
我希望列的大小合适,而不是每列的大小相同.当窗口太小而不能完全适合内容时,我希望描述列溢出到省略号.
表格的布局:固定;是文本溢出的标准方法:省略号;工作,但它将所有列的大小调整为相同的大小.我宁愿保持宽度自动而不是固定.
你能帮我吗?
这是我的jsFiddle:http://jsfiddle.net/RQhkk/1/
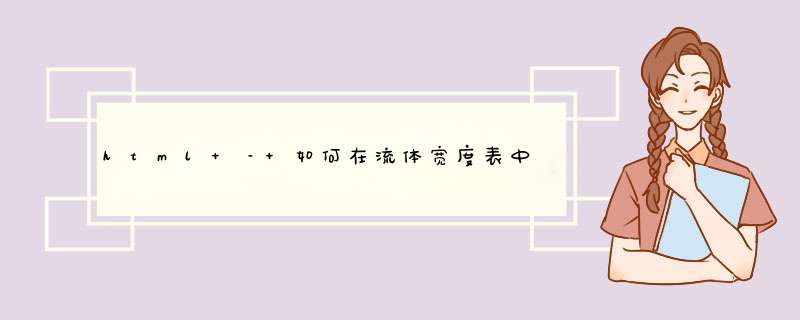
这是我正在处理的截图:
请注意表1如何使所有列的大小相同?那是糟糕的.
请注意表2如何根据内容调整列的大小?非常好.除非内容太长:表3.然后它不适合.在那种情况下,我希望它溢出到省略号.
这是我的HTML表和CSS代码:
<div ID="t1"><table> <thead> <tr> <th>ID</th> <th>name</th> <th >description</th> <th>phone</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Alpha</td> <td >Lorem ipsum dolor sit amet,consectetur adipiscing elit.</td> <td>555-555-5555</td> </tr> <tr> <td>2</td> <td>beta</td> <td >Sed et nulla neque.</td> <td>555-555-5555</td> </tr> <tr> <td>3</td> <td>gamma</td> <td >Morbi imperdIEt neque ut lorem rhoncus fermentum.</td> <td>555-555-5555</td> </tr> </tbody></table></div><style>#t1 table { table-layout:fixed; wIDth:100%;}#t1 td { white-space: nowrap;}#t1 td.ellipsis { overflow: hIDden; white-space: nowrap; text-overflow: ellipsis; word-break: break-all; word-wrap: break-word;}</style> 如果我删除表格布局:固定;列宽是您期望的 – 根据内容调整大小.不幸的是,如果没有固定的布局,我就无法使省略号工作.我哪里错了?
解决方法 如果为td.ellipsis指定最大宽度,它应该可以工作. 总结以上是内存溢出为你收集整理的html – 如何在流体宽度表中使用省略号而不使每列具有相同的大小?全部内容,希望文章能够帮你解决html – 如何在流体宽度表中使用省略号而不使每列具有相同的大小?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)