
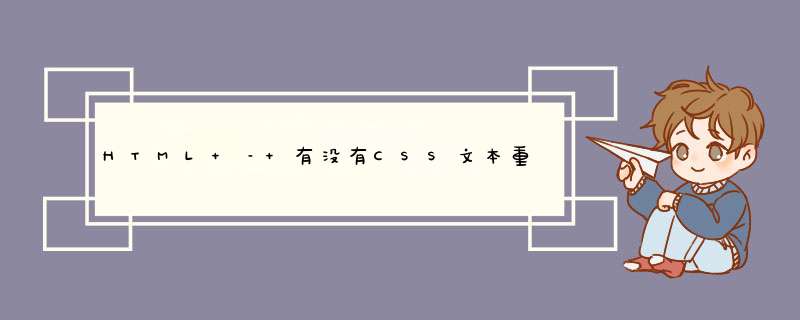
正如你可以看到左侧有一个截图,它是如何在Chrome,右侧firefox.文字高度不一样. HTML的结构很简单.它只是一个div,其中是一个字段集,其中放置了一个h1标签.周围有1px的边框. h1标签的高度为20px,甚至行高为20px. next是一个大小相同的h2标签.问题是文字高度.
在firefox中,它似乎比Chrome和safari低1px.
我在其最新版本中使用了eric meyers的CSS reset.所以它不应该由此造成.
如果有人提示帮助我,那就太好了.
非常感谢.
解决方法 默认行高在不同浏览器中以及不同字体大小的不同字体系列中有很大差异.设置显式的行高地址.这是由于浏览器处理子像素文本定位的方式不同.如果您的行高为20像素但字体大小为15像素,则文本需要距离行顶部2.5像素. Gecko实际上是这样做的,而WebKit只是将位置四舍五入为整数像素.在某些情况下,这两种方法给出的答案相差一个像素.
在任何情况下,确保你的半前导是一个整数(即行高减去Font-size是偶数)将使渲染更加一致,如果你真的需要它.
试试这个:
div h1 { -webkit-padding-before: 1px;} 另一种可能的方案
@media screen and (-webkit-min-device-pixel-ratio:0) { div h1 { line-height:19px; }} 总结 以上是内存溢出为你收集整理的HTML – 有没有CSS文本重置?全部内容,希望文章能够帮你解决HTML – 有没有CSS文本重置?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)