
即使在那张照片他们的CSS是
margin: 0;padding: 0;
他们还有那么微不足道的我不能摆脱.我不得不使用-4px的负边距来让按钮保持靠近文本字段.
另外,当进一步设计时,我最终会遇到firefox和Chrome之间的问题:
提交按钮似乎没有相同的高度.设置一个高度,使提交按钮与Chrome上的输入栏配合,在firefox上将其打破,反之亦然.似乎没有明显的解决办法.
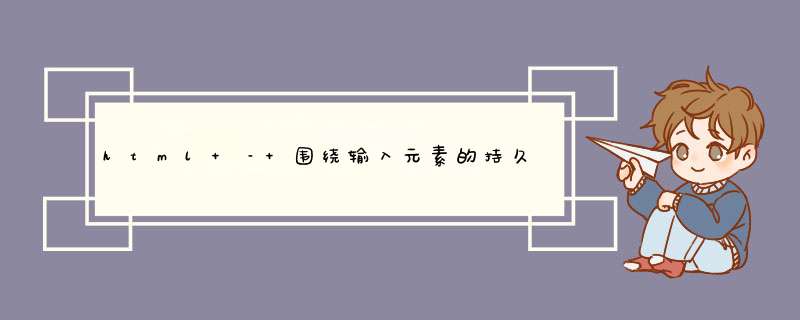
1px difference between buttons http://gabrielecirulli.com/p/20110702-170721.png
在图像中,您可以看到Chrome中的哪个位置(右)按钮和输入字段完美匹配,在firefox中,它们的高差为1px.
有没有解决这两个问题(持续的余量和1px的差异)?
编辑:我已经修复了第一个问题,这是由于两个元素在HTML代码中被换行分隔的事实引起的.
第二个问题依然存在,如你所见:
通过突出显示两个元素的形状,您可以看到在firefox(左)中,按钮比Chrome更高2像素(右)
HTML:
<span><input type="text" /><input type="submit" /></span>
CSS:
span,input { margin: 0; padding: 0;}span { display: inline-block; border: 1px solID black; height: 25px; overflow: hIDden;}input { border: none; height: 100%;}input[type="submit"] { border-left: 1px solID black;} 在ie8,IE9,Opera 11.50,Safari 5.0.5,FF 5.0,Chrome 12.0中的Win7测试.只有ie7失败,因为它固执地显示一个正常的按钮式提交输入.
总结以上是内存溢出为你收集整理的html – 围绕输入元素的持久边距和1px高差全部内容,希望文章能够帮你解决html – 围绕输入元素的持久边距和1px高差所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)