
CSS:
*{margin:0px;padding:0px;}HTML { wIDth:100%; height:100%; text-align: center; }.bold { Font-weight:700;}#ribbon { padding: .34em 1em; margin: 0; margin-top: 5%; position:relative; color: #000; text-align: center; letter-spacing:0.1em; padding-top:12px; padding-bottom:12px; display: inline-block; background: #ffd82b; z-index:100; Box-shadow: 0 7px 0px -2px #ebeced; }#ribbon:after { content: ""; wIDth:3.2em; bottom:-.5em; position:absolute; display:block; border: .9em solID #ffd82b; Box-shadow: 0 7px 0px -2px #ebeced; z-index:-2; }#ribbon:after { right: -4.3em; border-left-wIDth: .75em; border-right-color:transparent; }#content:after { content:""; bottom:-.5em; position:absolute; display:block; border-style:solID; border-color: #fc9f42 transparent transparent transparent; z-index:-1; }#content:before { content:""; top:-.5em; transform: rotate(90deg); position:absolute; display:block; border-style:solID; border-color: #fc9f42 transparent transparent transparent; z-index:-1;}#content:before { left: 0; border-wIDth: .5em 0 0 .5em; }#content:after { right: 0; border-wIDth: .5em .5em 0 0; } HTML:
<div ID="ribbon"> <span ID="content"><span >Special Offer:</span> RecIEve bonus rewards points for signing up</span></div>
或者这是一个Jsfiddle:
http://jsfiddle.net/k0a6jhv6/
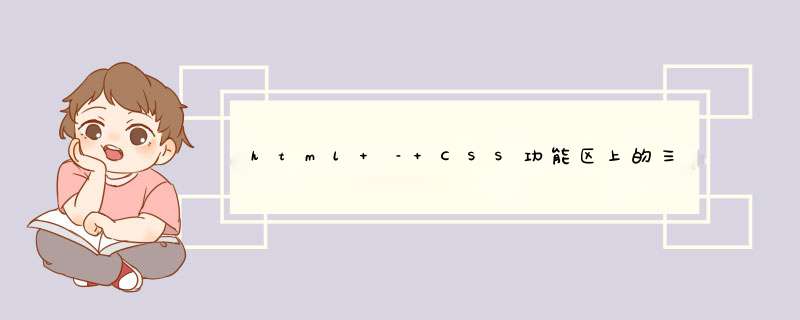
DEMO
输出:
.ribbon{ Font-size:20px; position:relative; display:inline-block; margin: 2em 1em; text-align:center;}.text{ display:inline-block; padding:0.5em 1em; min-wIDth:20em; line-height:1.2em; background: #FFD72A; position:relative;}.ribbon:after,.ribbon:before,.text:before,.text:after,.bold:before{ content:''; position:absolute; border-style:solID;}.ribbon:before{ top:0.3em; left:0.2em; wIDth:100%; height:100%; border:none; background:#EBECED; z-index:-2;}.text:before{ bottom:100%; left:0; border-wIDth: .5em .7em 0 0; border-color: transparent #FC9544 transparent transparent;}.text:after{ top:100%; right:0; border-wIDth: .5em 2em 0 0; border-color: #FC9544 transparent transparent transparent;}.ribbon:after,.bold:before{ top:0.5em;right:-2em; border-wIDth: 1.1em 1em 1.1em 3em; border-color: #FECC30 transparent #FECC30 #FECC30; z-index:-1;}.bold:before{ border-color: #EBECED transparent #EBECED #EBECED; top:0.7em; right:-2.3em;} <p > <span ><strong >Special Offer:</strong> RecIEve bonus rewards points for signing up</span></p>总结
以上是内存溢出为你收集整理的html – CSS功能区上的三角形阴影全部内容,希望文章能够帮你解决html – CSS功能区上的三角形阴影所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)