
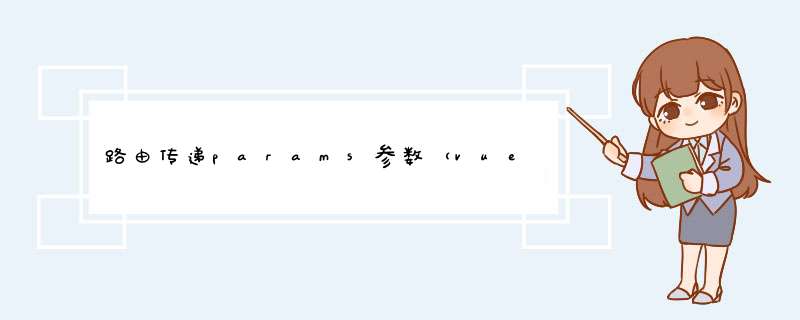
嵌套路由的路由结构如下:
代码涉及的主要文件有:
模板文件index.html入口文件main.js入口组件App.vue一般组件Header:components/Header.vue路由规则文件:ruoter/index.js路由组件About:pages/About.vue路由组件Home:pages/Home.vue路由组件News:pages/Home/News.vue路由组件Message:pages/Home/Message.vue 模板文件index.htmlDOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
body>
html>
import Vue from 'vue'
import App from './App.vue'
import router from "./router";
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
<template>
<div>
<Header/>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<router-link to="/about" class="list-group-item" active-class="active">Aboutrouter-link>
<router-link to="/home" class="list-group-item" active-class="active">Homerouter-link>
div>
div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view>router-view>
div>
div>
div>
div>
div>
template>
<script>
import Header from "./components/Header.vue";
export default {
name: "App",
components:{Header}
};
script>
<template>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demoh2>div>
div>
div>
template>
<script>
export default {
name: "Header"
};
script>
import Vue from "vue";
import VueRouter from "vue-router";
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
import News from "../pages/News.vue";
import Message from "../pages/Message.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/about",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"/home/news",
component:News
},
{
path:"/home/message",
component:Message
}
]
}
]
})
<template>
<h3>我是About的内容h3>
template>
<script>
export default {
name:"About"
}
script>
<template>
<div>
<h2>Home组件内容h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link to="/home/news" class="list-group-item" active-class="active">Newsrouter-link>
li>
<li>
<router-link to="/home/message" class="list-group-item" active-class="active">Messagerouter-link>
li>
ul>
<router-view>router-view>
div>
div>
template>
<script>
export default {
name:"Home"
}
script>
<template>
<ul>
<li>news001li>
<li>news002li>
<li>news003li>
ul>
template>
<script>
export default {
name:"News"
};
script>
<template>
<div>
<ul>
<li><a href="/message1">message001a> li>
<li><a href="/message2">message002a> li>
<li><a href="/message/3">message003a> li>
ul>
div>
template>
<script>
export default {
name:"Message"
};
script>
实现需求:点击message001,详情中显示其ID、TITLE、CONTENT。
因为详情(Detail组件)是一个一般组件,故将其放在components文件夹下,即components文件夹下新建:Detail.vue。
代码变更涉及的文件有:
router/index.js,即路由规则文件。components/Detail.vue,即Detail组件。pages/Message.vue,即Message组件。 万事俱备 router/index.js(路由规则文件)import Vue from "vue";
import VueRouter from "vue-router";
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
import News from "../pages/News.vue";
import Message from "../pages/Message.vue";
import Detail from "../components/Detail.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/about",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"/home/news",
component:News
},
{
path:"/home/message",
component:Message,
children:[
{
path:"/home/message/detail",
component:Detail
}
]
}
]
}
]
})
<template>
<ul>
<li>ID:xxxli>
<li>TITLE:xxxli>
<li>CONTENT:xxxli>
ul>
template>
<script>
export default {
name:"Detail"
}
script>
<template>
<div>
<ul>
<li v-for="messageObj in messageArr" :key="messageObj.id">
<router-link to="/home/message/detail">{{messageObj.title}}router-link>
li>
ul>
<hr>
<router-view>router-view>
div>
template>
<script>
export default {
name:"Message",
data(){
return {
messageArr:[
{id:"001",title:"message01"},
{id:"002",title:"message02"},
{id:"003",title:"message03"}
]
}
}
};
script>
import Vue from "vue";
import VueRouter from "vue-router";
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
import News from "../pages/News.vue";
import Message from "../pages/Message.vue";
import Detail from "../components/Detail.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/about",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"/home/news",
component:News
},
{
path:"/home/message",
component:Message,
children:[
{
// 声明接收的params参数
path:"/home/message/detail/:id/:title",
component:Detail
}
]
}
]
}
]
})
<template>
<ul>
<li>ID:{{id}}li>
<li>TITLE:{{title}}li>
<li>CONTENT:{{content}}li>
ul>
template>
<script>
const contentArr = [
{id:"001",content:"中国消费韧性强潜力足特点没改变"},
{id:"002",content:"中国队正式递补东京奥运接力铜牌"},
{id:"003",content:"中国人口增长率创57年来最大降幅"}
]
export default {
name:"Detail",
computed:{
id(){
// 接收params参数
return this.$route.params.id;
},
title(){
// 接收params参数
return this.$route.params.title;
},
content(){
const contentObjMatched = contentArr.find(contentObj => contentObj.id === this.$route.params.id);
return contentObjMatched.content;
}
}
}
script>
<template>
<div>
<ul>
<li v-for="messageObj in messageArr" :key="messageObj.id">
<router-link :to="`/home/message/detail/${messageObj.id}/${messageObj.title}`">{{messageObj.title}}router-link>
li>
ul>
<hr>
<router-view>router-view>
div>
template>
<script>
export default {
name:"Message",
data(){
return {
messageArr:[
{id:"001",title:"message01"},
{id:"002",title:"message02"},
{id:"003",title:"message03"}
]
}
}
};
script>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)