menuItem, MenuItem.SHOW_AS_ACTION_IF_ROOM); } }}action_item.xml
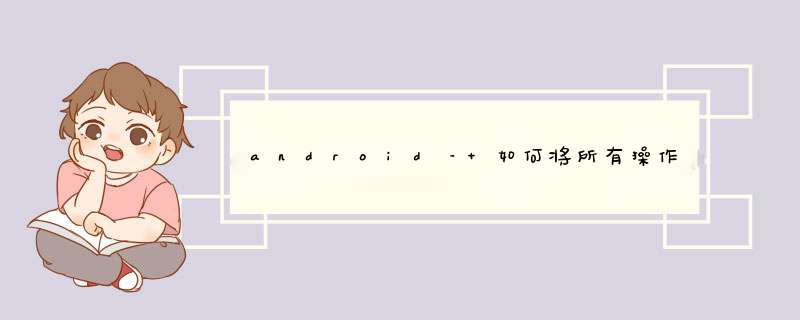
<?xml version="1.0" enCoding="utf-8"?><linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="wrap_content" androID:layout_height="match_parent" androID:background="?androID:attr/selectableItemBackground" androID:clickable="true" androID:focusable="true" androID:focusableIntouchMode="false" androID:gravity="center" androID:orIEntation="horizontal"> <ImageVIEw androID:ID="@androID:ID/icon" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:scaleType="center" tools:src="@androID:drawable/sym_def_app_icon"/> <TextVIEw androID:ID="@androID:ID/text1" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginleft="6dp" androID:layout_marginStart="6dp" androID:gravity="center" androID:textcolor="#c2555555" androID:textSize="15sp" tools:text="text"/></linearLayout>这就是我得到的:
这个问题
如何支持工具栏的最大空间使用量,并使 *** 作项对齐到左侧?
编辑:经过一番工作后,我得到了部分工作的对齐解决方案:
activity_main.xml中
<androID.support.design.Widget.AppbarLayout androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:theme="@style/Apptheme.AppbarOverlay"> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:background="#fff" androID:gravity="center_vertical|start" androID:layoutDirection="ltr" androID:padding="0px" androID:theme="@style/themeOverlay.AppCompat.Actionbar" app:contentInsetEnd="0px" app:contentInsetEnDWithActions="0px" app:contentInsetleft="0px" app:contentInsetRight="0px" app:contentInsetStart="0px" app:contentInsetStartWithNavigation="0px" app:logo="@null" app:title="@null" app:Titlemargin="0px" app:TitleTextcolor="#757575" tools:ignore="UnusedAttribute" tools:title="toolbar"> <androID.support.v7.Widget.ActionMenuVIEw androID:ID="@+ID/amvMenu" androID:layout_wIDth="match_parent" androID:layout_height="match_parent"/> </androID.support.v7.Widget.Toolbar></androID.support.design.Widget.AppbarLayout>在代码中,唯一的区别是我使用ActionMenuVIEw的菜单,而不是工具栏:
final ActionMenuVIEw amvMenu = (ActionMenuVIEw) toolbar.findVIEwByID(R.ID.amvMenu); final Menu menu =amvMenu.getMenu(); ... final MenuItem menuItem = menu.add...它确实将溢出项放在最右边,而 *** 作项放在左边.
然而,按压的效果不包括物品的整个高度,并且看起来好像物品占用的空间比平时多.另外,我仍然没有弄清楚如何使用这里所有可能的空间:
编辑:
为了解决按压效果的问题,我所要做的就是将androID:minHeight =“?attr / actionbarSize”添加到循环中正在膨胀的项目中.
压制效果的另一个奇怪之处在于,如果我添加一个普通的动作项(只是文本/图标,没有充气),它会产生微小的连锁效果,与我添加的动作项相比,动作项本身占用了大量空间.
另一个新问题是,点击溢出菜单附近的任何地方都会触发点击它.
编辑:
此解决方案的另一个问题是,在某些情况下项目之间存在空格,例如在只有少数项目的情况下:
简而言之,这个解决方案根本不能很好地工作.
解决方法:
这是一个解决方案,它将保持菜单项的合理性,同时将溢出菜单图标保持在右侧.此解决方案使用工具栏/ *** 作栏的标准实现,但预测 *** 作视图的布局方式,以便在工具栏中按照我们的意愿定位它们.
下面的大多数代码都是您提供的.我已经将创建菜单项的for循环移动到onCreateOptionsMenu()中,因此我可以使用已经属于工具栏菜单结构的ActionMenuVIEw,而不是添加另一个.
在onCreateOptionsMenu()中,当菜单项放入菜单中时,菜单项消耗的空间的运行记录将被维护.只要有空格,菜单项就会被标记为“显示”(MenuItem.SHOW_AS_ACTION_ALWAYS).如果该项目将侵占为溢出菜单图标保留的区域,则该项目将被放置,但目标是溢出菜单(MenuItem.SHOW_AS_ACTION_NEVER).
将所有视图放入菜单后,计算松弛空间.这是屏幕上最后一个可见菜单项和溢出图标(如果使用溢出)之间或最后一个可见项和工具栏末尾之间的区域(如果未使用溢出).
计算松弛空间后,将创建一个Space小部件并将其放入菜单中.此小部件强制所有其他项目左对齐.
大多数更改都是针对MainActivity.java进行的,但我可能在XML文件中更改了一两件事.我把它们包括在这里是为了完整.
以下是结果的一些屏幕截图.
MainActivity.java
public class MainActivity extends AppCompatActivity { private Toolbar mToolbar; @OverrIDe protected voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_main); mToolbar = findVIEwByID(R.ID.toolbar); mToolbar.setTitle(""); setSupportActionbar(mToolbar); // Ensures that onCreateOptionsMenu is called } @OverrIDe public boolean onCreateOptionsMenu(Menu menu) { final float density = getResources().getdisplayMetrics().density; int mOverflowCellSize = (int) (OVERFLOW_CELL_WIDTH * density); // Other than the overflow icon, this is how much real estate we have to fill. int wIDthleftToFill = mToolbar.getWIDth() - mOverflowCellSize; // slackWIDth is what is left over after we are done adding our action vIEws. int slackWIDth = -1; for (int i = 0; i < 10; ++i) { final VIEw menuItemVIEw = LayoutInflater.from(this).inflate(R.layout.action_item, mToolbar, false); ImageVIEw imageVIEw = menuItemVIEw.findVIEwByID(androID.R.ID.icon); final int itemIconResID = R.drawable.ic_launcher_background; imageVIEw.setimageResource(itemIconResID); String text = "item" + i; menuItemVIEw.setTag(text); // Just an easy way to IDentify this entry. ((TextVIEw) menuItemVIEw.findVIEwByID(androID.R.ID.text1)).setText(text); final VIEw.OnClickListener onClickListener = new VIEw.OnClickListener() { @OverrIDe public voID onClick(final VIEw vIEw) { Toast.makeText(MainActivity.this, (CharSequence) (vIEw.getTag()), Toast.LENGTH_SHORT).show(); } }; menuItemVIEw.setonClickListener(onClickListener); final MenuItem menuItem = menu .add(text).setActionVIEw(menuItemVIEw).setIcon(itemIconResID) .setonMenuItemClickListener(new MenuItem.OnMenuItemClickListener() { @Suppresslint("MissingPermission") @OverrIDe public boolean onMenuItemClick(final MenuItem menuItem) { onClickListener.onClick(menuItemVIEw); return true; } }); // How wIDe is this ActionVIEw? menuItemVIEw.measure(VIEw.MeasureSpec.UnspecIFIED, VIEw.MeasureSpec.UnspecIFIED); wIDthleftToFill -= menuItemVIEw.getMeasureDWIDth(); if (wIDthleftToFill >= 0) { // The item will fit on the screen. menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); } else { // The item will not fit. Force it to overflow. menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_NEVER); if (slackWIDth < 0) { // Just crossed over the limit of space to fill - capture the slack space. slackWIDth = wIDthleftToFill + menuItemVIEw.getMeasureDWIDth(); } } } if (slackWIDth < 0) { // DIDn't have enough action vIEws to fill the wIDth. slackWIDth = wIDthleftToFill + mOverflowCellSize; } if (slackWIDth > 0) { // Create a space Widget to consume the slack. This slack space Widget makes sure // that the action vIEws are left-justifIEd with the overflow on the right. // As an alternative, this space Could also be distributed among the action vIEws. Space space = new Space(this); space.setMinimumWIDth(slackWIDth); final MenuItem menuItem = menu.add("").setActionVIEw(space); menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); } return true; } private static final int OVERFLOW_CELL_WIDTH = 40; // dips}activity_main.xml中
<FrameLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res-auto" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" tools:context=".MainActivity"> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" androID:layoutDirection="ltr" androID:padding="0px" androID:theme="@style/themeOverlay.AppCompat.Actionbar" app:contentInsetEnd="0px" app:contentInsetEnDWithActions="0px" app:contentInsetleft="0px" app:contentInsetRight="0px" app:contentInsetStart="0px" app:contentInsetStartWithNavigation="0px" app:logo="@null" app:title="@null" app:Titlemargin="0px" app:TitleTextcolor="#757575" tools:ignore="UnusedAttribute" tools:title="toolbar"> </androID.support.v7.Widget.Toolbar></FrameLayout>action_item.xml
<linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="wrap_content" androID:layout_height="match_parent" androID:background="?androID:attr/selectableItemBackground" androID:clickable="true" androID:focusable="true" androID:focusableIntouchMode="false" androID:gravity="center" androID:orIEntation="horizontal" androID:paddingleft="8dp"> <ImageVIEw androID:ID="@androID:ID/icon" androID:layout_wIDth="wrap_content" androID:layout_height="?attr/actionbarSize" androID:scaleType="center" tools:src="@androID:drawable/sym_def_app_icon" /> <TextVIEw androID:ID="@androID:ID/text1" androID:layout_wIDth="wrap_content" androID:layout_height="?attr/actionbarSize" androID:layout_marginleft="6dp" androID:layout_marginStart="6dp" androID:gravity="center" androID:textcolor="#c2555555" androID:textSize="15sp" tools:text="text" /></linearLayout>更新:要使用工具栏而不将其设置为 *** 作栏,请添加全局布局侦听器以等待设置工具栏.
MainActivity.java – 使用全局布局侦听器而不是 *** 作栏
public class MainActivity extends AppCompatActivity { private Toolbar mToolbar; @OverrIDe protected voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_main); mToolbar = findVIEwByID(R.ID.toolbar); mToolbar.setTitle("");// setSupportActionbar(mToolbar); // Ensures that onCreateOptionsMenu is called mToolbar.getVIEwTreeObserver().addOnGlobalLayoutListener(new VIEwTreeObserver.OnGlobalLayoutListener() { @OverrIDe public voID onGlobalLayout() { mToolbar.getVIEwTreeObserver().removeOnGlobalLayoutListener(this); setupMenu(mToolbar.getMenu()); } }); } public boolean setupMenu(Menu menu) { final float density = getResources().getdisplayMetrics().density; int mOverflowCellSize = (int) (OVERFLOW_CELL_WIDTH * density); // Other than the overflow icon, this is how much real estate we have to fill. int wIDthleftToFill = mToolbar.getWIDth() - mOverflowCellSize; // slackWIDth is what is left over after we are done adding our action vIEws. int slackWIDth = -1; for (int i = 0; i < 10; ++i) { final VIEw menuItemVIEw = LayoutInflater.from(this).inflate(R.layout.action_item, mToolbar, false); ImageVIEw imageVIEw = menuItemVIEw.findVIEwByID(androID.R.ID.icon); final int itemIconResID = R.drawable.ic_launcher_background; imageVIEw.setimageResource(itemIconResID); String text = "item" + i; menuItemVIEw.setTag(text); // Just an easy way to IDentify this entry. ((TextVIEw) menuItemVIEw.findVIEwByID(androID.R.ID.text1)).setText(text); final VIEw.OnClickListener onClickListener = new VIEw.OnClickListener() { @OverrIDe public voID onClick(final VIEw vIEw) { Toast.makeText(MainActivity.this, (CharSequence) (vIEw.getTag()), Toast.LENGTH_SHORT).show(); } }; menuItemVIEw.setonClickListener(onClickListener); final MenuItem menuItem = menu .add(text).setActionVIEw(menuItemVIEw).setIcon(itemIconResID) .setonMenuItemClickListener(new MenuItem.OnMenuItemClickListener() { @Suppresslint("MissingPermission") @OverrIDe public boolean onMenuItemClick(final MenuItem menuItem) { onClickListener.onClick(menuItemVIEw); return true; } }); // How wIDe is this ActionVIEw? menuItemVIEw.measure(VIEw.MeasureSpec.UnspecIFIED, VIEw.MeasureSpec.UnspecIFIED); wIDthleftToFill -= menuItemVIEw.getMeasureDWIDth(); if (wIDthleftToFill >= 0) { // The item will fit on the screen. menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); } else { // The item will not fit. Force it to overflow. menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_NEVER); if (slackWIDth < 0) { // Just crossed over the limit of space to fill - capture the slack space. slackWIDth = wIDthleftToFill + menuItemVIEw.getMeasureDWIDth(); } } } if (slackWIDth < 0) { // DIDn't have enough action vIEws to fill the wIDth. slackWIDth = wIDthleftToFill + mOverflowCellSize; } if (slackWIDth > 0) { // Create a space Widget to consume the slack. This slack space Widget makes sure // that the action vIEws are left-justifIEd with the overflow on the right. // As an alternative, this space Could also be distributed among the action vIEws. Space space = new Space(this); space.setMinimumWIDth(slackWIDth); final MenuItem menuItem = menu.add("").setActionVIEw(space); menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); } return true; } private static final int OVERFLOW_CELL_WIDTH = 40; // dips}以下示例应用程序通过引入方法notifyMenuItemsChanged将菜单创建与菜单的左对齐分离.在应用程序中,单击按钮以删除位置1处的菜单项.
此代码与上面的代码基本相同,但Space小部件需要一个ID,因此可以删除它以在菜单更改时重新添加.
MainActivity.Java:示例应用
public class MainActivity extends AppCompatActivity { @OverrIDe protected voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.activity_main); final Toolbar toolbar = findVIEwByID(R.ID.toolbar); toolbar.setTitle(""); findVIEwByID(R.ID.button).setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw vIEw) { Menu menu = toolbar.getMenu(); // Remove item at position 1 on click of button. if (menu.size() > 1) { menu.removeItem(menu.getItem(1).getItemID()); notifyMenuItemsChanged(toolbar); } } }); toolbar.getVIEwTreeObserver().addOnGlobalLayoutListener(new VIEwTreeObserver.OnGlobalLayoutListener() { @OverrIDe public voID onGlobalLayout() { toolbar.getVIEwTreeObserver().removeOnGlobalLayoutListener(this); setupMenu(toolbar); } }); } private voID setupMenu(Toolbar toolbar) { Menu menu = toolbar.getMenu(); // Since we are resetting the menu, get rID of what may have been placed there before. menu.clear(); for (int i = 0; i < 10; ++i) { final VIEw menuItemVIEw = LayoutInflater.from(this).inflate(R.layout.action_item, toolbar, false); ImageVIEw imageVIEw = menuItemVIEw.findVIEwByID(androID.R.ID.icon); final int itemIconResID = R.drawable.ic_launcher_background; imageVIEw.setimageResource(itemIconResID); String text = "item" + i; menuItemVIEw.setTag(text); // Just an easy way to IDentify this entry. ((TextVIEw) menuItemVIEw.findVIEwByID(androID.R.ID.text1)).setText(text); final VIEw.OnClickListener onClickListener = new VIEw.OnClickListener() { @OverrIDe public voID onClick(final VIEw vIEw) { Toast.makeText(MainActivity.this, (CharSequence) (vIEw.getTag()), Toast.LENGTH_SHORT).show(); } }; menuItemVIEw.setonClickListener(onClickListener); menu.add(Menu.NONE, VIEw.generateVIEwID(), Menu.NONE, text) .setActionVIEw(menuItemVIEw) .setIcon(itemIconResID) .setonMenuItemClickListener(new MenuItem.OnMenuItemClickListener() { @Suppresslint("MissingPermission") @OverrIDe public boolean onMenuItemClick(final MenuItem menuItem) { onClickListener.onClick(menuItemVIEw); return true; } }); } // Now take the menu and left-justify it. notifyMenuItemsChanged(toolbar); } /** * Call this routine whenever the Toolbar menu changes. Take all action vIEws and * left-justify those that fit on the screen. Force to overflow those that don't. * * @param toolbar The Toolbar that holds the menu. */ private voID notifyMenuItemsChanged(Toolbar toolbar) { final int OVERFLOW_CELL_WIDTH = 40; // dips final Menu menu = toolbar.getMenu(); final float density = getResources().getdisplayMetrics().density; final int mOverflowCellSize = (int) (OVERFLOW_CELL_WIDTH * density); // Other than the overflow icon, this is how much real estate we have to fill. int wIDthleftToFill = toolbar.getWIDth() - mOverflowCellSize; // slackWIDth is what is left over after we are done adding our action vIEws. int slackWIDth = -1; MenuItem menuItem; // Index of the spacer that will be removed/replaced. int spaceIndex = VIEw.NO_ID; if (menu.size() == 0) { return; } // examine each MenuItemVIEw to determine if it will fit on the screen. If it can, // set its MenuItem to always show; otherwise, set the MenuItem to never show. for (int i = 0; i < menu.size(); i++) { menuItem = menu.getItem(i); VIEw menuItemVIEw = menuItem.getActionVIEw(); if (menuItemVIEw instanceof Space) { spaceIndex = menuItem.getItemID(); continue; } if (!menuItem.isVisible()) { continue; } // How wIDe is this ActionVIEw? menuItemVIEw.measure(VIEw.MeasureSpec.UnspecIFIED, VIEw.MeasureSpec.UnspecIFIED); wIDthleftToFill -= menuItemVIEw.getMeasureDWIDth(); if (wIDthleftToFill >= 0) { // The item will fit on the screen. menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); } else { // The item will not fit. Force it to overflow. menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_NEVER); if (slackWIDth < 0) { // Just crossed over the limit of space to fill - capture the slack space. slackWIDth = wIDthleftToFill + menuItemVIEw.getMeasureDWIDth(); } } } if (spaceIndex != VIEw.NO_ID) { // Assume that this is our spacer. It may need to change size, so eliminate it for Now. menu.removeItem(spaceIndex); } if (slackWIDth < 0) { // DIDn't have enough action vIEws to fill the wIDth, so there is no overflow. slackWIDth = wIDthleftToFill + mOverflowCellSize; } if (slackWIDth > 0) { // Create a space Widget to consume the slack. This slack space Widget makes sure // that the action vIEws are left-justifIEd with the overflow on the right. // As an alternative, this space Could also be distributed among the action vIEws. Space space = new Space(this); space.setMinimumWIDth(slackWIDth); // Need an if for the spacer so it can be deleted later if the menu is modifIEd. // Need API 17+ for generateVIEwID(). menuItem = menu.add(Menu.NONE, VIEw.generateVIEwID(), Menu.NONE, "") .setActionVIEw(space); menuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); } }}activity_main.xml:示例应用
<linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:tools="http://schemas.androID.com/tools" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:orIEntation="vertical" tools:context=".MainActivity"> <androID.support.v7.Widget.Toolbar androID:ID="@+ID/toolbar" androID:layout_wIDth="match_parent" androID:layout_height="?attr/actionbarSize" /> <TextVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:text="Click the button to add/remove item #1 from the menu."/> <button androID:ID="@+ID/button" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:text="Click to modify menu" /></linearLayout>以上是内存溢出为你收集整理的android – 如何将所有 *** 作项放在左侧,占用尽可能多的空间,但右边有溢出?全部内容,希望文章能够帮你解决android – 如何将所有 *** 作项放在左侧,占用尽可能多的空间,但右边有溢出?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)