
nav_draw_row.xml
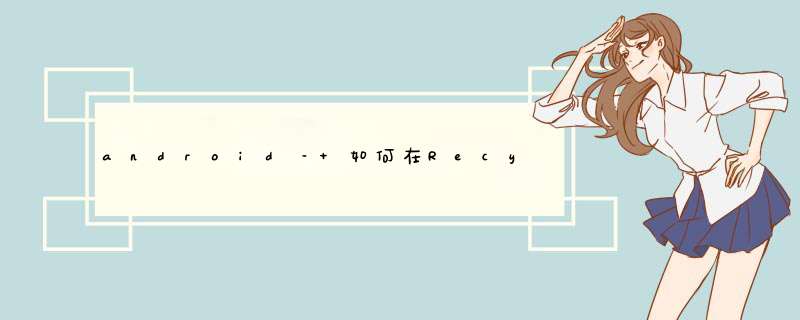
<?xml version="1.0" enCoding="utf-8"?><relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID"androID:layout_wIDth="match_parent"androID:layout_height="wrap_content"androID:clickable="true"> <TextVIEw androID:ID="@+ID/Title" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:paddingleft="30dp" androID:paddingtop="10dp" androID:paddingBottom="10dp" androID:textSize="15dp" androID:textStyle="bold" androID:focusable="true" androID:outlineProvIDer="bounds" /></relativeLayout>现在我想在nav_draw_row的末尾添加一个固定的button,但每当我在TextVIEw之后添加上面代码中的按钮时.它以下列方式显示:
我知道为什么会发生这种情况,但却无法找到解决方案,以便在bar的最后修复button.这是我的适配器代码:
public class NavigationDrawerAdapter extends RecyclerVIEw.Adapter<NavigationDrawerAdapter.MyVIEwHolder> {List<NavDrawerItem> data = Collections.emptyList();private LayoutInflater inflater;private Context context; public NavigationDrawerAdapter(Context context, List<NavDrawerItem> data) { this.context = context; inflater = LayoutInflater.from(context); this.data = data; } public voID delete(int position) { data.remove(position); notifyItemRemoved(position); } @OverrIDe public MyVIEwHolder onCreateVIEwHolder(VIEwGroup parent, int vIEwType) { VIEw vIEw = inflater.inflate(R.layout.nav_drawer_row, parent, false); MyVIEwHolder holder = new MyVIEwHolder(vIEw); return holder; } @OverrIDe public voID onBindVIEwHolder(MyVIEwHolder holder, int position) { NavDrawerItem current = data.get(position); holder.Title.setText(current.getTitle()); } @OverrIDe public int getItemCount() { return data.size(); } class MyVIEwHolder extends RecyclerVIEw.VIEwHolder { TextVIEw Title; public MyVIEwHolder(VIEw itemVIEw) { super(itemVIEw); Title = (TextVIEw) itemVIEw.findVIEwByID(R.ID.Title); } } }如何解决这个问题?
解决方法:
在RecyclervIEw中构建一个Load More button.
要做的第一件事是使用按钮创建布局并修改视图以获取按钮ID:
然后,制作按钮的一种简单方法是将1添加到getItemCount()和一个标志(即布尔值)以了解是否需要绘制按钮.
带有标志的新getItemCount将如下所示:
private boolean hasLoadbutton = true;public boolean isHasLoadbutton() { return hasLoadbutton;}public voID setHasLoadbutton(boolean hasLoadbutton) { this.hasLoadbutton = hasLoadbutton; notifyDataSetChanged();}@OverrIDepublic int getItemCount() { if (hasLoadbutton) { return data.size() + 1; } else { return data.size(); }}然后你必须覆盖适配器的方法来获取视图的类型:
private final int Title = 0;private final int LOAD_MORE = 1;@OverrIDe public int getItemVIEwType(int position) { if (position < getItemCount()) { return Title; } else { return LOAD_MORE; } } 如果位置介于0和data.size() – 1之间,则将为标题设置typeVIEw,否则为load more按钮设置typevIEw.
现在我们必须创建视图持有者:
在onCreateVIEwHolder(VIEwGroup parent,int vIEwType)方法中,y
@OverrIDe public MyVIEwHolder onCreateVIEwHolder(VIEwGroup parent, int vIEwType) { if (vIEwType == Title) { return new MyVIEwHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.nav_draw_row, parent, false)); } else if (vIEw type == LOAD_MORE) { return new MyVIEwHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.load_more_row, parent, false)); } else { return null; } }load_more_row
<relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="match_parent" androID:layout_height="match_parent"> <button androID:ID="@+ID/load_more" androID:text="load more !" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" /></relativeLayout>不要忘记更改您的查看者以包含新按钮.
最后是onBindVIEwHolder方法:
@OverrIDepublic voID onBindVIEwHolder(MyVIEwHolder holder, int position) { if(position >= getItemCount) { holder.loadMore.... } else { NavDrawerItem current = data.get(position); holder.Title.setText(current.getTitle()); }}希望您能通过recyclervIEw做您想做的事!
总结以上是内存溢出为你收集整理的android – 如何在RecyclerView Adapter中添加固定Button?全部内容,希望文章能够帮你解决android – 如何在RecyclerView Adapter中添加固定Button?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)