
按钮确实显示,但它不与卡片视图重叠.我正在使用Android Material Design Library.这是我的文件:
colors.xml:
<?xml version="1.0" enCoding="utf-8"?><resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FFEB3B</color> <color name="colorAccentDark">#FBC02D</color></resources>
activity_main.xml中:
tools:context=".MainActivity"> <include androID:ID="@+ID/toolbar" layout="@layout/toolbar" /> <linearLayout xmlns:card_vIEw="http://schemas.androID.com/apk/res-auto" androID:orIEntation="vertical" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:ID="@+ID/main_content" androID:layout_below="@ID/toolbar"> <androID.support.v7.Widget.CardVIEw xmlns:card_vIEw="http://schemas.androID.com/apk/res-auto" androID:ID="@+ID/stop_card" androID:layout_gravity="center" androID:layout_wIDth="match_parent" androID:layout_height="100dp" androID:layout_margintop="5dp" card_vIEw:cardCornerRadius="4dp"> <linearLayout androID:orIEntation="vertical" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:paddingleft="10dp" androID:paddingtop="5dp" androID:paddingRight="10dp" androID:paddingBottom="5dp"> <TextVIEw androID:ID="@+ID/label_stop" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:text="Fermata" androID:textSize="25sp" androID:textStyle="bold" androID:singleline="true" /> <EditText androID:ID="@+ID/edit_stop" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:inputType="number" androID:ems="10" androID:layout_gravity="end" /> </linearLayout> </androID.support.v7.Widget.CardVIEw> <relativeLayout androID:layout_wIDth="fill_parent" androID:layout_height="72dp" > <com.gc.materialdesign.vIEws.buttonfloat androID:ID="@+ID/buttonfloat" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:background="#1E88E5" materialdesign:animate="true" materialdesign:iconDrawable="@androID:drawable/ic_menu_search" androID:layout_gravity="end" androID:layout_alignParenttop="true" androID:layout_alignParentEnd="true" /> </relativeLayout> </linearLayout></relativeLayout>
的build.gradle:
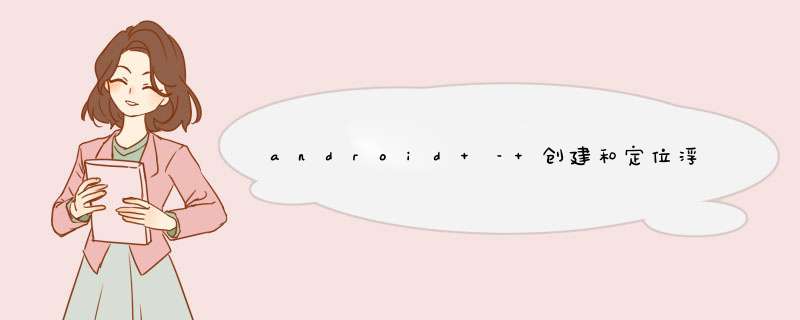
apply plugin: 'com.androID.application'androID { compileSdkVersion 22 buildToolsversion "22.0.1" defaultConfig { applicationID "com.example.john.gttime" minSdkVersion 21 targetSdkVersion 22 versionCode 1 versionname "1.0" } buildTypes { release { MinifyEnabled false proguardfiles getDefaultProguardfile('proguard-androID.txt'),'proguard-rules.pro' } }}dependencIEs { compile filetree(dir: 'libs',include: ['*.jar']) compile 'com.androID.support:appcompat-v7:21.0.+' compile 'com.androID.support:cardvIEw-v7:21.0.+' compile 'com.androID.support:recyclervIEw-v7:21.0.+' compile 'com.github.navasmdc:MaterialDesign:1.+@aar'} 它几乎是正确的,但它应该是卡片视图的一半.这是我在AndroID Studio预览中获得的内容:
解决方法 您可以尝试向按钮或其父级添加负上边距,以便向上移动.由于你似乎想要将它与卡片重叠一半,你可以在按钮的父亲relativeLayout上添加一个androID:layout_margintop =“ – 36dp”,其中36dp是它的一半高度:<relativeLayout androID:layout_wIDth="fill_parent" androID:layout_height="72dp" androID:layout_margintop="-36dp"> <com.gc.materialdesign.vIEws.buttonfloat androID:ID="@+ID/buttonfloat" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:background="#1E88E5" materialdesign:animate="true" materialdesign:iconDrawable="@androID:drawable/ic_menu_search" androID:layout_gravity="end" androID:layout_alignParenttop="true" androID:layout_alignParentEnd="true" /> </relativeLayout>总结
以上是内存溢出为你收集整理的android – 创建和定位浮动 *** 作按钮全部内容,希望文章能够帮你解决android – 创建和定位浮动 *** 作按钮所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)