
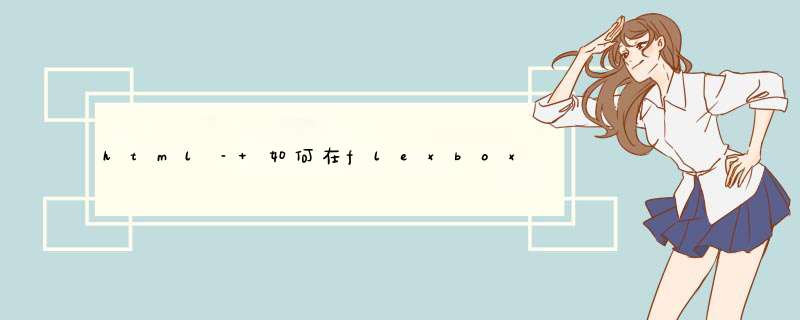
我使用flexbox作为我的布局,在完成Flexbox Froggy之后,我尝试得到以下对齐方式:
我的想法如下:
>框(< div>)需要在列中流动:flex-direction:column;
>它们自上而下对齐:align-content:flex-start;
>一个特定的盒子aligns itself到底部:align-self:flex-end;
这导致下面的HTML代码(也可在JSFiddle获得)
用CSS
.container { display: flex; flex-direction: column; align-content: flex-start;}.Box3 { align-self: flex-end;}但它不起作用 – 看起来第三个盒子被推(弯曲端)到右边而不是底部.
我的理解是align-self处理相对于容器的异常(“容器从顶部对齐所有东西,但我,我自己,将对齐到底部”).不是这样吗?
最佳答案您不需要使用align-self,您可以使用margin-auto执行此 *** 作.Flexbox’s Best-kept secret
W3C Spec: Auto Margins
.container { display: flex; flex-direction: column; align-content: flex-start; height: 150px; border:1px solID grey;}.Box3 { margin-top: auto; background:lightgreen;}以上是内存溢出为你收集整理的html – 如何在flexbox中对齐特定的特定内容?全部内容,希望文章能够帮你解决html – 如何在flexbox中对齐特定的特定内容?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)