
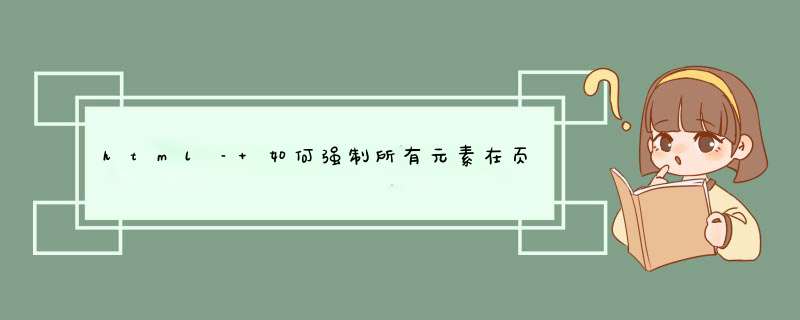
以下图片是我的产品展示.我使用bootstrap 3.2,整个页面都在< div class =“col-xs-12”>元素,您可以在图像的底部看到动态生成的HTML代码.
我的问题是产品 – 容器div没有相同的高度(查看突出显示的照片).
是否可以将所有高度固定为不影响响应性的高度?
最佳答案几行jquery可以解决这个问题:var maxHeight = 0;$(".Box").each(function () { if ($(this).height() > maxHeight) { maxHeight = $(this).height(); }});$(".Box").height(maxHeight);(将.Box替换为您要均衡的div类.)
快速播放jsfiddle以显示其工作原理. 总结
以上是内存溢出为你收集整理的html – 如何强制所有元素在页面中具有相同的高度?全部内容,希望文章能够帮你解决html – 如何强制所有元素在页面中具有相同的高度?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)