
本文实例讲述了AndroID开发实现的简单五子棋游戏。分享给大家供大家参考,具体如下:
我刚刚在AndroID上写的一个五子棋的小程序,在这里跟大家分享一下。
写完以后感觉AndroID的SDK,虽然也是使用Java的,但是跟Java ME还是有很大不一样。
首先就是AndroID的SDK没有实现所有的Java ME标准,原来运行在KJava上的应用程序是不能在AndroID上直接跑的。
另外就是AndroID的SDK有大量的API是AndroID自己的,需要开发人员去了解。
AndroID的开发框架也跟别的不一样,需要学习一下。
这个五子棋游戏是我参照AndroID 的Snake这个Demo还有别的例子,加上自己的需求写出来的。
其中实现了棋盘、下棋、判断输赢、重新开局等功能。目前暂时没有实现机器智能走棋子的功能。
AndroID的触屏功能是比较好用的,前一段时间见人演示的G1,触屏很好用,而且AndroID的“Window” 窗、"Shade"帘加上触摸,显得很炫。
呃,这个五子棋,也是用触摸屏实现走棋的。点一下棋盘的位子,把棋子落到棋盘上。
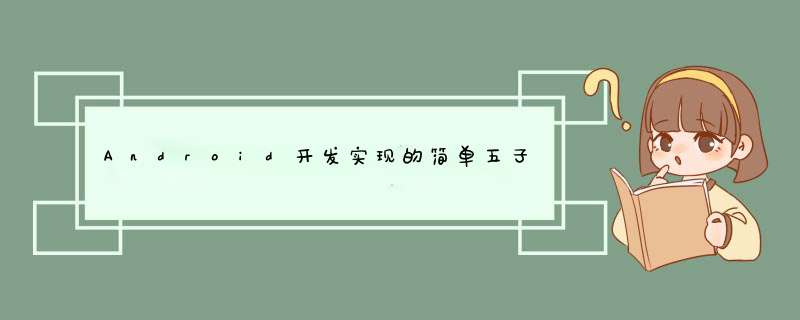
先贴个图看看效果吧。
好了,下面直接贴代码:
/* * Five In a Row. (五子棋) * 这是一个简单的五子棋程序,是我自己的一个练习,贴出来跟大家分享。 * 希望跟大家一起多交流。 我的GoogleTalk: lixinso <at> gmail.com * * *///----------------------//TBD:AI,悔棋//---------------------package lixinsong.game.gobang;import androID.app.Activity;import androID.os.Bundle;import androID.util.Log;import androID.vIEw.VIEw;import androID.Widget.TextVIEw;//这是主程序,继承自Activity,实现onCreate方法。:public class gobang extends Activity { GobangVIEw gbv; /** Called when the activity is first created. */ @OverrIDe public voID onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentVIEw(R.layout.main); gbv = (GobangVIEw)this.findVIEwByID(R.ID.gobangvIEw); gbv.setTextVIEw((TextVIEw)this.findVIEwByID(R.ID.text));}里面的R.ID.gobangvIEw是在res中定义的VIEw。
<?xml version="1.0" enCoding="utf-8"?><FrameLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent"> <lixinsong.game.gobang.GobangVIEw androID:ID="@+ID/gobangvIEw" androID:layout_wIDth="fill_parent" androID:layout_height="fill_parent" androID:text="aaaaa" tileSize="24" /> <relativeLayout androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_centerInParent="true" > <TextVIEw androID:ID="@+ID/text" androID:text="hahahhaha" androID:visibility="visible" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_centerInParent="true" androID:gravity="center_horizontal" androID:textcolor="#ffff0000" androID:textStyle="bold" androID:textSize="24sp" /> </relativeLayout></FrameLayout>
五子棋的VIEw
package lixinsong.game.gobang;import androID.content.Context;import androID.content.res.Resources;import androID.graphics.Bitmap;import androID.graphics.Canvas;import androID.graphics.color;import androID.graphics.Paint;import androID.graphics.Paint.Style;import androID.graphics.drawable.Drawable;import androID.util.AttributeSet;import androID.util.Log;import androID.vIEw.KeyEvent;import androID.vIEw.MotionEvent;import androID.vIEw.VIEw;import androID.Widget.TextVIEw;/*棋盘一共10×10格 * 棋盘居中 * * * *///public class GobangVIEw extends VIEw implements Runnable {public class GobangVIEw extends VIEw{ protected static int GRID_SIZE = 10; protected static int GRID_WIDTH = 30; // 棋盘格的宽度 protected static int CHESS_DIAMETER = 26; // 棋的直径 protected static int mStartX;// 棋盘定位的左上角X protected static int mStartY;// 棋盘定位的左上角Y private Bitmap[] mChessBW; // 黑棋和白棋 private static int[][] mGrIDArray; // 网格 boolean key = false; int wbflag = 1; //该下白棋了=2,该下黑棋了=1. 这里先下黑棋(黑棋以后设置为机器自动下的棋子) int mLevel = 1; //游戏难度 int mWinFlag = 0; private final int BLACK=1; private final int WHITE=2; int mGameState = GAMESTATE_RUN; //游戏阶段:0=尚未游戏,1=正在进行游戏,2=游戏结束 static final int GAMESTATE_PRE = 0; static final int GAMESTATE_RUN = 1; static final int GAMESTATE_PAUSE = 2; static final int GAMESTATE_END = 3; //private TextVIEw mStatusTextVIEw; // 根据游戏状态设置显示的文字 public TextVIEw mStatusTextVIEw; // 根据游戏状态设置显示的文字 private Bitmap btm1; private final Paint mPaint = new Paint(); CharSequence mText; CharSequence STRING_WIN = "White win! /n Press Fire Key to start new game."; CharSequence STRING_LOSE = "Black win! /n Press Fire Key to start new game."; CharSequence STRING_EQUAL = "Cool! You are equal! /n Press Fire Key to start new Game."; public GobangVIEw(Context context,AttributeSet attrs,int defStyle) { super(context,attrs,defStyle); } public GobangVIEw(Context context,AttributeSet attrs) { //好像调用的是这个构造函数,为什么不是前面的呢 super(context,attrs); this.setFocusable(true); //20090530 this.setFocusableIntouchMode(true); init(); } //这里画棋子后来没有用图片画,而是直接画了圆。因为我做的图片不好看。 // 初始化黑白棋的Bitmap public voID init() { mGameState = 1; //设置游戏为开始状态 wbflag = BLACK; //初始为先下黑棋 mWinFlag = 0; //清空输赢标志。 mGrIDArray = new int[GRID_SIZE-1][GRID_SIZE-1]; mChessBW = new Bitmap[2]; Bitmap bitmap = Bitmap.createBitmap(CHESS_DIAMETER,CHESS_DIAMETER,Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Resources r = this.getContext().getResources(); Drawable tile = r.getDrawable(R.drawable.chess1); tile.setBounds(0,CHESS_DIAMETER); tile.draw(canvas); mChessBW[0] = bitmap; tile = r.getDrawable(R.drawable.chess2); tile.setBounds(0,CHESS_DIAMETER); tile.draw(canvas); mChessBW[1] = bitmap; } public voID setTextVIEw(TextVIEw tv){ mStatusTextVIEw =tv; mStatusTextVIEw.setVisibility(VIEw.INVISIBLE); } @OverrIDe protected voID onSizeChanged(int w,int h,int olDW,int oldh) { mStartX = w / 2 - GRID_SIZE * GRID_WIDTH / 2; mStartY = h / 2 - GRID_SIZE * GRID_WIDTH / 2; } @OverrIDe public boolean ontouchEvent(MotionEvent event){ switch (mGameState) { case GAMESTATE_PRE: break; case GAMESTATE_RUN: { int x; int y; float x0 = GRID_WIDTH - (event.getX() - mStartX) % GRID_WIDTH; float y0 = GRID_WIDTH - (event.getY() - mStartY) % GRID_WIDTH; if (x0 < GRID_WIDTH / 2) { x = (int) ((event.getX() - mStartX) / GRID_WIDTH); } else { x = (int) ((event.getX() - mStartX) / GRID_WIDTH) - 1; } if (y0 < GRID_WIDTH / 2) { y = (int) ((event.getY() - mStartY) / GRID_WIDTH); } else { y = (int) ((event.getY() - mStartY) / GRID_WIDTH) - 1; } if ((x >= 0 && x < GRID_SIZE - 1) && (y >= 0 && y < GRID_SIZE - 1)) { if (mGrIDArray[x][y] == 0) { if (wbflag == BLACK) { putChess(x,y,BLACK); //this.mGrIDArray[x][y] = 1; if(checkWin(BLACK)){ //如果是黑棋赢了 mText = STRING_LOSE; mGameState = GAMESTATE_END; showtextVIEw(mText); }else if(checkFull()){//如果棋盘满了 mText = STRING_EQUAL; mGameState = GAMESTATE_END; showtextVIEw(mText); } wbflag = WHITE; } else if (wbflag == WHITE) { putChess(x,WHITE); //this.mGrIDArray[x][y] = 2; if(checkWin(WHITE)){ mText = STRING_WIN; mGameState = GAMESTATE_END; showtextVIEw(mText); }else if(checkFull()){//如果棋盘满了 mText = STRING_EQUAL; mGameState = GAMESTATE_END; showtextVIEw(mText); } wbflag = BLACK; } } } } break; case GAMESTATE_PAUSE: break; case GAMESTATE_END: break; } this.invalIDate(); return true; } @OverrIDe public boolean onKeyDown(int keyCode,KeyEvent msg) { Log.e("KeyEvent.KEYCODE_DPAD_CENTER"," " + keyCode); if(keyCode == KeyEvent.KEYCODE_DPAD_CENTER){ switch(mGameState){ case GAMESTATE_PRE: break; case GAMESTATE_RUN: break; case GAMESTATE_PAUSE: break; case GAMESTATE_END: {//游戏结束后,按CENTER键继续 Log.e("Fire Key pressed:::","FIRE"); mGameState = GAMESTATE_RUN; this.setVisibility(VIEw.VISIBLE); this.mStatusTextVIEw.setVisibility(VIEw.INVISIBLE); this.init(); this.invalIDate(); } break; } } return super.onKeyDown(keyCode,msg); } @OverrIDe public voID onDraw(Canvas canvas) { canvas.drawcolor(color.YELLOW); // 画棋盘 { Paint paintRect = new Paint(); paintRect.setcolor(color.GRAY); paintRect.setstrokeWIDth(2); paintRect.setStyle(Style.stroke); for (int i = 0; i < GRID_SIZE; i++) { for (int j = 0; j < GRID_SIZE; j++) { int mleft = i * GRID_WIDTH + mStartX; int mtop = j * GRID_WIDTH + mStartY; int mRright = mleft + GRID_WIDTH; int mBottom = mtop + GRID_WIDTH; canvas.drawRect(mleft,mtop,mRright,mBottom,paintRect); } } //画棋盘的外边框 paintRect.setstrokeWIDth(4); canvas.drawRect(mStartX,mStartY,mStartX + GRID_WIDTH*GRID_SIZE,mStartY + GRID_WIDTH*GRID_SIZE,paintRect); } //画棋子 for (int i = 0; i < GRID_SIZE-1; i++) { for (int j = 0; j < GRID_SIZE-1; j++) { if(mGrIDArray[i][j] == BLACK){ //通过图片来画 //canvas.drawBitmap(mChessBW[0],mStartX + (i+1) * GRID_WIDTH - CHESS_DIAMETER/2,mStartY + (j+1)* GRID_WIDTH - CHESS_DIAMETER/2,mPaint); //通过圆形来画 { Paint paintCircle = new Paint(); paintCircle.setcolor(color.BLACK); canvas.drawCircle(mStartX + (i+1) * GRID_WIDTH,mStartY + (j+1)* GRID_WIDTH,CHESS_DIAMETER/2,paintCircle); } }else if(mGrIDArray[i][j] == WHITE){ //通过图片来画 //canvas.drawBitmap(mChessBW[1],mPaint); //通过圆形来画 { Paint paintCircle = new Paint(); paintCircle.setcolor(color.WHITE); canvas.drawCircle(mStartX + (i+1) * GRID_WIDTH,paintCircle); } } } } } public voID putChess(int x,int y,int blackwhite){ mGrIDArray[x][y] = blackwhite; } public boolean checkWin(int wbflag){ for(int i = 0; i < GRID_SIZE - 1 ; i++ ) //i表示列(根据宽度算出来的) for(int j = 0; j < GRID_SIZE - 1; j++){//i表示行(根据高度算出来的) //检测横轴五个相连 if(((i+4) < (GRID_SIZE - 1))&& (mGrIDArray[i][j] == wbflag) && (mGrIDArray[i+1][j] == wbflag)&& (mGrIDArray[i + 2][j] == wbflag) && (mGrIDArray[i + 3][j] == wbflag) && (mGrIDArray[i + 4][j] == wbflag)){ Log.e("check win or loss:",wbflag + "win"); mWinFlag = wbflag; } //纵轴5个相连 if(((j+4) < (GRID_SIZE - 1))&& (mGrIDArray[i][j] == wbflag) && (mGrIDArray[i][j+1] == wbflag)&& (mGrIDArray[i ][j+ 2] == wbflag) && (mGrIDArray[i ][j+ 3] == wbflag) && (mGrIDArray[i ][j+ 4] == wbflag)){ Log.e("check win or loss:",wbflag + "win"); mWinFlag = wbflag; } //左上到右下5个相连 if(((j+4) < (GRID_SIZE - 1))&& ((i+4) < (GRID_SIZE - 1)) && (mGrIDArray[i][j] == wbflag) && (mGrIDArray[i+1][j+1] == wbflag)&& (mGrIDArray[i + 2 ][j+ 2] == wbflag) && (mGrIDArray[i + 3][j+ 3] == wbflag) && (mGrIDArray[i + 4 ][j+ 4] == wbflag)){ Log.e("check win or loss:",wbflag + "win"); mWinFlag = wbflag; } //右上到左下5个相连 if(((i-4) >= 0)&& ((j+4) < (GRID_SIZE - 1)) && (mGrIDArray[i][j] == wbflag) && (mGrIDArray[i-1][j+1] == wbflag)&& (mGrIDArray[i - 2 ][j+ 2] == wbflag) && (mGrIDArray[i - 3][j+ 3] == wbflag) && (mGrIDArray[i - 4 ][j+ 4] == wbflag)){ Log.e("check win or loss:",wbflag + "win"); mWinFlag = wbflag; } } if( mWinFlag == wbflag){ return true; }else return false; } public boolean checkFull(){ int mNotEmpty = 0; for(int i = 0; i < GRID_SIZE -1; i ++) for(int j = 0; j < GRID_SIZE - 1; j ++){ if(mGrIDArray[i][j] != 0) mNotEmpty +=1; } if(mNotEmpty == (GRID_SIZE-1)*(GRID_SIZE-1)) return true; else return false; } public voID showtextVIEw(CharSequence mT){ this.mStatusTextVIEw.setText(mT); mStatusTextVIEw.setVisibility(VIEw.VISIBLE); }}PS:这里再为大家推荐另一款本站的Js版五子棋游戏供大家参考(其AI相对简单一些)
在线五子棋游戏:
http://tools.jb51.net/games/wuziqi
更多关于AndroID相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家AndroID程序设计有所帮助。
总结以上是内存溢出为你收集整理的Android开发实现的简单五子棋游戏示例全部内容,希望文章能够帮你解决Android开发实现的简单五子棋游戏示例所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)