
首先来说一下具体的需求是什么样的:
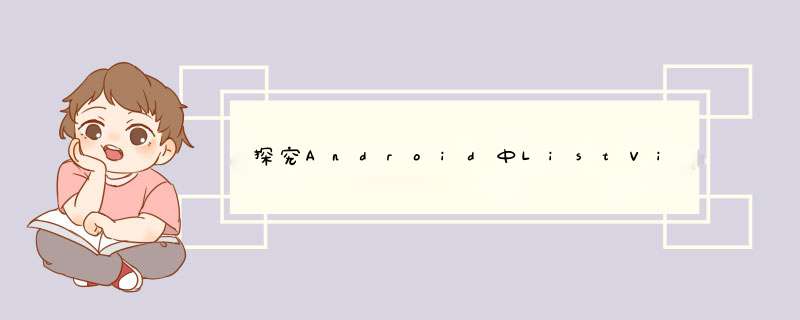
需求如图所示,这里面有ABCD四个选项的题目,当点击A选项,如果A是正确的答案,则变成对勾的图案,如果是错误答案,则变成错误的图案,这里当时在写的时候觉得很简单,只要是在点击的时候判断我点击的选项与正确答案是否一样,是一样就将图片换成正确的样式,如果不一样就换成错误的样式,于是我便写了下面的代码(只贴出了核心Adapter中的代码)
package com.fizzer.anbangproject_dahuo_test.Adapter; import androID.annotation.TargetAPI; import androID.content.Context; import androID.graphics.drawable.Drawable; import androID.os.Build; import androID.text.TextUtils; import androID.vIEw.VIEw; import androID.vIEw.VIEwGroup; import androID.Widget.BaseAdapter; import androID.Widget.TextVIEw; import com.fizzer.anbangproject_dahuo_test.Model.ConvertModel; import com.fizzer.anbangproject_dahuo_test.R; import java.util.List; /** * Created by Fizzer on 2016/10/8. * Email: doraemonmqq@sina.com */ public class ConvertVIEwAdapter extends BaseAdapter { private List<ConvertModel> List; private Context mContext; public ConvertVIEwAdapter(Context context,List<ConvertModel> List) { mContext = context; this.List = List; } @OverrIDe public int getCount() { if (List == null) { return 0; } else { return List.size(); } } @OverrIDe public VIEw getVIEw(int position,VIEw convertVIEw,VIEwGroup parent) { VIEwHolder mVIEwHolder; if (convertVIEw == null) { convertVIEw = VIEw.inflate(mContext,R.layout.vIEw_upgradepartnet_topic_layout,null); mVIEwHolder = new VIEwHolder(); mVIEwHolder.tvTitle = (TextVIEw) convertVIEw.findVIEwByID(R.ID.tvTitle); mVIEwHolder.tvSelectA = (TextVIEw) convertVIEw.findVIEwByID(R.ID.tvSelectA); mVIEwHolder.tvSelectB = (TextVIEw) convertVIEw.findVIEwByID(R.ID.tvSelectB); mVIEwHolder.tvSelectC = (TextVIEw) convertVIEw.findVIEwByID(R.ID.tvSelectC); mVIEwHolder.tvSelectD = (TextVIEw) convertVIEw.findVIEwByID(R.ID.tvSelectD); convertVIEw.setTag(mVIEwHolder); } else { mVIEwHolder = (VIEwHolder) convertVIEw.getTag(); } ConvertModel module = List.get(position); mVIEwHolder.tvTitle.setText("Q" + (position + 1) + ":" + module.Title); mVIEwHolder.tvSelectA.setText(module.optionA); mVIEwHolder.tvSelectB.setText(module.optionB); mVIEwHolder.tvSelectC.setText(module.optionC); mVIEwHolder.tvSelectD.setText(module.optionD); initListener(mVIEwHolder,module.rightoption,position,module); return convertVIEw; } @OverrIDe public Object getItem(int position) { return null; } @OverrIDe public long getItemID(int position) { return 0; } private voID initListener(final VIEwHolder mVIEwHolder,final String select,final int position,final ConvertModel module) { mVIEwHolder.tvSelectA.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { judgeSelect(mVIEwHolder,mVIEwHolder.tvSelectA,"A",select,position); } }); mVIEwHolder.tvSelectB.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { judgeSelect(mVIEwHolder,mVIEwHolder.tvSelectB,"B",position); } }); mVIEwHolder.tvSelectC.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { judgeSelect(mVIEwHolder,mVIEwHolder.tvSelectC,"C",position); } }); mVIEwHolder.tvSelectD.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { judgeSelect(mVIEwHolder,mVIEwHolder.tvSelectD,"D",position); } }); } private voID clearSelectState(VIEwHolder mVIEwHolder) { mVIEwHolder.tvSelectA.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_a),null,null); mVIEwHolder.tvSelectB.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_b),null); mVIEwHolder.tvSelectC.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_c),null); mVIEwHolder.tvSelectD.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_d),null); } private voID judgeSelect(VIEwHolder vIEwHolder,TextVIEw text,String select,String rightSelect,int position) { //清楚之前的状态 clearSelectState(vIEwHolder); if (select.equals(rightSelect)) { text.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_right),null); } else { text.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_error),null); } } @TargetAPI(Build.VERSION_CODES.LolliPOP) private Drawable getDrawableResource(int res) { Drawable drawable = mContext.getDrawable(res); drawable.setBounds(0,drawable.getMinimumWIDth(),drawable.getMinimumHeight()); return drawable; } class VIEwHolder { TextVIEw tvTitle; TextVIEw tvSelectA; TextVIEw tvSelectB; TextVIEw tvSelectC; TextVIEw tvSelectD; } }写完这段代码信心满满,觉得没问题了,但是在手机上一运行,发现出问题了,效果如下:
是的,由于ListvIEw的布局复用机制,导致下面没有选择的条目也因为复用而选择了选项
其实解决的方法很简单,就是将这个选中的条目与该条目对应的model相关联起来,具体怎么做呢,下面来仔细的分析分析,
首先在创建model的时候添加一个默认的字段,这个字段就是你选择的选项,当然初始值是没有的,在getVIEw中对布局进行初始化的时候,就去判断这个字段是否有值,并且值为多少,如果有值,就去判断值为正确还是为错误,为正确则替换成正确的图片,如果为错误,则替换成错误的图片,如果没有值,则显示原始的ABCD四种初始化图片,这样,问题就迎刃而解了
下面贴出完整的代码,其实就跟上面的代码是差不多的,只不过在对model中添加的那个字段进行了一些复制与判断
package com.fizzer.anbangproject_dahuo_test.Adapter; import androID.annotation.TargetAPI; import androID.content.Context; import androID.graphics.drawable.Drawable; import androID.os.Build; import androID.text.TextUtils; import androID.vIEw.VIEw; import androID.vIEw.VIEwGroup; import androID.Widget.BaseAdapter; import androID.Widget.TextVIEw; import com.fizzer.anbangproject_dahuo_test.Model.ConvertModel; import com.fizzer.anbangproject_dahuo_test.R; import java.util.List; /** * Created by Fizzer on 2016/10/8. * Email: doraemonmqq@sina.com */ public class ConvertVIEwAdapter extends BaseAdapter { private List<ConvertModel> List; private Context mContext; public ConvertVIEwAdapter(Context context,module); <span >if (TextUtils.isEmpty(module.check)) { clearSelectState(mVIEwHolder); } else { judgeSelect(mVIEwHolder,getCheckTextVIEw(mVIEwHolder,module.check),module.check,position); }</span> return convertVIEw; } @OverrIDe public Object getItem(int position) { return null; } @OverrIDe public long getItemID(int position) { return 0; } private voID initListener(final VIEwHolder mVIEwHolder,final ConvertModel module) { mVIEwHolder.tvSelectA.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { <span >module.check = "A";</span> judgeSelect(mVIEwHolder,position); } }); mVIEwHolder.tvSelectB.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { <span >module.check = "B";</span> judgeSelect(mVIEwHolder,position); } }); mVIEwHolder.tvSelectC.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { <span >module.check = "C"; </span> judgeSelect(mVIEwHolder,position); } }); mVIEwHolder.tvSelectD.setonClickListener(new VIEw.OnClickListener() { @OverrIDe public voID onClick(VIEw v) { <span >module.check = "D";</span> judgeSelect(mVIEwHolder,drawable.getMinimumHeight()); return drawable; } <span >private TextVIEw getCheckTextVIEw(VIEwHolder mVIEwHolder,String rightSelect) { if ("A".equals(rightSelect)) { return mVIEwHolder.tvSelectA; } else if ("B".equals(rightSelect)) { return mVIEwHolder.tvSelectB; } else if ("C".equals(rightSelect)) { return mVIEwHolder.tvSelectC; } else if ("D".equals(rightSelect)) { return mVIEwHolder.tvSelectD; } return null; }</span> class VIEwHolder { TextVIEw tvTitle; TextVIEw tvSelectA; TextVIEw tvSelectB; TextVIEw tvSelectC; TextVIEw tvSelectD; } }其中标红的就是新添的代码,加上这些后,问题就解决了,来看一下解决后的代码运行情况:
总结:
最后来总结一下这个问题的解决思路吧:
首先就是需要在该填充器对应的实体类中添加一个选中的(check)字段,在进行getvIEw *** 作中,去根据这个check字段来进行相应的 *** 作,如过有值,则设置成对应的样式,如果没有值,则设置成没有值得样式,当然,在用户点击的时候,要及时的对该字段进行赋值,类似的,像ListvIEw中有checkBox也可以采用同样的方法来进行解决。
以上所述是小编给大家介绍的探究AndroID中ListVIEw复用导致布局错乱的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!
总结以上是内存溢出为你收集整理的探究Android中ListView复用导致布局错乱的解决方案全部内容,希望文章能够帮你解决探究Android中ListView复用导致布局错乱的解决方案所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)