
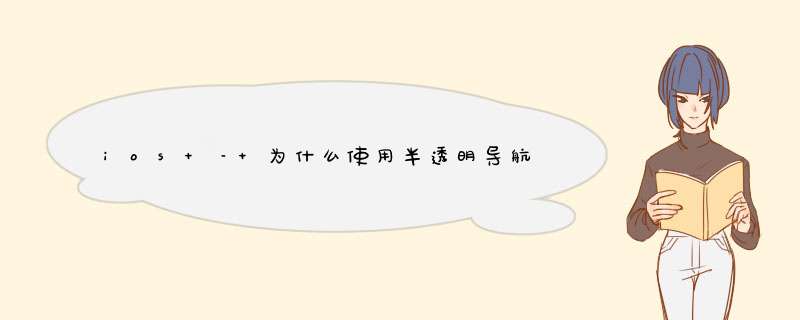
标签栏内有导航控制器.如果我推动该导航控制器,在推送动画期间,仍然可以在导航栏中看到以前的vIEwController的红色视图,但是只有当我在目标vIEwController(在右边)将hIDeBottombarWhenPushing设置为yes时,才能看到.这是一个简单的例子,它可以在故事板中设置.
这是一个转换的动画.观看导航栏.您可以在后台看到以前的红色视图控制器,部分关闭屏幕,然后在最后消失.
有人解决了这个问题吗?我在做某些不支持的事情吗?这是一个BUG吗?我绝对想要保持半透明的条形图,并且在按下时隐藏标签栏,但是我可以通过其他支持半透明标签栏的方式可靠地隐藏标签栏.
解决方法 这是我到目前为止发现的:#1右上角是黑色的
顶部栏右上角的模糊黑色部分是半透明UINavigationbar后面的UIWindow,backgroundcolor默认为blackcolor.
屏幕截图通过将推送视图的背景设置为clearcolor来显示此信息.
作为解决方法,将UIWindow的backgroundcolor属性设置为所需的背景颜色会修复此问题,只要您还具有将vIEw设置为.top的属性edgesForExtendedLayout.
func application(application: UIApplication,dIDFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { window?.backgroundcolor = UIcolor.whitecolor() return true}class VIEwtopushVIEwController: UIVIEwController { overrIDe func vIEwDIDLoad() { super.vIEwDIDLoad() self.edgesForExtendedLayout = UIRectEdge.top // Or set it from the Attributes Inspector in IB. // See screenshot below. }} 我认为这是一个解决方法,因为我相信修改UIWindow的backgroundcolor属性不一定是我们应该做的.也许,未来的iOS版本可以解决这个问题.
#2推动动画结束后,查看内容“向下移动”
如果您有一个底部布局指南和视图“向下移动”的子视图,我还没有找到任何理想的修复.但是,将选项卡栏设置为隐藏有助于某种程度.作为警告和预期,隐藏标签栏也会在推送动画期间立即将其从父视图控制器隐藏(尽管在d出视图期间动画期间它再次变得可见).
class VIEwtopushVIEwController: UIVIEwController { overrIDe func vIEwDIDLoad() { super.vIEwDIDLoad() // ... self.tabbarController?.tabbar.hIDden = true }} 确保VIEwtopushVIEwController的hIDesBottombarWhenPushed属性在被推送之前设置为true(在界面构建器属性检查器中或在父视图控制器中的prepareForSegue方法中).
确保您还用返回按钮d出视图时测试动画行为.
总结以上是内存溢出为你收集整理的ios – 为什么使用半透明导航栏打破push动画将`hidesBottomBarWhenPushed`设置为YES?全部内容,希望文章能够帮你解决ios – 为什么使用半透明导航栏打破push动画将`hidesBottomBarWhenPushed`设置为YES?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)