
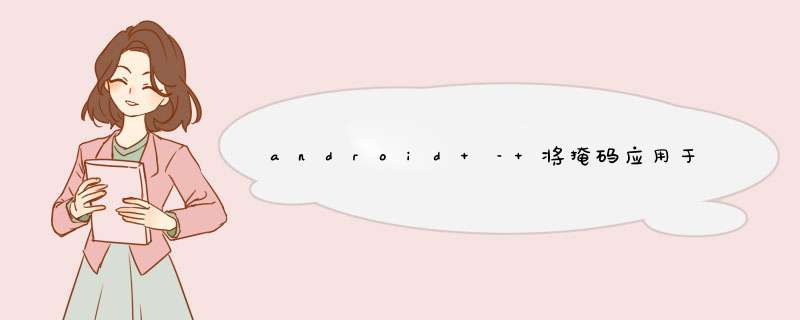
Expected Image
使用我在互联网上找到的代码,这就是我所看到的:
Result of code
似乎正在发生的事情是PorterDuff将自身应用于活动中的所有视图,而不是我明确告诉它的视图. Stack上的许多帖子都是用另一个位图来掩盖位图,我试图用编程创建的圆形掩盖视图的一部分.这是我试图使用的代码:
public class ClipPingTestActivity extends Activity { private Paint mPaint; ClipPingVIEw ddd; public voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setContentVIEw(R.layout.test); VIEw v = new VIEw(this.getBaseContext()); v.setBackgroundcolor(color.GREEN); this.addContentVIEw(v,new linearLayout.LayoutParams(linearLayout.LayoutParams.FILL_PARENT,linearLayout.LayoutParams.FILL_PARENT)); ClipPingVIEw r = new ClipPingVIEw(this.getBaseContext()); r.setBackgroundcolor(color.RED); this.addContentVIEw(r,new linearLayout.LayoutParams(linearLayout.LayoutParams.FILL_PARENT,linearLayout.LayoutParams.FILL_PARENT)); }} public class ClipPingVIEw extends VIEw { Paint paint = new Paint(); Path path = new Path(); public ClipPingVIEw(Context context) { super(context); } @OverrIDe public voID onDraw(Canvas canvas) { super.onDraw( canvas ); paint.setcolor(color.transparent); paint.setStyle(Style.FILL); paint.setXfermode( new PorterDuffXfermode( Mode.CLEAR ) ); int cx = 200; int cy = 200; int radius = 50; canvas.drawCircle( cx,cy,radius,paint ); }} 布局xml文件就是这样的
<?xml version="1.0" enCoding="utf-8"?><relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:app="http://schemas.androID.com/apk/res/com.appspot.scruffapp" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:layout_centerHorizontal="true" androID:background="#ff0000"> </relativeLayout>
有谁知道如何实现这种效果?
解决方法 好的.在朋友的帮助下,我明白了.事实证明我需要创建一个空的新画布并将其从一个函数传递到另一个函数,然后在新视图上绘制画布,稍后再添加.这是适合我的代码:Bitmap circle = DrawVIEw.makeCircle(drawable);Bitmap overlayBg = DrawVIEw.makeOverlayBg(canvas.getWIDth(),canvas.getHeight());Bitmap finalimage = Bitmap.createBitmap(canvas.getWIDth(),canvas.getHeight(),Bitmap.Config.ARGB_8888);final androID.graphics.Canvas tmpCanvas = new androID.graphics.Canvas(finalimage);tmpCanvas.drawBitmap(overlayBg,null);final androID.graphics.Paint paint = new androID.graphics.Paint();paint.setXfermode(new androID.graphics.PorterDuffXfermode(Mode.DST_OUT));tmpCanvas.drawBitmap(circle,cx - radius,cy - radius,paint);canvas.drawBitmap(finalimage,null);总结
以上是内存溢出为你收集整理的android – 将掩码应用于单个叠加视图而不屏蔽整个活动全部内容,希望文章能够帮你解决android – 将掩码应用于单个叠加视图而不屏蔽整个活动所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)