
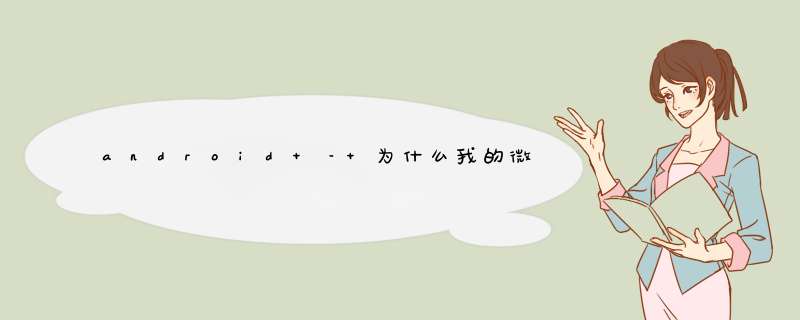
here is my image http://i47.tinypic.com/5n6dj7.png
当我点击它看起来好一点:
here is my image http://i50.tinypic.com/653jnk.png
但是,在默认情况下,它甚至看起来不像一个微调器.任何想法我怎样才能改善它的外观?
这是代码:
adapter=new SpinAdapter(this,com.Orange.R.layout.spinnerrowList,spinnerInfo);adapter.setDropDownVIEwResource(com.Orange.R.layout.multiline_spinner_dropdown_item);prevIoUsVisitCommentsspinner.setAdapter(adapter);
spinnerrowList.xml
<relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_marginleft="5dp" androID:layout_marginRight="5dp" androID:background="#FFFFFF" androID:orIEntation="horizontal" > <TextVIEw androID:ID="@+ID/textvIEw_spinner1" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:paddingleft="5dp" androID:layout_alignParentleft="true" androID:textcolor="@drawable/textorange_selected" /> <TextVIEw androID:ID="@+ID/textvIEw_spinner2" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginleft="5dp" androID:layout_toRightOf="@+ID/textvIEw_spinner1" androID:paddingleft="5dp" androID:textcolor="@drawable/textorange_selected" /> <TextVIEw androID:ID="@+ID/textvIEw_spinner3" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_alignParentRight="true" androID:paddingleft="5dp" androID:textcolor="@drawable/textorange_selected" /></relativeLayout>
这是旋转器:
<Spinner androID:ID="@+ID/prevIoUsVisitComments" androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_marginleft="10dp" androID:layout_marginRight="10dp" androID:layout_below="@+ID/prevIoUsvisit" androID:layout_margintop="15dp" androID:background="@drawable/spinner_selector" androID:textcolor="@color/medium_orange" androID:textAppearance="?androID:attr/textAppearanceMedium" />
微调器中的项目应该在同一条线上,这就是我使用水平布局的原因!
谢谢您的回答!
androID:layout_toRightOf="@+ID/textvIEw_spinner1
你也可以添加以下内容,看它是否有所作为
androID:layout_below
让我知道它是怎么回事:)
总结以上是内存溢出为你收集整理的android – 为什么我的微调器太可怕了?全部内容,希望文章能够帮你解决android – 为什么我的微调器太可怕了?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)